Оформляем интерфейс андроид-смартфона #4
Привет ребята! Вот и настало время для очередного выпуска нашей колонки. Сегодня мы будем делать тему под названием holonex. Это одновременно минимальная и красивая тема, также она немного напоминает карточки. Нам предстоит много чего сделать, так что продолжение и инструкция под катом.
Давайте узнаем какие изменения в интерфейсе нам предстоит сделать:
- Изменить иконки в док баре;
- Изменить иконки системы;
- Сделать собственно карточный интерфейс;
- Добавить подходящие виджеты;
- По желанию изменить главное изображение;
- Другие мелочи.
Что же нам для этого потребуется:
- Minimalistic Text — виджет — устанавливаем;
- Simple RSS Widget — виджет — устанавливаем;
- Nova Launcher Prime — основа, лаунчер — устанавливаем;
- Minimal MIUI Go Apex Theme — набор иконок — устанавливаем;
- Файлы — качаем на телефон.
Теперь, когда мы во всем разобрались, можем начинать работу.
Переходим к настройкам nova launcher и изменяем их на указанные ниже. Изменять нужно только те настройки которые указаны ниже, остальные оставляем как есть.
Рабочий стол:
- Сетка рабочего стола — 10 на 6, если значки слишком маленькие или большие, изменяйте сетку пока они не станут нормальными;
- Постоянная панель поиска — отключить;
- Показать тени — отключить;
- Домашние экраны — 1;
- Прокрутка обоев — отключить;
- Названия значков — отключить;
- Изменения размера всех виджетов — включить;
- Перекрытые виджетов — включить.
Док-бар:
- Включить панель — отключено.
Оформление:
- Тема значков — minimal miui.
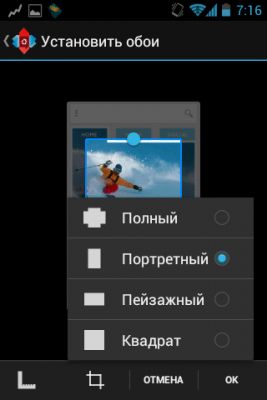
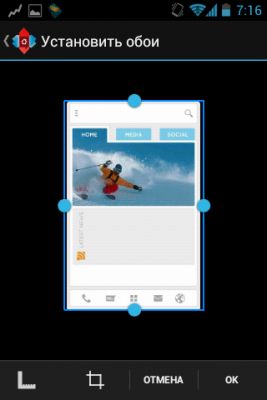
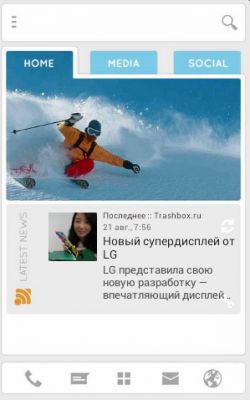
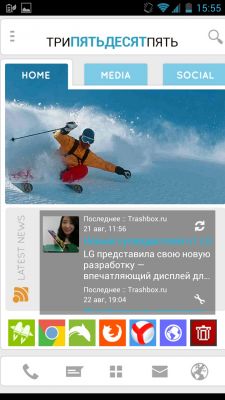
Идем далее. В папке Files есть наша обоина, ее нужно поставить на рабочий стол. Наверное вы обратили внимание что она на черном фоне. Для чего это? Если ваш экран будет не подходящего размера, то по бокам могут быть черные полосы, это вовсе незаметно, особенно на черных смартфонах. Ставим обоину примерно так как на скриншоте:


Ну а если Вам не нравиться главная картинка со сноубордистом, можете ее поменять в фотошопе, или же если не умеете, пишите в комментарии, я могу вам поменять ее на любую другую.
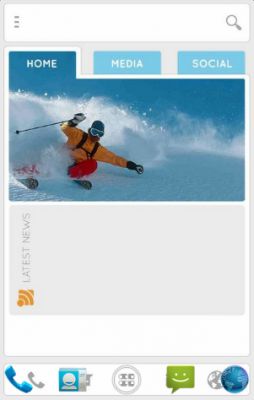
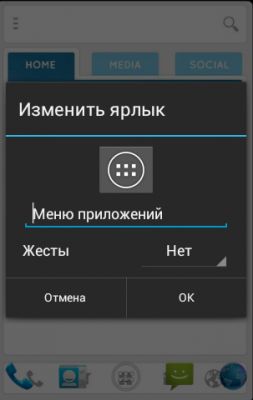
Переходим к значкам в док-баре. Переносим на рабочий стол ярлыки и все делаем как на скриншоте:

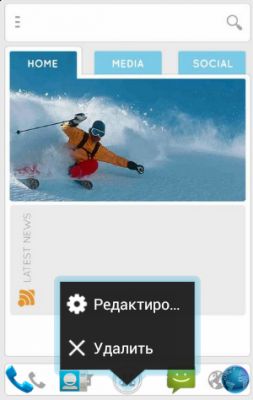
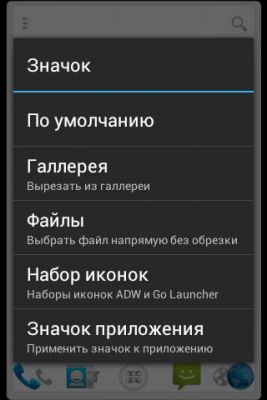
После этого зажимаем палец на любую иконку — редактировать — жмем на иконку -файлы — выбираем прозрачный файл из папки Files . Аналогично делаем так со всеми иконками.
Скриншоты:



Дальше добавляем Simple RSS Widget , это виджет новостей, он становиться очень классным когда включить rss ленту сайта трешбокс, что я собственно и сделал:

Мы можем увидеть что у нас сверху есть две кнопки, опции и поиск. Переносим на рабочий стол ярлыки, и делаем все так как на скриншоте:

После этого зажимаем на любую иконку — редактировать — жмем на иконку -файлы — выбираем прозрачный файл из папки Files. Аналогично делаем так со всеми иконками. Теперь при нажатии на кнопку поиск или опции у нас будет выскакивать соответственное приложение. А по середине (между двумя этими иконками) можно поставить виджет Minimalistic Text. Я просто не могу не похвастаться моим скрином (виджет часов):

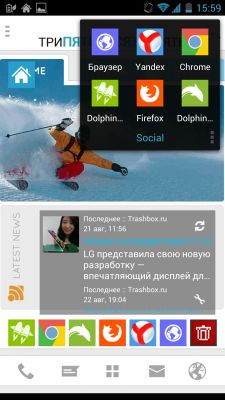
Вот так, потихоньку, переходим к последнему пункту нашей работы. Как сделать так что бы при нажатии на вкладку media или social у нас появлялись папки. Как это сделать? Перетаскиваем на рабочий стол все ярлыки которые вы хотите видеть в папке mediа, обьединяем их, зажимаем палец на папке, жмем на иконку — выбираем прозрачную иконку из нашей папки Files. Аналогично делаем с вкладкой media.
Также вы можете добавить на рабочий стол свои виджеты погоды, значки или другие детали.
Скриншоты от пользователя artyoms:


Собственно все готово. Благодарю всех читателей, и жду их впечатлений в комментариях.

(посмотрите в Адресную строку)
trashbox.ru/topics/40000/oformlyaem-interfejs-android-smartfona-4
за это ставлю +
слово погодИ исправь)
Богдан, кстати тему Миуи зачем ставить-то? Иконки же полупрозрачные… Я ее не поставил, к тому же она меня бесит)