Топ 7 фреймворков для создания сайтов в «материальном» стиле
Как вы могли догадаться, сегодня речь пойдет о фреймворках для создания сайтов, которые базируются на «материальном» дизайне.
Появился этот дизайн благодаря компании Google 25 июня 2014 года. Идея дизайна заключается в карточках, которые присутствуют везде, имея красивую анимацию и мягкие тени.
Так же дизайнеры Google решили, что острых углов нигде быть не может, карточки между собой должны переключаться плавно и почти незаметно.
Первыми этот дизайн получили Android Lollipop и некоторые встроенные приложения, а затем и сайты Google и Android. Это решение для веб-страниц людям очень понравилось, и они решили сами написать сайт, как они думали, в материальном стиле. Но тут их ждала неудача. Проблема в том, что они не читали мануалы Google, в которых подробно описываются принципы дизайна. В итоге у них получался неуклюжий flat вперемешку с metro и «псевдоматериальным» дизайном.
К счастью, нашлись умельцы веб-дизайна, которые отлично изучили работы Google и сделали отличный фреймворк, который отличался от всех остальных и был максимально похож на сайт в материальном стиле. Затем был создан более совершенный фреймворк, который с легкостью переплюнул своего конкурента, а затем появились и другие.
Перейдем ближе к делу. Давайте же посмотрим на топ 7 (по моему мнению) фреймворков в «материальном стиле»
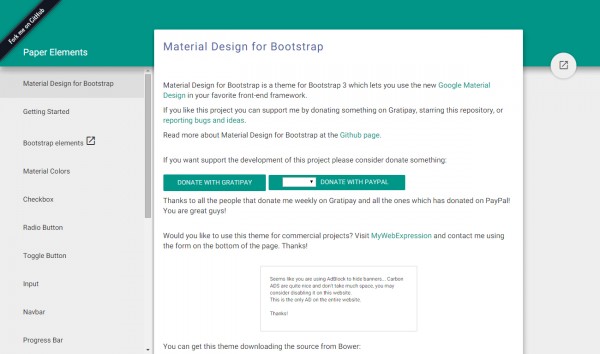
7. Material Design for Bootstrap
Довольно хороший, красивый фреймворк. В нем присутствует немного плавной анимации, такой как в чекбоксах и в переключателях. Но, к сожалению, на этом красота закончилась. Много чего еще не сделано, некоторые элементы вообще не имеют анимации, а тени смотрятся слегка жесткими. Больше мне сказать нечего. Переходим к следующему месту.
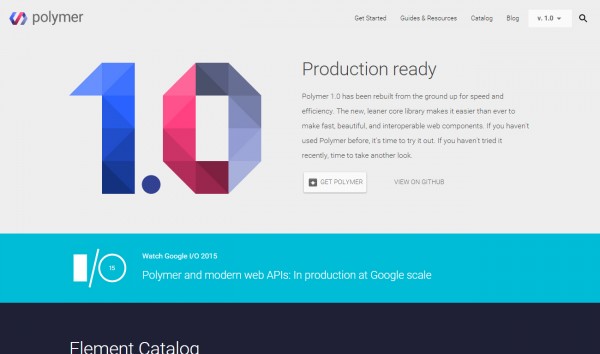
6. Polymer
Вы можете удивится, почему же сайт, который советуют использовать даже на Википедии оказался на 6 месте? Все очень просто. Во-первых, сами страницы фреймворка частично выполнены не в «материальном» стиле, во-вторых кое-где отсутствует шрифт Roboto, который является фишкой дизайна. Функций тут немного больше, но он и запутаннее, и сложнее. Сперва он мне показался красивым и идеальным, но по мере его изучения я стал понимать, что ошибался.
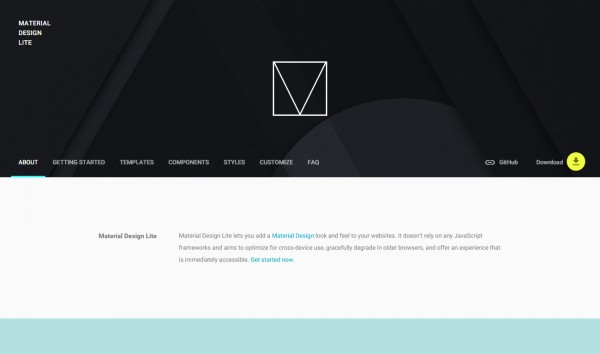
5. Material Design Lite
Этот фреймворк был написан всезнающим Google. Вы можете верить, можете нет, но я получил уйму радости, когда увидел новость о выпуске официального гугловского фреймворка. Сперва все было нормально, необычно. Но потом в глаза стали бросаться некие кривые элементы. Вот сравним полосу прогрузки на их фреймворке и в пятом Android-е. Они разные, и на сайте сделано очень криво. Это печально, ведь я ожидал увидеть нечто стоящее. Зато мобильная версия выглядит довольно приятно и красиво.
4. Material
Фреймворк с таким «оригинальным» названием отличается красотой и простотой. Порадовала правая выдвижная панель, хотя можно было объединить с левой. Довольно красивая и плавная анимация. Сильно понравилась прогрузка контента, которая представлена на главной странице. Так же удивила полоса загрузки, прямо как в Google Now. Но есть всего один минус. Анимация у выпадающих списков похожа на открытие приложений в Android Kitkat. А так отличный и удобный фреймворк.
3. Material UI
На первый взгляд ничего особенного. Но узнав его ближе, можно понять, что он почти идеален. Пожалуй, это первый фреймворк на котором я бы написал свой сайт. Функций очень много, везде плавная анимация. Даже выпадающий список выглядит идеально. Самое приятное, что тут появились 3 фичи: выбор даты, выбор времени и возможность смены темы на темную (ну прям как в Android M). Так же порадовала адаптация под мобильные устройства. Такое впечатление, что пользуешься не сайтом, а нативным приложением Android-а. Но он все еще сложен в освоении, страницы сайта выглядят несколько неуклюже.
2. Angular Material
Действительно почти лучший фреймворк. Много функций, красивые табы, нижняя выдвижная панель, красивые выпадающие списки. Порадовала анимация прогреса, особенно горизонтальная. В отличии от других фреймворков, здесь есть настоящая анимация буферизации. Но есть несколько но. Во-первых, если на самых неидеальных фреймворках присутствовала настоящая Lollipop-овская анимация чекбокса, то тут ее нет. Во-вторых почти отсутствуют разные виды шапок сайта, хотя можно будет обойтись и одной. В общем фреймворк отличный, но не идеальный.
1. Materialize
Очень красивый, удобный, легкий в изучении фреймворк. Присутствует множество интересных функций. Это увеличение изображений, hover эффекты на карточках, разные виды таблиц, выпадающие списки, красивые модальные окна, иконки и многое другое. Именно на этом фреймворке я и сделал свой сайт. Скажу вам, что единственные его недостатки – недоработанность мобильной версии, в которой текст может выходить за карточку, и нечастый выход обновлений, который иногда требует переписать некоторые страницы. Например, иконки. Раньше они были отдельным шрифтом, который сделали создатели Materialize и иконки надо было вставлять одним способом. В прошлом месяце они изменили положение, перейдя на шрифт Google. В последствии пришлось немного изменить код, что бы иконки работали правильно.
Подведем итоги
Многие пытались создать свои фреймворки, но сделать что-то стоящее удалось немногим. В данной статье описано лично мое мнение и, если вы с ним не согласны, я готов выслушать ваше. На вкус и цвет товарища нет.








Усвоении?