Учим HTML
Что же такое HTML? Как создавать простейшие документы на нём? Всё это вы узнаете в этой статье... HTML(HyperText Markup languare) — язык гипертекстовой разметки, не программирования!
Он является каркасом веб страницы.
Для того что-бы создавать простые страницы, необходим любой текстовой редактор… почти любой: не Word(хоть там и можно их создавать, но что-бы понять язык надо писать ручками код) воспользуемся Блокнотом(все знают что это?), или другим редактором «Scratch», для моей elementary(linux). Т.к у большей части аудитории этого сайта windows, а у меня linux, я воспользуюсь Wine, где есть блокнот.
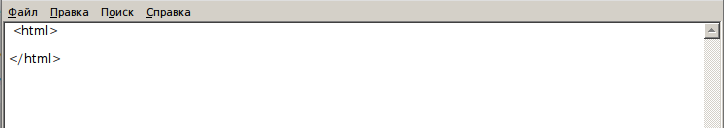
Открываем редактор, и пишем:
<html> #главный тег html документа
</html> #большинство тегов необходимо закрывать делается это так: </тег>

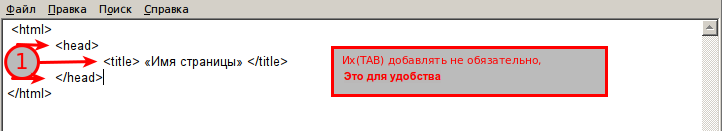
Далее, между этими тегами, добавляем тег:
<head>
и после него:
<title> «Имя страницы» </title>
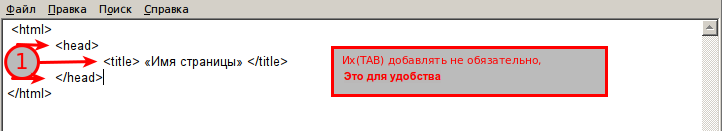
и закрываем тег <head> (не обязательно для html 5, но всё равно закрываем), получаем следующий документ:
<html>
<head>
<title> «Название страницы» </title>
</head>
</html>

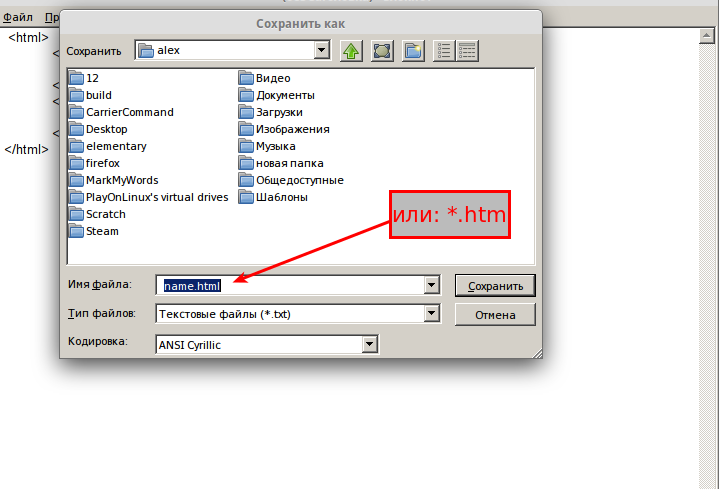
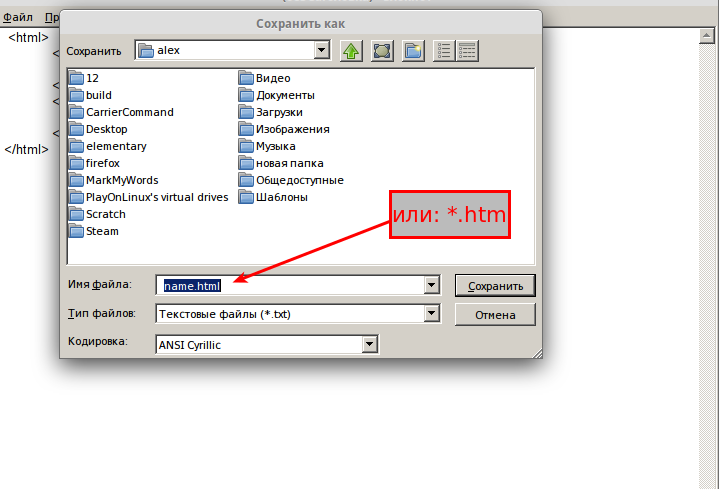
Сохранимся: файл -> сохранить как -> в граве имя указываем: «имя страницы на латинице.html»(можно и .htm, это расширение применялось в DOS, где максимальной длинной расширения файла, было три символа).

Открыв файл вы не черта не увидим

По тому что тег <head> отвечает за хранение элементов помогающих браузеру, узнать имя страницы, хранит ссылки на css файлы, скрипты и. тд., для добавления содержимого добавим тег после </head>: <body> -тело страницы :
<html>
<head>
<title> «Название страницы» </title>
</head>
<body>
Размещаем здесь свой текст
</body>
</html>

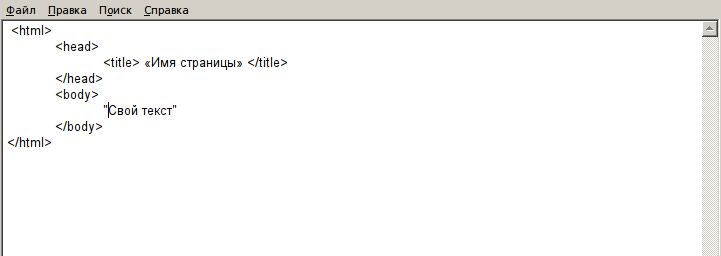
Открываем получившуюся страницу, видим свой текст:

Продолжать эту тему я наверно не буду: ru.html.net/ вот хороший учебник.
</html> #большинство тегов необходимо закрывать делается это так: </тег>

<head>
<title> «Название страницы» </title>
</head>
</html>



<head>
<title> «Название страницы» </title>
</head>
<body>
Размещаем здесь свой текст
</body>
</html>


93 комментария по лайкам по дате
Оставьте комментарий...
Astramak 10 лет
🇷🇺
Спасибо, возможно применим новые знания в разработке более инновационного трешбокса
ERROR404 10 лет
Да чоужтам, переводите на юкоз. Или сразу автора в комманду берите, он же профи
kletn98 10 лет
Автор
ахахаха))
NeoExorcist 10 лет
Максим, передай Саше, чтобы в следующий раз все-таки юзал <html></html>. Ок? А то как-то не очень инновационно без этого.
Hzz 10 лет
И закрывал косой чертой, а не <(html>
gypsssy_anton 10 лет
Хочу сказать «огромное спасибо»!
Hzz 10 лет
<капля пиара>ponyeb.hol.es</капля пиара>
Fastiks 10 лет
Простите, но такая тема на Трешбоксе уже имеется. Она написано мной (уверен, что не только мной). И да, текста оооочень мало ) но плюс поставил, дерзай!
Fastiks 10 лет
P. S. в таком случае, можно написать о всех уроках информатики в школьной программе) мы html в 8-ом классе проходили.
Anatoly-Makarov 10 лет
Палас вам) Добротненько)
dashat 10 лет
Еще один миллиардный топик про html.
Shegiva 10 лет
как-то коротко что ли…
Hzz 10 лет
Лол, вечно забываю про TAB(хотя иногда и про Enter могу забыть)
Hzz 10 лет
Да и я бы посоветовал Brackets, дописывает синтаксис и показывает ошибки. А если клевых плагинов навернуть то вообще конфетка выйдет.
kletn98 10 лет
Автор
У меня bluefish… прост что в Центре нашёл, тем и пользуюсь, а в уроке, так для новичков)
kletn98 10 лет
Автор
Бывает…
artyoms 10 лет
По-моему слишком мало для одного урока ИМХО
kletn98 10 лет
Автор
В следующем больше будет…
SanRey 10 лет
«Скачать Страница, создана на этом уроке» — Лол.
kletn98 10 лет
Автор
Спс, не заметил… исправил))
SanRey 10 лет
Лови плюс)
kletn98 10 лет
Автор
Поймал))
Оставьте комментарий...