Обновлённый Chrome: что в него добавили и как от этого отказаться
Дизайн в новой версии переработан в соответствии с концепцией Material Design, которую компания запустила ещё в 2014 году. Но кроме косметических есть и функциональные изменения.
У меня всё ещё старый Chrome. Как обновиться?
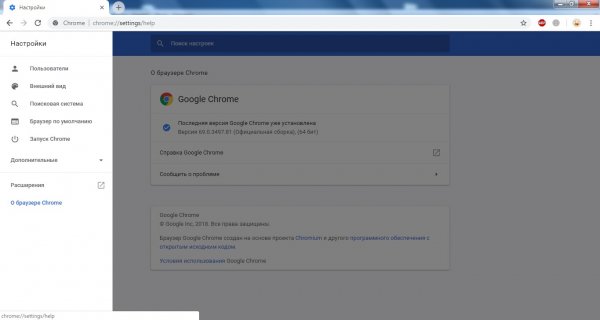
Чтобы установить последнюю версию на десктопе, откройте меню управления и нажмите «Обновить Google Chrome». Если такого пункта нет, перейдите в «Настройки», вызовите дополнительное меню и нажмите на пункт «О браузере Chrome». Начнётся поиск обновлений.
Как изменился браузер?
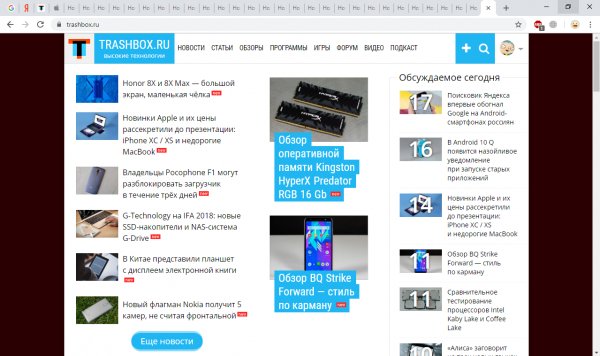
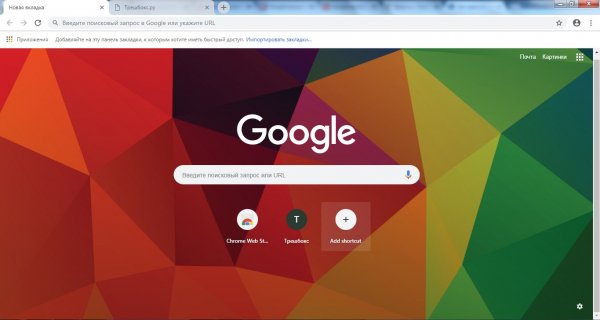
Пользователи, открывающие в Chrome тысячи страниц одновременно, должны быть довольны — значки сайтов теперь хорошо видно, даже если их очень много. Достигнуть такого эффекта удалось за счёт изменения формы вкладок. Они стали округлыми, а при открытии большого количества страниц очень аккуратно складываются, показывая чёткие границы между сайтами.
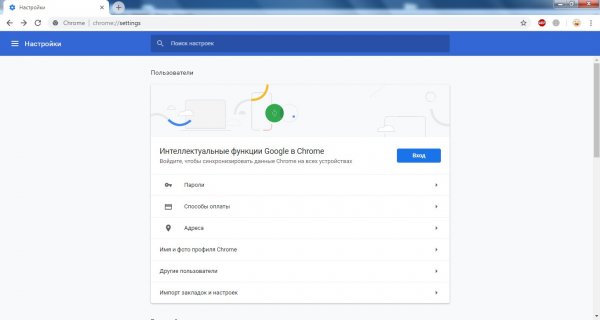
Незначительные изменения есть в меню настроек. Например, раздел управления паролями перенесли на первый экран, как и способы оплаты.
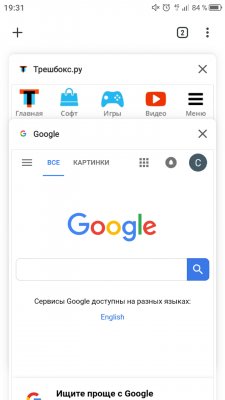
В мобильном браузере тоже всё стало круглым: поисковая строка, вкладки, иконки на стартовой странице. Но добавлять вкладки всё так же неудобно — нужно переложить смартфон в руке, чтобы дотянуться до кнопки. Иногда даже приходится пользоваться второй рукой.
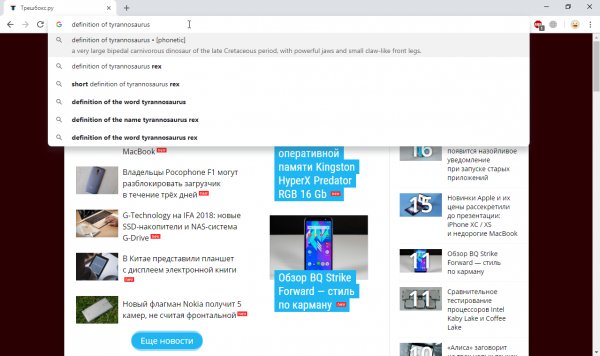
Среди функциональных изменений — прокачка поисковой/адресной строки. На простые запросы Omnibox сразу выдаёт информацию, так что у пользователя нет нужды открывать какую-то другую страницу. Правда, с русским языком пока ничего интересного не получается: можно разве что узнать погоду и курс доллара. Зато definition of tyrannosaurus точно работает.
Специально для тех, кто использует один ключ на всех сайтах, Chrome представил встроенный генератор паролей. При регистрации браузер предложит сложный ключ, который можно тут же сохранить в менеджере для быстрой авторизации.
Мне не понравилось. Как вернуться к старому дизайну?
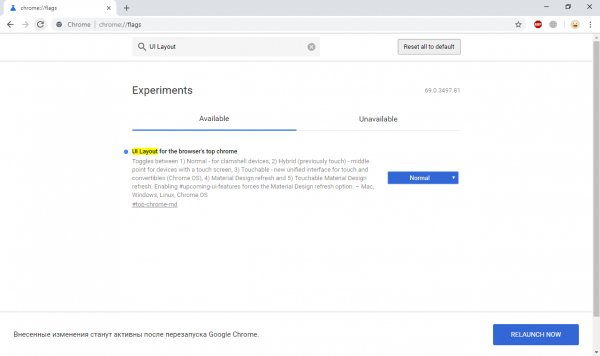
Если внешний вид Chrome не нравится после обновления, можно вернуть привычные прямоугольные формы. Напишите в адресной строке chrome://flags и найдите UI Layout (можно сразу набрать chrome://flags/#top-chrome-md). Выберите значение Normal и нажмите Relaunch Now. После перезапуска в Chrome будет старый дизайн.
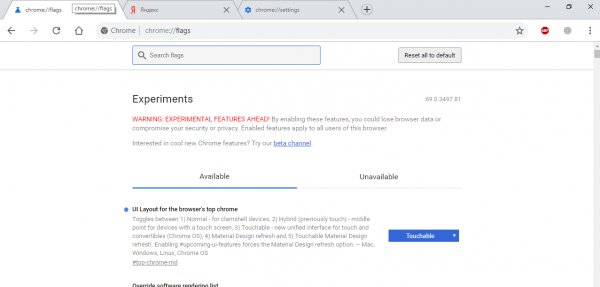
Можно немного поэкспериментировать и посмотреть другие варианты. Например, на планшете я поставил Touchable — унифицированный интерфейс для сенсорных устройств. Он делает элементы управления вкладками заметно больше.
Chrome будет и дальше меняться, поэтому возврат старого дизайна не имеет смысла — всё равно придётся привыкать к новому внешнему виду или переходить на другой браузер.
Какие изменения планируются в следующих версиях?
Новый дизайн верхней панели — лишь малая часть планируемых изменений. Скорее всего, в 70 версии на странице новой вкладки наконец-то появится возможность самостоятельно указывать, какие сайты должны на ней отображаться. Можно будет даже настроить значки и выбрать фон! Привет, экспресс-панель в Opera.
Из функциональных изменений интересной может оказаться экономия ресурсов за счёт того, что браузер будет грузить только фрагмент, который отображается на экране в данный момент. Эта возможность доступа для тестирования уже в стабильной версии — достаточно включить опцию chrome://flags/#enable-lazy-frame-loading.
Посмотреть, как скорее всего будет выглядеть Chrome в 70 версии, можно в его экспериментальной ветке Canary. Здесь новые функции проходят тестирование, прежде чем переместиться в бету, а затем и стабильную версию браузера.