Material Design 2.0: Инструкция по эксплуатации
На конференции для разработчиков Google I/O 2018, кроме обновленного Android и более глубокой интеграции искусственного интеллекта в свои сервисы, компания Google представила новый стандарт в дизайне системы и мобильных приложений — Material Design 2.0. Что нового?
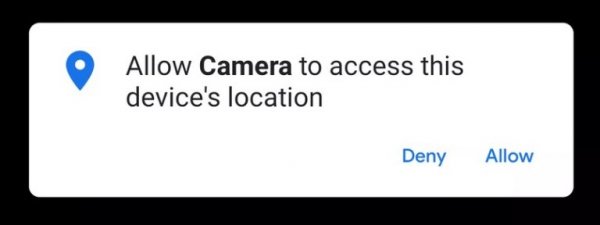
Белое пространство и полупрозрачность
Одним из самых заметных изменений в новом материальном дизайне является минимальное количество насыщенных цветов и серых подложек, только сплошное белое пространство и полупрозрачность. На мой взгляд это смотрится очень свежо, тем самым выводит операционную систему и софт на новый уровень визуального восприятия. Отныне стоковый Android P, без графических надстроек от сторонних производителей, я по праву считаю самым красивым решением среди интерфейсов. ИМХО.
Новые инструменты для разработчиков:
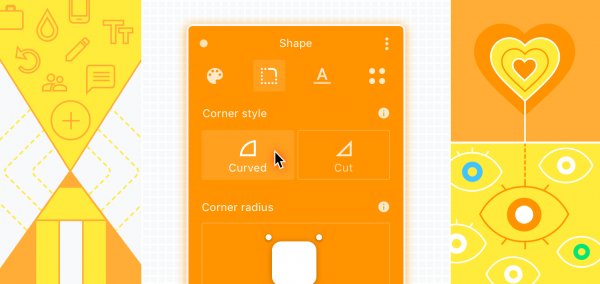
Material Theme
Плагин Material Theme для Sketch, представляет собой по сути библиотеку шрифтов, иконок и фирменных цветов предусмотренных новыми гайдлайнам Google в Android P. Также при разработке с его помощью вы в пару кликов можете отредактировать форму компонентов и типографику в вашем проекте.
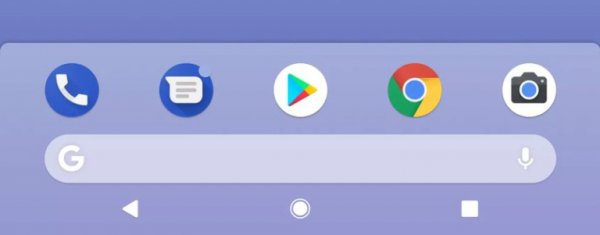
Больше скруглений и минимализма
Как многие отметили, внешний вид стал очень схож с Apple iOS 10 и 11, но определенно такой шаг был предпринят компанией специально для производителей и владельцев безрамочных смартфонов, количество которых с каждым годом неумолимо становится все больше, ведь такой внешний вид системы и софта куда лучше сочетается с их закругленными дисплеями.
Новые шрифты
В новом оформлении логотипов и фирменных сервисов разработчики и дизайнеры Google использовали шрифтовую гарнитуру Product Sans. Для них создано специальное ответвление Google Sans. Оно базируется на вышеупомянутом шрифте, пришедшему на смену стандартному Roboto.
Так что в скором времени мы можем ждать масштабный редизайн всех веб и мобильных сервисов Google. На данный момент в магазине приложений одними их таких первенцев являются Google Play Игры, Google Tasks и приложение для участников конференции Google I/O 2018.
Другие интересные детали с презентации:
- Обновленный стиль фирменных иллюстраций
- Использование четырех основных цветов логотипа в качестве визуального языка
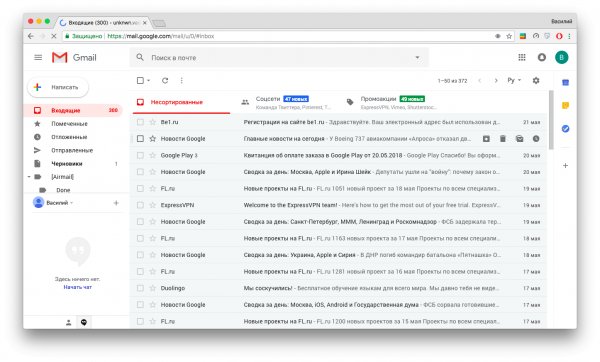
Пример, новая версия Gmail:
Концепты Material Design 2.0
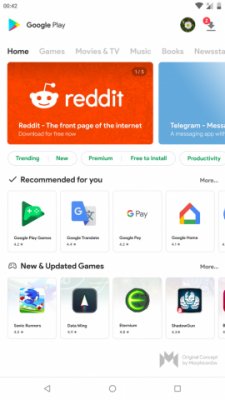
Само собой сообщество дизайнеров отреагировало на предстоящие перемены в дизайне от Google, и ровно месяц назад пользователь Reddit под ником Morphicsn0w представил свое видение площадки Google Play.
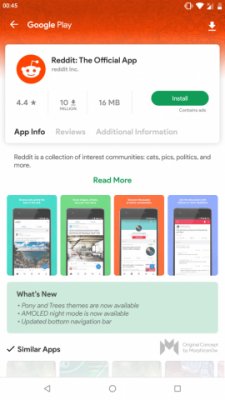
Кроме визуальных изменений в виде закругленных карточек презентующих приложения, автор отказался от ненужных, на его взгляд, разделов вроде недавно загруженных приложений, сделав тем самым интерфейс магазина более простым и информативным.
На экранах с описанием приложений Morphicsn0w сфокусировал внимание на описании приложений, сместив акцент с информации о количестве загрузок и оценках пользователей.
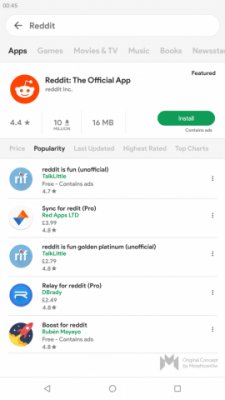
Также дизайнер переработал систему поиска в Google Play, добавив сортировку найденных результатов по цене, дате обновления, рейтингу и количеству загрузок. Наличие такой сортировки, значительно упростило бы поиск нужного софта на просторах магазина, жду и надеюсь на реализацию таковой от Google.
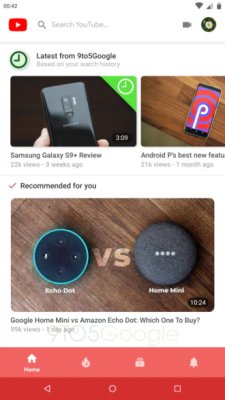
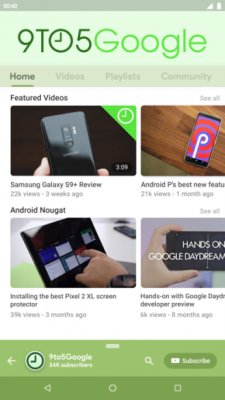
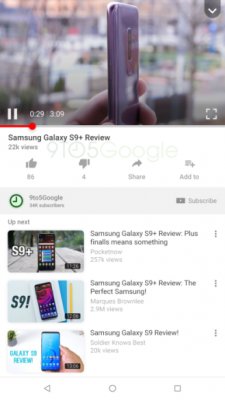
Не обошли стороной и любимый многими YouTube, автор портала 9to5Google, а по совместительству неплохой дизайнер Алекс Брукс (Alex Brooks) пофантазировал над тем, что можно было бы изменить в существующем клиенте видеохостинга. Реузльтат лично меня очень и очень воодушевил.
Первое, что переделал Алекс, это навигационную панель главного экрана, окрасив её в яркие, жизнерадостные цвета. Вслед за первым пунктом идет переработанная поисковая строка, теперь она вынесена не отдельной кнопкой, а занимает всю полезную площадь верхней части приложения, тем самым упрощая доступ к ней. А плашка с количеством подписчиков, кнопкой оформления подписки на канал и возврата на предыдущий уровень в представлении автора располагается снизу, что тоже является полезным с точки зрения удобства использования решением.
Раздел библиотеки (история просмотренных видео, управление загруженными роликами, понравившиеся видео и т.д.) дизайнер совместил с разделом настроек пользовательского профиля, теперь доступ к обоим параметрам можно получить по нажатию на юзерпик. По моему мнению это хоть и спорное, но все же в некоторой степени правильное решение, так как оно упрощает взаимодействие пользователя с сервисом и делает приложение более понятным для новых пользователей, которые только знакомятся с миром мобильных технологий.
Более подробную информацию про концепт YouTube от Алекса читайте в оригинальной статье.
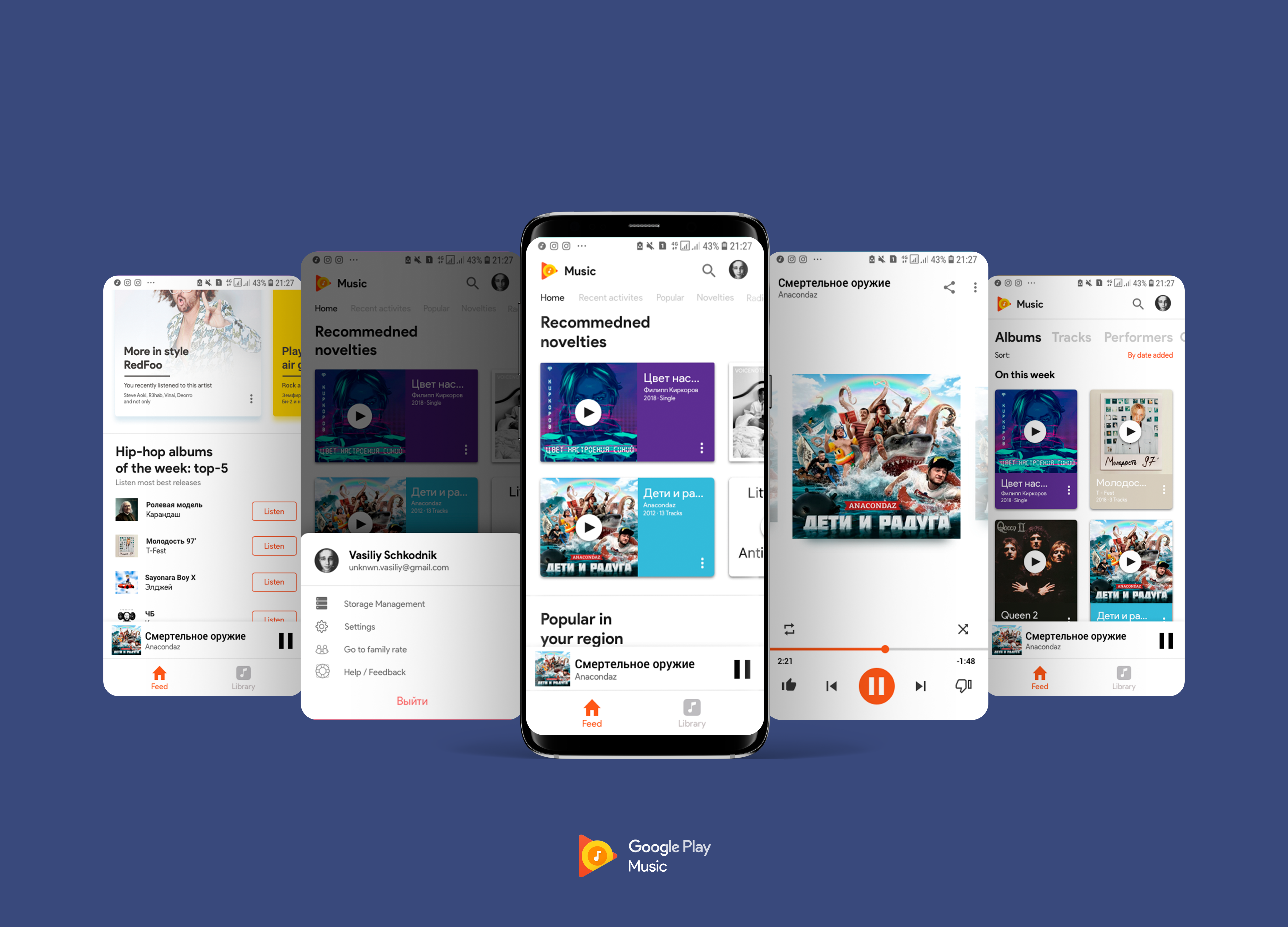
Концепт Google Play Music в Material Design 2.0
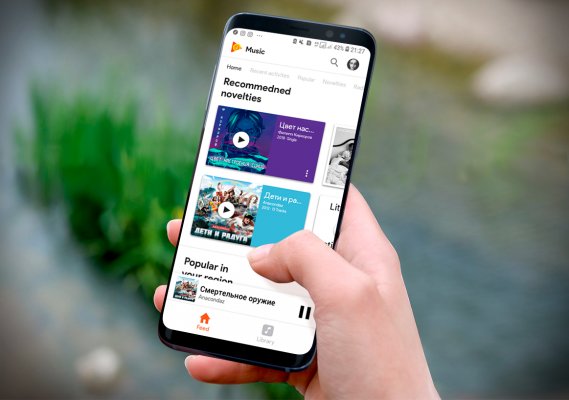
Вдохновившись презентацией и десятками работ других дизайнеров, я решил попробовать и сделать что-то свое, взяв за основу один из нынешних сервисов Google, мой выбор пал на Play Music. Ранее с этим сервисом, именно как со стриминговой платформой я никогда не работал, но по долгу службы пришлось. Впечатления сервис вызвал исключительно положительные хотя бы потому, что само приложение работает адекватно и не вылетает, в отличие от Apple Music, которым я пользуюсь с самого момента его релиза на Android.
В целом, сервисы похожи, и оба выполняют свою первостепенную задачу — воспроизведение музыки. И к обоим есть претензии по части интерфейса, но так как сегодня мы говорим о Google, то и рассматривать соответственно будем их сервис.
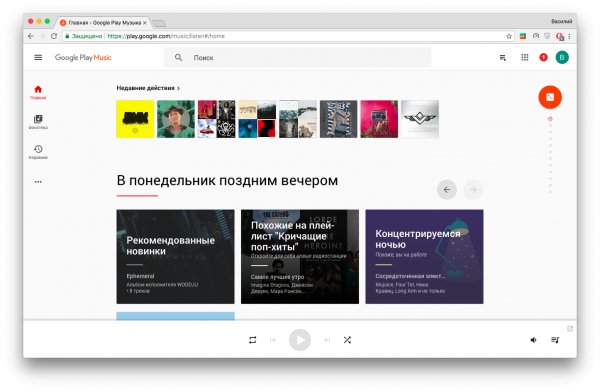
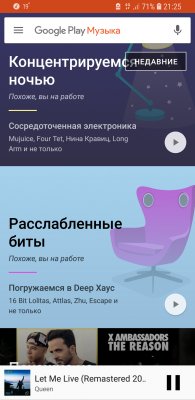
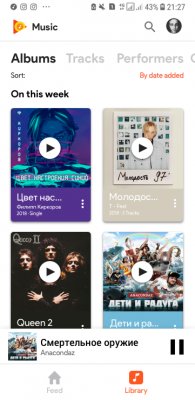
Главный экран
Первая претензия к главному экрану – мне не нравится что такое огромное пространство, занято исключительно поисковой строкой и обложками плейлистов с подборками. Собственно, в первую очередь я и решил это исправить.
В моем концепте главный экран представляет собой всю ту же, но немного переосмысленную ленту с подборками альбомов, песен, плейлистов на основе вкусов пользователя, только теперь чтобы посмотреть содержимое и перейти к воспроизведению нужного трека, вам не надо делать лишний клик и покидать главный экран, это же касается перехода между разделами (главная, недавние, хит-парад и т.д), которое теперь можно осуществить с помощью свайпов по экрану.
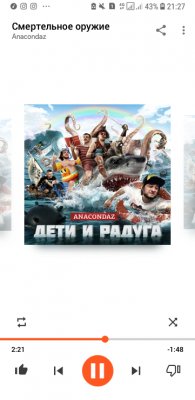
Плеер
Второй неудачный в оформлении, на мой взгляд пункт — это плеер. В официальном приложении Google Play Music обложки песен растягиваются по всей диагонали экрана смартфона, из-за чего на устройствах с высоким разрешением дисплея они выглядят очень неаккуратно и размазано, решение проблемы я представил так:
Теперь обложки аккуратно располагаются по середине, а по левому и правому краю показывается превью предыдущего и следующего трека, как бы намекая на возможность переключения их свайпом.
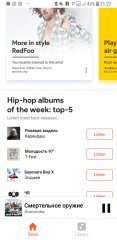
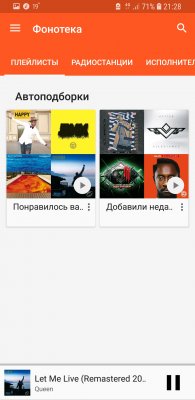
Медиатека
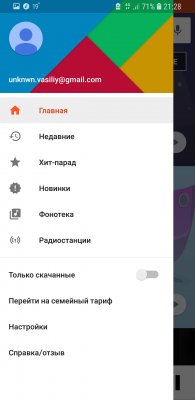
Третье, что мне не нравится в Play Music — это расположение и убранство медиатеки. На мой взгляд её устройство слишком сложное. Например, чтобы получить доступ к данному разделу с главного экрана, требуется совершить целых четыре действия: сделать свайп, чтобы вызвать боковое меню; клик для выбора раздела «Фонотека»; свайпнуть по списку чтобы выбрать требуемую вкладку (плейлисты, радиостанции, исполнители, альбомы).
Поэтому я переместил кнопку с доступом к добавленным трекам в нижний док, а при его открытии по умолчанию будет выставлена вкладка альбомов с возможность их сортировки по дате релиза, добавления и алфавиту.
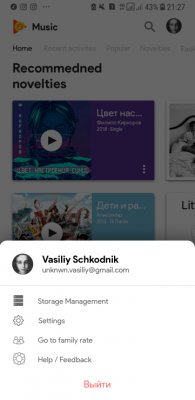
Меню/Side Bar
В соответствии с новыми принципами дизайна приложений Google, привычное меню с доступом к настройкам я переместил в верхний правый угол.
Презентация концепта Google Play Music на Behance
Заключение
Подводя итоги, хочу сказать то, что меня очень радует путь по которому старается идти Google. Кроме серьезного скачка в развитии и удобстве своих сервисов компания двигает вперед дизайн-код. Писав полгода назад статью про опыт использования iOS 6 в 2018 году, я поймал себя на мысли, что на протяжении многих лет мобильные операционные системы Android и iOS в плане визуального и концептуального исполнения интерфейса не особо эволюционировали, но теперь же я полностью разубедился в своей позиции, по крайней мере в отношении к Android.
Спасибо за внимание!































>как бы намекая на возможность переключения их свайпом.
Черт возьми, как же не хватает вот таких простых намеков в приложениях.
И еще интересно, как с точки зрения человека, который работает с графикой, смотрится панель меню слева и есть ли профит с замены таковой на навибар (что недавно произошло с контактом).
А отвечая на вопрос про переход на навибар – да, профит есть, это тупо удобнее, так как требует меньше действий для получения доступа к нужной вкладке.