Оформляем интерфейс андроид смартфона #1
Здравствуйте, дорогие читатели. Сразу хочу сказать что человеку не свойственно постоянство, то что Вам нравилось еще вчера сегодня надоест, и возникнет желание поменять его. Я хотел бы немного рассказать как красиво оформить Ваш андроид девайс.
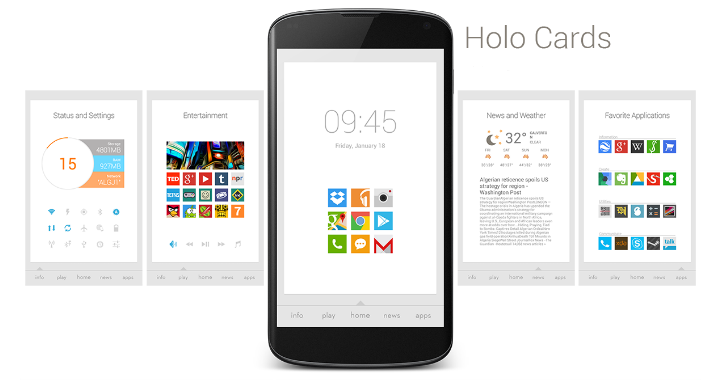
Сегодня я попытаюсь объяснить, как сделать интерфейс андроида в стиле карточек ( например как в Google Now ) и тема которую мы сегодня будем делать называется Holo Cards. Ну что? Поехали!?
Что мы хотим сделать? Карточный интерфейс, подобрать красивые виджеты, сделать внизу дока буквы, значки и много другого.


Давайте начнем, так как процесс довольно долгий.
И так, что нам потребуется:
- Nova Launcher Prime — собственно наша основа ( прикрепил приложение в топик ) - устанавливаем.
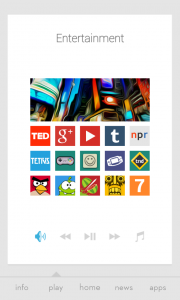
- Minimal MIUI Go Apex Theme — набор иконок в стиле MIUI ( прикрепил приложение в топик ) - устанавливаем.
- Minimalistic Text — любой минимальный текст на ваш экран — устанавливаем.
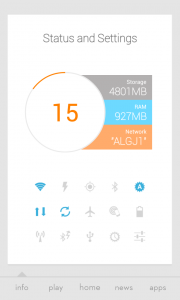
- Power Toggles — виджет настроек - устанавливаем.
- Simple Text – Text Icon Creator — это нужно для слов в док-баре - устанавливаем.
- Eye in Sky Weather — виджет погоды - устанавливаем.
- Simple RSS Widget — виджет новостей по RRS — устанавливаем.
- Circle Battery Widget — виджет батареи - устанавливаем.
- Images 720×1280 — карточки — разархивировать на сд карту.
- MultiPicture Live Wallpaper — просто устанавливаем.
Хочу сказать, что на момент писания статьи у меня под рукой не было нормального девайса, потому я проверял тему на Galaxy Gio, и на таком маленьком экране все виджеты не поместились, но на большом экране данная тема смотрится отлично!
Итак, сперва нам нужно скачать Nova Launcher Prime ( я прикрепил файл в топик). Заходим в настройки Nova. Изменяем настройки на такие:
Рабочий стол:
- Сетка рабочего стола — 12 на 7.
- Ширина полей — маленькая.
- Ограничение по высоте — нет.
- Постоянная панель поиска — никогда.
- Показать тени — отключено.
- Домашние экраны — 5 экранов.
- Эффект прокрутки — переворот.
- Названия значков — отключено.
- Перекрытие виджетов — включено.
- Перекрытие при размещении — включено.
- Прокрутка обоев — включена.
Док бар:
- Количество панелей — 1.
- Значки панели — 5.
- Ширина полей — средние.
- Высота док бара — medium.
- Мелкие иконки — отключено.
- Отображать индикатор — отключено.
- Показать разделитель — отключено.
- Использовать панель как наложение — включено.
- Автоматически закрывать — отключено.
Оформление:
- Тема значков — minimal MIUI.
- Показать панель уведомлений — отключено. ( Для тех кто не знает. Хоть статус бар отключен, если потянуть вниз — он откроется. )
Далее зажимаем палец по экрану и выбираем обои — живые обои — MultiPicture Live Wallpaper. Выбираем пункт настройки — add invidual settings — ок — и так делаем до тех пор что было так:
- Screen 1 settings
- Screen 2 settings
- Screen 3 settings
- Screen 4 settings
- Screen 5 settings
Выбираем Screen 1 settings — picture sourse — single picters и выбираем изображение card1 из нашего архива, внимание! CARD 1. Потом выбираем crop/raize ratio — Show Entire Picture. Потом аналогично делаем: Screen 2 settings — CARD 2 и т. д.
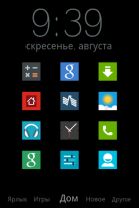
Делаем буквы в док баре. Зажимаем палец на рабочем столе выбираем действия — перейти на страницу. Так делаем 5 действий и помещаем их в док бар. Зажимаем один значок — жмем редактировать. Жмем на иконку — набор иконок — simple text — создать новый — создать — пишем название страницы и ваш цвет текста, потом нажимаем сверху на прямоугольник — цвет — делаем его прозрачным — жмем клавишу опций — сохраняем иконку. Аналогично делаем со всеми пунктами.
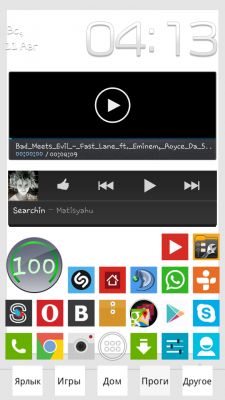
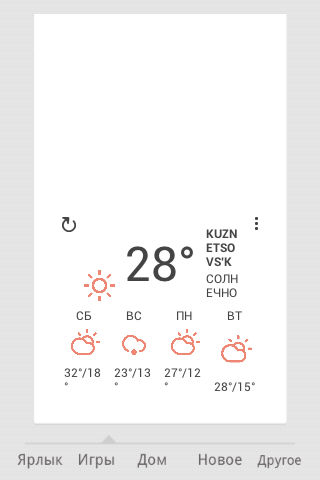
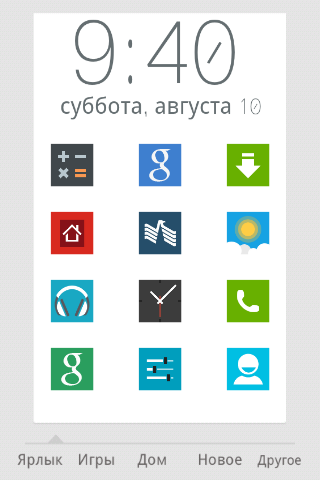
Наша работа приближается к концу, и сейчас нам предстоит поместить на рабочие столы виджеты которые мы устанавливали с самого начала. Выглядит это примерно так, как на скринах. Почему примерно? Потому что на моем экране не поместились все необходимые виджеты...


Ну что? Наконец то радуемся новому интерфейсу!
А если вы хотите не белые, а черные карточки, то скачайте этот архив — вместо того что был сверху.
Вот я себе вот такой вариант сделал.
А вот скриншот от пользователя clara_alonco, он сделaл тему на планшете:
Видео всего что было описано выше на английском.