Как создавался JavaScript и особенности архитектуры
Прежде чем приступать к выпуску статей посвященных разбору различных сценариев JavaScript, я хочу рассказать о том, как создавался JavaScript, какие на него были возложены цели и попытаться немного заглянуть в его будущее.
Начало разработки
События, предшествовавшие его появлению происходили в период с мая по декабрь 1995 года, когда компания Netscape продвигала себя в области интернет–технологий, благодаря своему браузеру Netscape Communicator, благополучно завоевывающему позиции у NCSA Mosaic.
Компания Netscape была создана группой энтузиастов, ранее работавшими в вышеупомянутой Mosaic. Команду объединяла общая идея по поиску решений в развитии интернета, именно это и стало толчком для создания JavaScript.
Глава компании Netscape Марк Андриссен считал, что Интернет должен быть более «живым» и обрести интерактивность для нового опыта взаимодействия пользователя с веб–сервисами. Большинство интернета было статичным, поэтому для реализации этой идеи было необходимо создания простого в освоении языка — компаньона, который бы был ориентирован на аудиторию дизайнеров и скриптеров–любителей.
Так появился скриптовый язык Mocha, встраиваемый в HTML–документы, позже переименованный в LiveScript, способный хоть как–то оживить статичные сайты придав им чуточку интерактивности. Таким образом кроме огромного вклада в развитие интернет–паутины Netscape значительно популяризировали собственный браузер Netscape Navigator, благодаря наличию поддержки LiveScript.
В то же время веб–инженеры компании Sun Microsystems были заняты разработкой языка Jаva (на тот момент Oak), несущего в себе схожий с LiveScript функционал возможностей разработки, правда в отличии от первого, Java был достаточно сложен в освоении, а структура кода была куда массивнее, сравните этот пример написанный на JS:
С этим примером написанным на Java:

И тут в нашей истории появляется Брендан Эйк, создатель JavaScript. Изначально задачей Брендана была разработка функционального диалекта программирования Scheme с максимально упрощенным синтаксисом при написании кода, берущим корни от языка программирования Lisp. Но Эйк не упустил возможности приложить руку к разработке не побоюсь этого слова революционного для своего времени языка программирования JavaScript, присоединившись к команде.
Перед её участниками была установлена задача разработать полностью функциональный прототип языка в сжатое время. Sun Microsystems уже завершали разработку собственного языка программирования Java, а Netscape уже были готовы заключить контракт с компанией, дабы встроить поддержку среды Java в свой браузер, но таким образом ставя под сомнение наличие поддержки собственного языка Mocha.
Так зачем же Netscape тратили множество ресурсов на разработку новой среды программирования при наличии полностью готовой, а в некоторых моментах более функциональной альтернативы? Дело в том, как я упоминал ранее Mocha (LiveScript, JavaScript) был ориентирован на непрофессиональную относительно программирования аудиторию, а именно на дизайнеров и кодеров–любителей, Java же наоборот был предназначен для профессионалов, в то время как Mocha должен был стать эдаким серым кардиналом и применяться для некрупных скриптовых задач в HTML.
И вот Netscape решили начать детальное изучение устройства синтаксиса Java, и даже начали разработку собственной виртуальной машины, но проект не обернулся, так как инженерам компании не удалось достичь должной совместимости с виртуальной средой Sun Microsystems.
Проблема выбора языка программирования обострялась нехваткой времени, претендентами были Python, Tcl и Scheme, Брендану требовалось принять решение как можно быстрее. На фоне конкурентов, у Эйка была пара преимуществ – он не был ограничен свободой и имел набор всех необходимых возможностей, в том числе и прямую связь со своим заказчиком.
Именно в таких ограниченных по времени условиях родился язык Mocha, или как он теперь называется – JavaScript. Всего за несколько дней уже был готов функционирующий прототип, чуть позже, в мае 1995 года оный был интегрирован в браузер Netscape Communicator. Вскоре Mocha был переименован в LiveScript, потому что слово Live в названии, по мнению маркетологов являлось более привлекательным и дружелюбным в отношении потенциальных пользователей.
Зимой 1995 года сделка среди компаний Netscape и Sun Communications была наконец завершена, и вот Mocha (LiveScript) снова был переименован, но уже в известный нам JavaScript, ориентированный для работы мелких задач в HTML–браузерах, а Java так и остался в нише профессиональных языков программирования и применялся в основном для разработки сложных веб–компонентов.
Из статьи вы могли понять, что JavaScript является продуктом, который появился вследствие спешки, но это не отменяет его некоторых важных особенностей, которые были в него вложены в самом зачатке, именно они и определяли его как самостоятельных язык программирования и позволили ему с течением лет преодолеть собственные границы, раз за разом, из года в год, даже спустя столько лет JS не собирается стагнировать на месте.
Безусловно изначальной задачей у инженеров Netscape не стояло создания упрощенного синтаксиса максимально похожего на Java, но рынок и маркетологи внесли свои коррективы, которые пошли новой среде разработки только на пользу, ведь благодаря наличию и возможности использования знакомого многим синтаксиса, JavaScript и удалось набрать такую популярность, само собой не без помощи тех возможностей, которые он предоставлял для реализации задумок веб–разработчиков.
Теперь давайте рассмотрим особенности архитектуры языка.
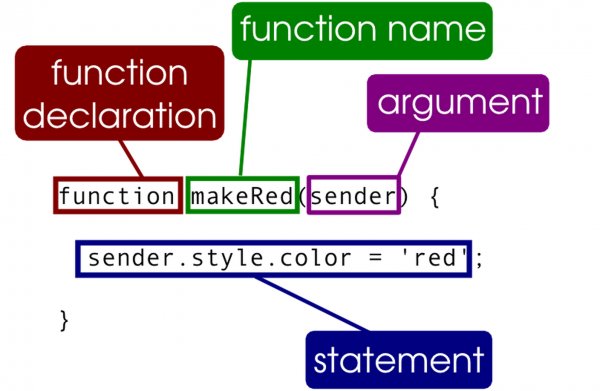
Функции
Функции в JavaScript являются дополнительным типом объекта, с возможностью оперирования ими, как всеми остальными элементами в коде, возможностью привязки к переменным, а в более актуальных, то есть поздних версиях языка была добавлена возможность проброса исключения функции.
Для тех кто не знает, поясню, в JavaScript существует оператор try...catch, предназначенный для тех ситуаций, когда в скрипте была допущена ошибка. Обычно при такой «исключительной ситуации» происходит вывод данных об ошибке в консоль, но бывает такое, когда нам хотелось бы взять ситуацию под контроль, и чтобы написанный нами код не просто «упал», а сделал что–нибудь полезное.
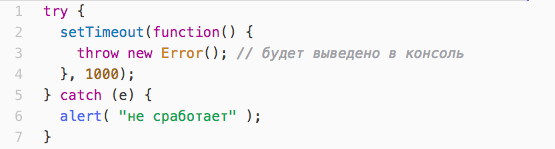
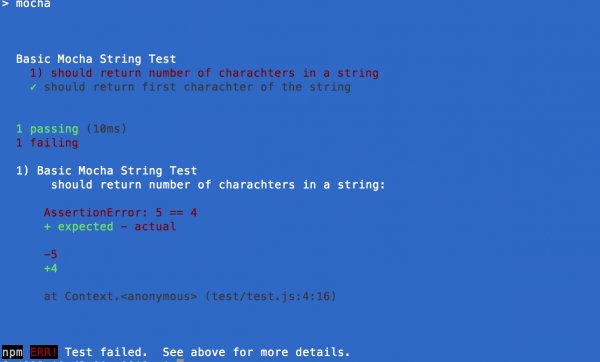
Давайте рассмотрим вот такой код:

Ошибка, заложенная в него, запланирована через оператор setTimeout, в таком случае try...catch ее не распознает, так как на момент запуска функции код заложенный в setTimeout уже завершится, а интерпретатор покинет блок try...catch
Поэтому setTimeout и try...catch должны находиться в одной и той же функции, чтобы найти ошибку внутри неё. Такой особенностью, к слову JavaScript скорее всего обзавелся именно благодаря наработкам Scheme от Брендана Эйка.
Более подробно об основах языка вы можете узнать в этой статье:
Объектная система
В отличии от многих объектно–ориентированных языков программирования, по типу Java и C#, таковая система в JavaScript основывается не на классах, а на прототипах. Классы, о которых вы, возможно, знаете благодаря таким языкам, как например Java технически не реализованы в JS.
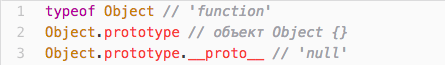
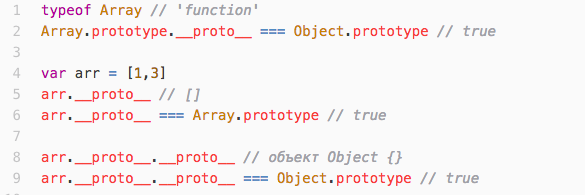
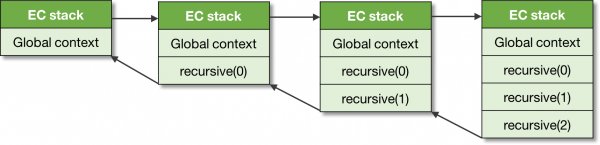
Общее построение иерархии объектов в коде базируется на последовательных цепочках, как раз на тех самых прототипах. Например оператору Object.prototype, может задаваться объект от которого все остальные объекты «наследуются».

Оператор может включать в себя такие методы как toString и valueOf. Основным преимуществом прототипной системы является гибкость в написании кода. На практике это выражается в том, что в JS функция–конструктор может определять начальный набор свойств и может добавлять или удалять свойства динамически, для всех, либо отдельно выбранных объектов.

Для людей с опытом использования абстрактных классов в Java это может показаться скорее недостатком, чем преимуществом, но если научиться грамотно этим пользоваться, то для многих этого будет не хватать при работе с другими языками
Также на волне вдохновения огромное множество разработчиком подготовили собственные библиотеки с готовыми объектными моделями, так, например, самая известная библиотека Stampit, несет в себе все возможное что только можно представить при работе с объектами в JS.
Проблемы языка
JavaScript безусловно является революционным языком, привнесшим в развитие всемирной паутины огромный вклад, возможно если бы не труд Брендана, то внешний вид и опыт взаимодействия с веб–сервисами выглядели бы совсем иначе. Но как и все на нашем свете, JS имеет в себе множество подводных камней и проблем, о которых нельзя не рассказать. Для этого я готовлю отдельный материал, а пока хочу выделить одну из самых больших ошибок.
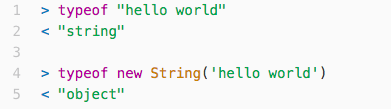
Язык создавался в спешке, и это заметно, так, самой главной проблемой JS является то, что объекты несущие в себе абсолютно идентичный результат работы, могут быть различных типов. Рассмотрим такой код:

Тип первой строки не совпадает с типом нового объекта new String(‘Hello World’) и зачастую это приводит к печальным последствиям, которые могут сбить кодера с толку.
Все это было лишь начальным периодом во всей истории JavaScript, разработка в спешке стала причиной наличия огромного числ архитектурных ошибок кода, которые вполне могли стать самым настоящим кошмаром, но в силу сжатых сроков дедлайна все пришлось оставить так, как есть.
Как развивался браузер Netscape
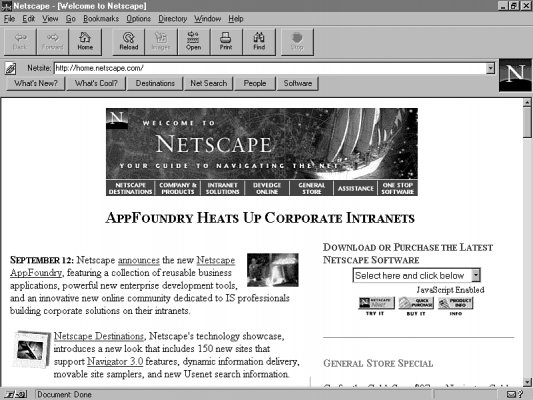
Говоря об одном из самых значимых языков программирования в истории и команде Netscape, которая явила его миру, нельзя не упомянуть о другом важном продукте компании, который является важной частью в истории появления и развития JS – браузере Netscape Navigator.
Браузер, разрабатываемый известной нам командой Netscape, просуществовал с 1994 по 2007 год, и в период зарождения интернета, был эдаким Google Chrome своего времени.
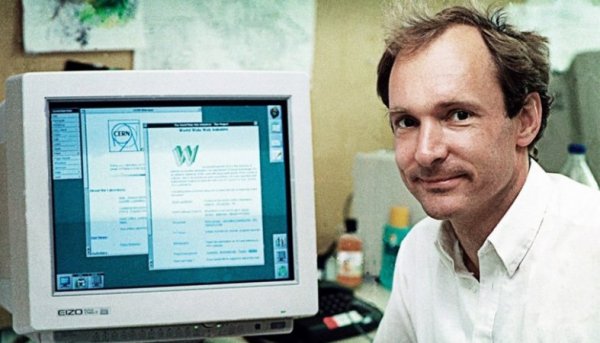
Самый первый браузер увидел свет зимой 1990 года, создал его младший работник организации ядерных исследований Тим Бернерс–Ли, при помощи специализированной платформы конструирования программ, посему это не отняло у Тима много времени, на разработку ушло всего пара месяцев. И вот уже к завершению 1992 года кроме самого первого интернет–обозревателя WorldWideWeb на рынке начинает появляться множество иных, большая часть которых базировалась на библиотеке libwww.
А в 1993 году свет увидели Cello, Arena, Lynx, tkWWW и тот самый NCSA Mosaic, разработанный организацией National Center for Supercomputing Applications (сокращенно NCSA) для разных платформ. Уже в 1994 году пользовательский интерфейс браузера считался эталонным, и на него ориентировались практически все разработчики, а в 1995 году благодаря свободному распространению и бесплатному лицензированию движка для некоммерческих проектов, браузеры разработанные на Mosaic, включая его самого доминировали в сети.
Для тех кто не знает, должен сказать, что для работы над дефолтным браузером Internet Explorer в Windows 95, Microsoft купила лицензию Mosaic. В 1995 году для свободной инсталляции в сети появилась вторая ревизия веб–обозревателя Internet Explorer. В итоге вышло так, что доминантами в сети стали Netscape Navigator и Internet Explorer, в дальнейшем оба браузера стали очень серьезно конкурировать, пытаясь обскокать друг друга, попутно принося огромную пользу развивающемуся интернету.
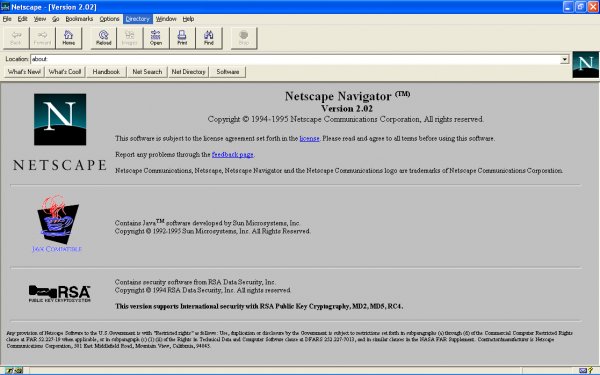
Одни из самых первых бета–версий браузера были опубликованы в 1994 году, на этот момент разработка браузера от Netscape предоставляла самый большой спектр функционала пользователям, что обеспечило безукоризненный успех, рост популярности и, как следствие, лидерство в своей нише.
Во втором выпуске браузера разработчиками была интегрирована полностью функциональная подсистема для работы с электронными письмами, вследствие чего Netscape стал не просто браузером, а целым семейством софта для работы с интернет–сервисами. Также самое главное, что нас интересует, это поддержка паблик–версии JavaScript, благодаря чему это был первый и какое–то время единственный браузер с поддержкой просмотра динамических веб–страниц.
В то время, к сожалению, не все главные функции JavaScript работали должным образом, так, например, анонимные функции и цепочки прототипов не функционировали так, как сейчас, но самое главное, уже в то время был заложен серьезный фундамент с перспективой развития среды программирования на многие годы вперед.
Третья версия самого популярного на тот момент времени браузера содержала встроенный HTML–редактор Netscape Composer для отладки и веб–разработки, его наличием компании удалось расширить в несколько раз аудиторию пользователей. Кроме всего появилась возможность кастомизации интерфейса, с помощью специальных плагинов. Этот выпуск серьезно отличался от предыдущего, но такие возможности как регулярные выражения, исключения и JSON еще не были доступны.
Заключение
С течением времени развитие JavaScript стало происходить со скоростью света, его спектр возможностей и сферы применения стали разрастаться в геометрической прогрессии, теперь кроме выполнения мелких задач в HTML–документах, JS применяется в разработке мобильных приложений и систем для интернет–вещей, и со временем этот список становится лишь только больше.
Спасибо за внимание


























Оставлять статью или переделывать — выбор за вами, автор.
Он первый.
В то же время*
в коде*
Но наверное нужно было немного рассказать про
Ecmascript 2015 — всетаки довольно новый перспективный стандарт, который нельзя не упоминуть говоря о современной истории JS
Похоже кто-то минус убрал)))
Объясните пожалуйста.