Изучаем Javascript. Урок первый
Введение
Привет! Вы когда-нибудь задумывались о том, чтобы начать программировать? Лично я с детства мечтал научиться писать свои программы и игры. В последнее время во мне возник бурный интерес к этой деятельности и я задался для себя целью — понять и научиться работать, для начала, с таким языком программирования как JavaScript. Почему именно JavaScript?
Так как я не имею за плечами опыта работы ни с какими языками, кроме базового курса HTML и СSS, JavaScript приглянулся мне своей универсальностью, стремительным ростом и необычной историей развития, которую я обязательно расскажу в одной из следующих статей. Говоря об универсальности, на данный момент применение JavaScript-кода не ограничивается одними лишь серверами и браузерами, но также используется при разработке мобильных приложений и программ для интернет-вещей.
За четыре месяца его изучения у меня накопилось множество мыслей и знаний, о которых мне безумно хочется поделиться с вами. Так что впереди вас ждет серия статей в которых я буду объяснять работу с написанием кода на реальных примерах, которые вы можете опробовать вместе со мной, читая эти статьи. Для их написания, на первое время, не требуется наличие профильного софта, сойдет даже обычный «Блокнот», тем не менее я порекомендую несколько кроссплатформенных редакторов для работы:
1. Sublime Text 2
Лаконичный редактор кода общего назначения, способный работать со многими языками программирования. Он доступен для бесплатной загрузки под платформы Windows, Mac и Linux.
Также хочу отметить его внешний вид — он до боли простой. Отдельные детали кода подсвечены разными цветами, есть возможность настройки цвета окна программы, справа находится еще одна интересная вещь — весь проект страницы представлен в виде миниатюр, по клику на любую из которых вы можете легко переместиться в нужное место.
В целом, Sublime Text является расширенной версией стандартного текстового редактора, но с более проработанным интерфейсом и уклоном под кодинг. Так что создание HTML-страниц в нём — полностью ручное кодирование, посему я не могу порекомендовать его для профессионально работы, но для новичков, типа нас с вами, этот редактор подойдет, дабы лучше усвоить принципы работы JS, HTML и CSS.
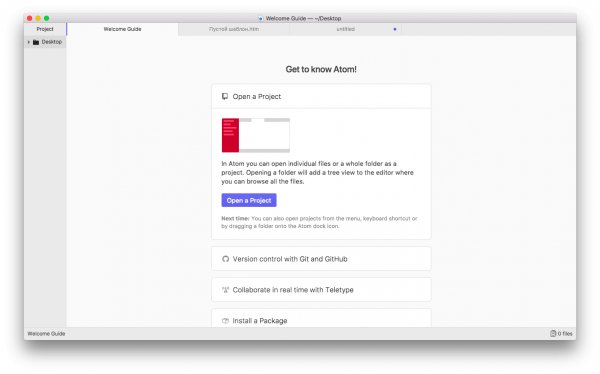
2. Atom
Atom — максимально гибкий в настройке текстовый редактор от разработчиков GitHub. Он бесплатен как для личного, так и для коммерческого использования по лицензии MIT. Его создатели активно следят за предложениями от пользователей и стараются своевременно пополнять редактор новыми функциями.
Atom доступен для платформ Windows, Linux (Ubuntu, Fedora, Red Hat) и macOS. Также в программе имеется возможность выбора языка, на котором вы будете писать программу. Со стандартными плагинами поддерживается всего около 30 языков программирования: (C/C++, C#, Clojure, CSS, CoffeeScript, Markdown (GitHub Flavored), Go, Git, HTML, JavaScript, Java, JSON, Julia, Less, Make, Mustache, Objective-C, PHP, Perl, Property List (Apple), Python, Ruby on Rails, Ruby, Sass, Shell script, Scala, SQL, TOML, XML, YAML).
Такого скромного софтверного арсенала на первое время должно хватить всем. Лично я все листинги буду создавать в Atom. Ну что, приступим!
«Привет, мир!»
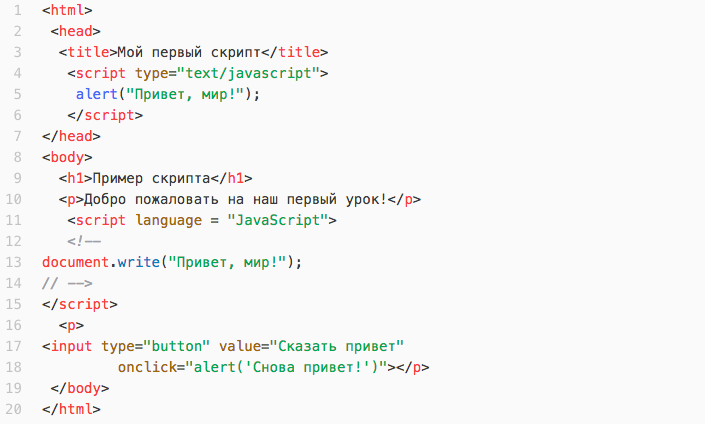
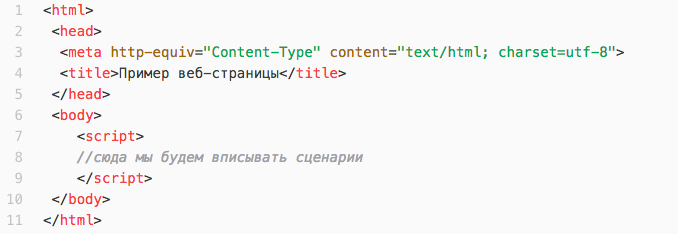
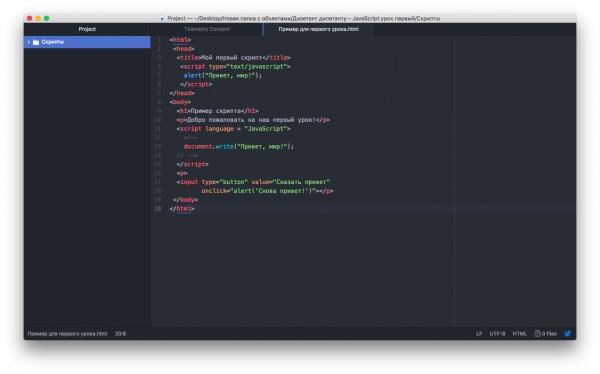
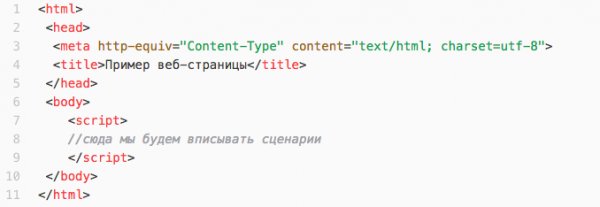
В качестве примера для первого урока, по устоявшейся традиции среди программистов, мы создадим приветственную веб-страничку и подробно рассмотрим её устройство.

Сначала немного теории. Вставка любого сценария Javascript в HTML-код производится с помощью использования тега <script> и его вариаций. Например, при помощи атрибута src вы можете разместить прямую гиперссылку на файл содержащий код алгоритма в чистом виде, в нашем примере этот способ не использовался.
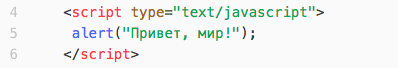
Также существует рекомендация по использованию строчки <script type = “text/javascript">, в этот параметр вводится определение используемого языка сценария и его версии, именно этим вариантом я и воспользовался при написании нашего примера:

Как вы могли заметить сценарии Javascript могут располагаться в любых разных частях HTML проекта. Всего существует три вариации их размещения:
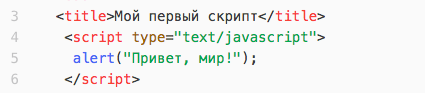
- Между тегами <head> </head>
- В основной части кода после тега <body>
- В обработчике событий
Обработчик событий onClick
В заголовке нашего проекта находится такой сценарий:

Содержащий между тегами единственную команду alert, благодаря которой при загрузке странички сначала выводиться диалоговое окно с введенным сообщением. Внешний вид такого окна в разных браузерах может отличаться
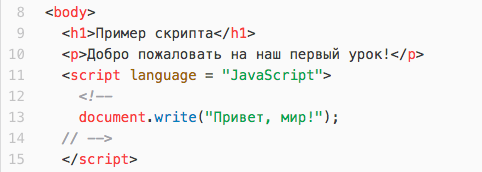
Следующим в последовательности идет код вписанный после тега <body>, имеющий всего-навсего одну строчку с командой document.write:

С помощью этой команды можно вводить новые строчки в документ. То есть сообщение с текстом «Привет, мир!» будет написано вслед за строчкой «Добро пожаловать на наш первый урок!».
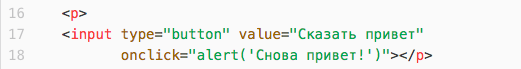
Третий, и заключительный сценарий в нашем листинге находится в самом конце в обработчике событий onClick:

Данный сценарий выполняет все ту же задачу, что и первый, но только по нажатию на кнопку с надписью «Сказать привет», реализованную благодаря первой команде input type= “button” и её переменной value=”Здесь можно вводить любой текст, который будет применен исключительно к названию кнопки”.
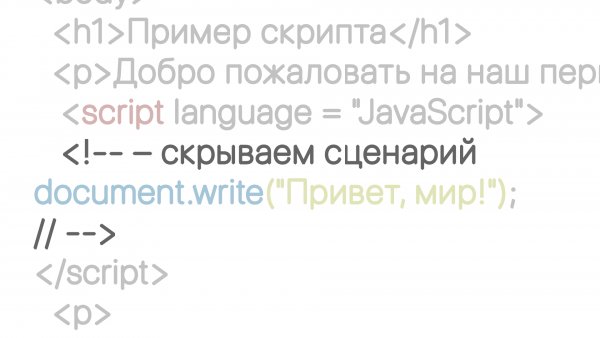
Скрываем сценарий
По причине того, что у некоторых браузеров отсутствует поддержка выполнения сценариев JavaScript, существует рекомендация использовать скрытие сценария, чтобы web-страничка выглядела одинаково абсолютно у всех. В противном случае страница может быть заполнена текстом вашего кода.

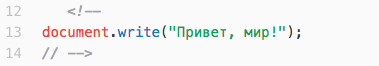
Во избежание подобных проблем следует использовать дескрипторы <!-- и --> в начале и в конце кода, как в нашем примере.
Структура кода

В прошлой главе мы рассмотрели пример листинга и разобрали его, теперь давайте чуть подробнее поговорим о нюансах составления кода. Создаем сами либо скачиваем шаблон проекта HTML здесь: Яндекс.Диск
Как вы уже могли запомнить, команда alert выводит диалоговое окно с сообщением в браузере. Чтобы дублировать команду, можно просто добавить к ней точку с запятой и разместить вторую на строчку ниже:
Таким образом браузером будет выведено, не одно, а два сообщения с разным текстом.
Но в некоторых моментах использование точки с запятой не обязательно, так как в случае с переходом команды на новую строку Javascript интерпретирует это как разделитель и помещает «невидимую» точку с запятой между ними. Правда это не всегда работает корректно, попробуйте проверить этот код у себя:
Сначала вам будет выведено первое окно по команде alert с текстом, а дальше последует ошибка, так как перед квадратной скобкой Javascript фантомную точку с запятой ставить не умеет, хотя именно здесь она очень нужна.
Поэтому наличие точек с запятой в сценариях Javascript уже является стандартом, так как это позволяет перестраховаться от возможных ошибок в проекте.
Переменные
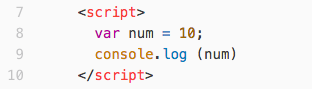
Приближаясь к заключению статьи, давайте рассмотрим использование переменных в коде. Сначала попробуем вывести значение нашей переменной на экран. Снова воспользуемся нашим HTML-страницы:

Для этого нам нужно воспользоваться командой var и названием, обозначающим тип нашей переменной, в нашем случае это числовая переменная, поэтому обозначаться она будет словом num. А выводить мы её будем уже не с помощью знакомой нам команды Alert, принцип работы которой мы с вами рассмотрели, а с помощью console.log, то есть значение будет показано в консоли браузера.
Попробуйте сами:

Хочу обратить внимание, что названия переменных чувствительны к регистру, так что обращайте внимание на то, в каком регистре у вас написано название при команде вывода.
Также ни в коем случае наименования переменных не должны начинаться с каких либо символов по типу $%#… и чисел, все строго латинскими буквами.
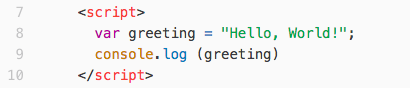
Переменными могут быть не только числа, а еще строки и булевые переменные. Давайте создадим переменную с названием greeting, а её значением будет являться приветствие «Hello world!», обязательно заменим предыдущее значение в команде вывода console.log с num на greeting.
Должно получиться так:

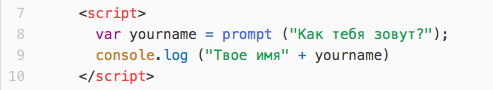
Но выведением лишь одних заданных значений работа с переменными не ограничивается, давайте рассмотрим пример с новым, для нас, атрибутом prompt, принцип его действия в целом очень простой, он позволяет вводить пользователю информацию в поле во всплывающем окне, а далее с помощью объединения введенного значения переменной с комментарием выводить получившуюся информацию в консоль.
Давайте создадим новую переменную с названием name, и с помощью атрибута спросим, как, например, зовут зрителя странички:

Если вы все правильно сделали, то в консоли будет выведено сообщение с введенным именем, вот так:
Математические вычисления
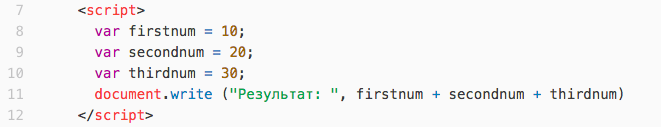
Теперь давайте займемся математическими вычислениями, для этого создадим новые переменные firstNum, secondNum и thirdNum с разными значениями.

Выводить итог вычислений мы будем непосредственно на экран самой странички с помощью команды document.write.
Отмечу, что для подсчета при выведении информации, после вашего комментария обязательно ставить запятую, иначе, как в примере с выведением вашего имени, будет произведено объединение значений переменных, а не их вычисление.
Циклы
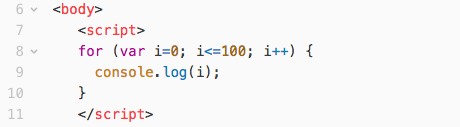
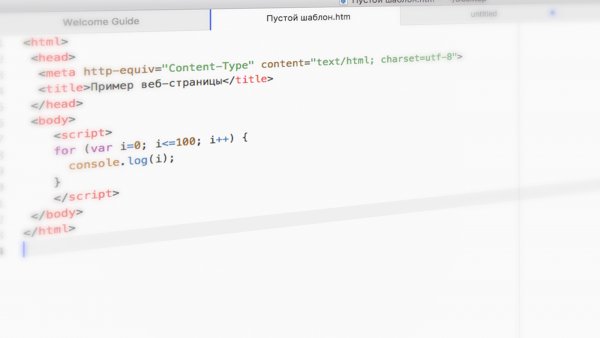
Теперь давайте поговорим о циклах, благодаря им мы можем выводить требуемую информацию несколько раз подряд. Для начала создадим цикл выводящий массив чисел до 100, выводить результат работы мы будем в консоль. Запишем:

Для изменения величины шага в перечислении чисел, требуется изменить значение в третьей переменной i, таким образом мы можем изменить шаг увеличения последовательности чисел от 1, до 10 и так далее.
Операторы условий
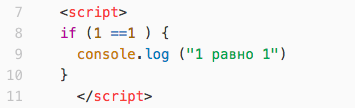
И последним пунктом, который мы рассмотрим в статье, будут операторы условий. Что это такое? Операторы условий — это алгоритмы, позволяющие выбирать действие в зависимости от ситуации, к примеру, если у нас одно число равно другому числу, то выполняется первое условие, если нет, то второе. Итак, как это записывается:

Вначале, фактически как и в циклах, мы задаем условие, в нашем случае это 1=1, и если заданное нами условие является верным, то дальше выполняется команда console.log и мы можем увидеть сообщение с текстом «Единица равна единице» в консоли браузера, если мы изменим условие на 1≠1, то сообщение выводиться не будет, так как оно не является верным.

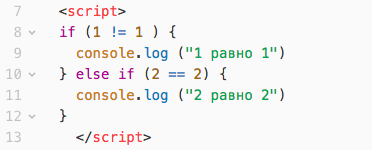
Кроме того, мы можем прописать следующий оператор else if. Выполняться он будет в том случае, если результат работы первого алгоритма оказался неверным и сюда мы пропишем условие в котором 2 будет равно 2, в таком случае в консоль будет выведено сообщение 2 равно 2.
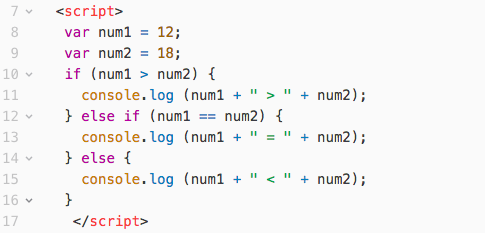
Также мы можем работать сразу с несколькими числами, создаем две новых переменных var num1 и var num2. Присваиваем им например значения 12 и 18:

И создаем несколько условий с операторами if, else if и else, первый будет выполняться при условии, если первое число больше второго, второй — если оба числа равны, третий — если второе число соответственно больше первого. В нашем случае в консоль должен быть выведен результат работы оператора else, так как 12<18.
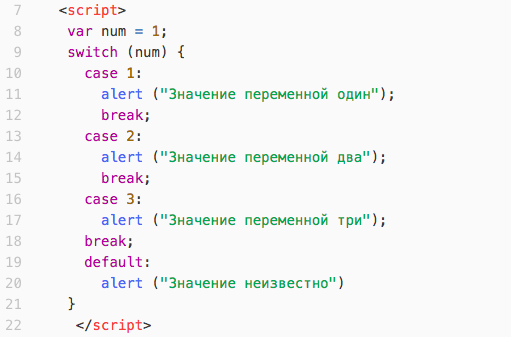
Также в операторах условий существует такой оператор как switch case. Для примера создадим переменную со значением 3, и пропишем три случая его работы, делается это добавлением значения к строке case:

В случае, если введенное число удовлетворяет значению одного из случаев, будет выведено уже знакомое нам диалоговое окно с сообщение, вызываемое командой alert. Если введенное число не будет удовлетворять ни одному из условий, будет выведено сообщение от атрибута default. Вот таким образом работает switch case, попробуйте сами.
Заключение
Ну вот и все, на этом первая часть из цикла статей по программированию заканчивается. Впереди нас ждет длинное путешествие с глубоким погружением в пучину Javascript, с более интересными примерами и сложными кодами. Не бойтесь экспериментировать сами на своих примерах, только так по настоящему можно научиться продуктивно работать и применять полученную информацию.
Спасибо за внимание и удачного программирования! До встречи!




















Как профессиональный программист говорю, годно.
И да, не ожидал на трешбоксе подобное увидеть.
Статья отражает обещанный заголовок — от дилетанта к дилетанту, поэтому формально придраться не к чему, но лучше так не делать.
Возможно здесь дают представление, по этому и не углубленно.
А кого интересует, уже будут искать более информативно и на альтернативных источниках.
<<<«5» — «2»
>>>«3»
<<<«5» + «2»
>>>«52»
Хотя очень даже неплохой редактор с наличием кучей полезных плагинов, постветкой текста в зависимости от набираемого кода и кодировок.