В Chrome 57 появится поддержка WebAssembly и улучшенные медиа-уведомления
Два дня назад Chrome 56 вышел на Android с некоторыми крупными изменениями, которые коснулись как приложения, так и поддерживаемых им веб-функций. Как обычно, новая стабильная версия несет за собой новую бету. Давайте же рассмотрим, что нового нам принесет Chrome 57.
WebAssembly
Это, безусловно, самая важная новая функция в Chrome 57, однако реального её применения мы не увидим в ближайшее время. WebAssembly дает больше контроля над низкоуровневыми операциями, чем JavaScript — язык, который сейчас используют все веб-приложения и сайты.
Важным фактом является то, что WebAssembly разработан как цель для компиляции С/С++ кода с поддержкой многих языков программирования, которые появятся в будущем. Это значит то, что код, написанный на этих языках может быть адаптирован для запуска в браузере с помощью. WebAssembly.
Кто знает, — мы могли бы увидеть веб-приложения в WebAssembly, которые невозможно было создать с помощью JavaScript. Например, онлайн-версии Adobe Photoshop или Sony Vegas.
Улучшенные медиа-уведомления
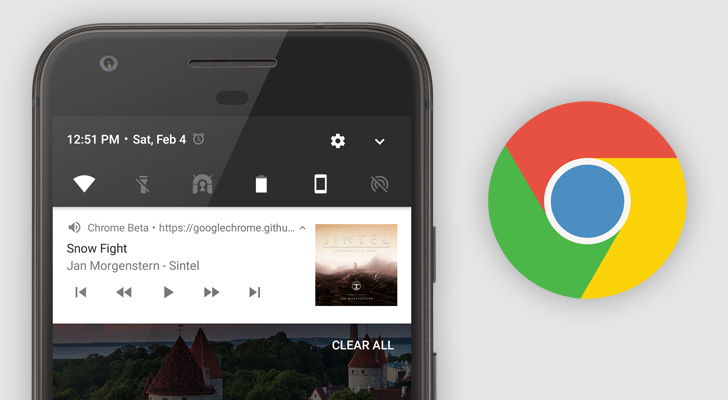
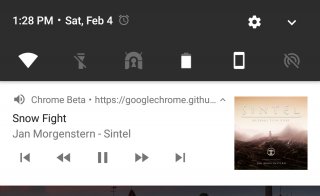
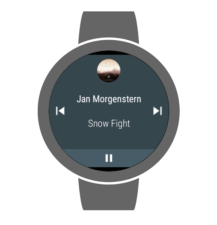
Chrome показывал уведомления при проигрывании видео или аудио, но они всегда были довольно простыми. В основном, они содержали только кнопку старта/паузы и иконку — вот и всё. Chrome Beta 57 принесла поддержку Media Session API, которое позволяет разработчикам добавлять различные функции управления в медиа-уведомлениях.
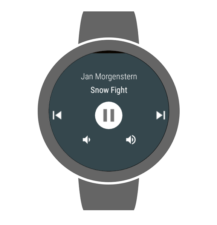
В основном, это нововведение будет полезно музыкальным плейлистам. Разработчики смогут добавлять название песни, исполнителя, альбом и его обложку в уведомление. Также эта функция отлично работает на Android Wear:



Вы можете испытать демо-версию этой функции здесь.
Остальные нововведения
Как и с каждой новой версии Chrome, есть некоторые небольшие изменения, которые также заслуживают внимания. Вот некоторые из них:
- Автоматический выбор ориентации экрана при проигрывании видео: когда вы нажимаете на кнопку переход в полноэкранный режим при просмотре видео, ориентация экрана меняется (если это нужно) так, чтобы соответствовать ориентации видео. Например, если вы нажмете кнопку перехода в полноэкранный режим на широкоформатном видео, пока ваш телефон находится в портретном режиме, он автоматически изменит ориентацию экрана на ландшафтную. Эта функция используется в приложении YouTube на Android.
- CSS сетки: это позволит веб-сайтам более легко создавать дизайн при помощи макетов сетки.