Почему Safari — отстающий браузер? 11 причин от разработчиков Telegram Web
Современные сайты по функциональности могут соревноваться с нативными приложениями. Но только в теории. На практике же веб-сервисы ограничены возможностями браузеров. Яркий пример — продукты Apple.
В iOS компания Apple не даёт пользователям свободы в выборе браузера. На мобильных девайсах корпорации доступен только Safari. Погодите, а как же сторонние веб-обозреватели из App Store? Chrome, Firefox, Opera? Внутри они являются всё тем же Safari и собраны на движке WebKit. То есть реальной конкуренции браузеров на iOS и iPadOS нет.
Самая большая проблема здесь в том, что Safari хуже всего подходит для современного веб-сёрфинга. По крайней мере, так считают разработчики веб-версии Telegram — WebK. И у них есть веские поводы так полагать.
Мобильный Safari
1) Пуш-уведомления
Это важный элемент любого мессенджера. Довольно очевидно, почему — они позволяют оперативно получать новые сообщения. Однако в мобильном Safari попросту нет поддержки пуш-уведомлений. Поэтому и комфортно пользоваться веб-версиями мессенджеров на iOS невозможно.
2) Текстовые поля
Safari автоматически прокручивает страницу, едва вы нажмёте на поле ввода. Это сделано для того, чтобы активный элемент оказался по центру дисплея. Но из-за этого же может сломаться интерфейс веб-приложения. И разработчики не могут настроить этот параметр, так как такой возможности не предусмотрено.
3) Проблемы с контексным меню
Чтобы в веб-сервисе появлялось контексное меню, разработчики используют небольшую задержку после тапа. Но в Safari нет универсального метода вызова такого меню. Кроме того, с апдейтами ОС решения разработчиков могут перестать работать.
4) Случайные перезагрузки
Safari часто перезагружает страницу, когда пользователь приближает видео или пролистывает много тяжёлого контента. Из-за этого прерываются все действия юзера и сбрасывается позиция, например, в чате.
Общие проблемы браузера
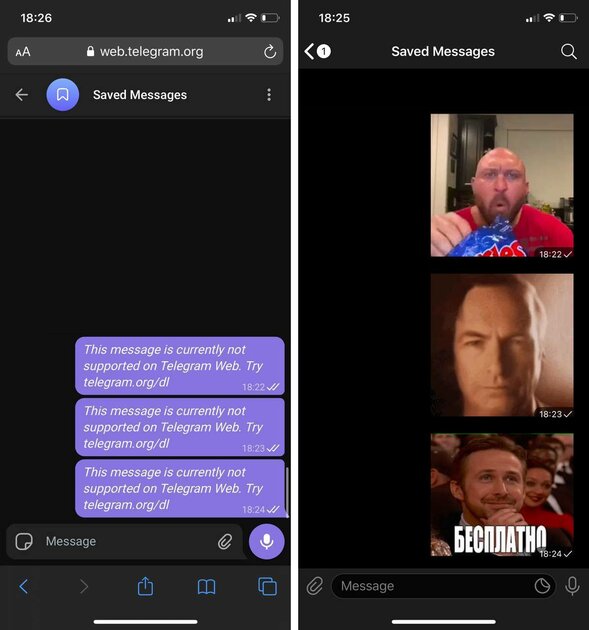
1) Неподдерживаемые видеостикеры (формата WebM)
Браузер Safari не поддерживает популярные видеокодеки VP8 и VP9. Из-за этого пользователи не имеют доступа к видеостикерам, которые как раз нуждаются в тех кодеках. Разработчики Telegram могли бы исправить это, встроив сторонние инструменты. Но с ними есть проблема — они весят в несколько раз больше, чем всё веб-приложение мессенджера.
2) Нет поддержки формата Opus
Opus — это формат аудиофайлов, который используется Telegram для голосовых сообщений. Он очень мало весит, при этом выдаёт качественный и разборчивый звук. Но из-за того, что Safari не поддерживает Opus, веб-версия Telegram (WebK) использует специальный модуль для конвертации Opus-файлов в формат WAV. Только так в браузере iOS можно проигрывать голосовые сообщения.
3) Нет Shared Workers
Что такое Workers? Отдельный Worker — это скрипт, который работает в фоне. WebK использует выделенный Worker, чтобы объединить задачи, связанные с сетью и шифрованием. Shared Worker работает не только для одной вкладки — сразу несколько таких могут использовать скрипт. Safari не поддерживает такое решение.
4) Отсутствие некоторых методов
Среди кучи методов, которые разработчики используют в своих сервисах, стоит отметить requestIdleCallback. Этот метод позволяет поставить ресурсоёмкие операции в очередь. То есть они могут обработаться позже, когда пользователь ничего не делает и в системе есть свободные ресурсы. Chrome и Firefox имеют этот метод. Safari — нет.
5) Визуальные артефакты
Иногда Safari не удаётся правильно обработать многослойные веб-приложения со сложными анимациями, поэтому в браузере могут появляться различные глитчи. Разработчикам WebK пришлось сильно упростить эффекты реакций на сообщения.
6) Эффекты размытия
Хотя размытие встречается во многих элементах интерфейса iOS, в Safari этот эффект обрабатывается намного медленнее, чем в других браузерах. Соответственно, и сайты работают хуже.
7) Плавная прокрутка
В Safari иногда невозможно добиться плавной анимации прокрутки. Это связано с тем, что браузер искусственно ограничивает частоту кадров до 30 в некоторых ситуациях. Это особенно заметно на девайсах с мониторами на 120 Гц. Порой когда вы нажимаете на закреплённые сообщения, оригинальные сообщения из ответов или пролистываете сразу в самый низ чата, можно увидеть отстутствие плавности.
Выводы
Многие из этих фишек легко интегрировать в браузер. Более того, они есть во всех других популярных браузерах — Chrome на Android тому пример. Apple по силам сделать то же самое в своём продукте. Вместо этого они выбрали путь намеренного урезания веб-сервисов, чтобы заставить пользователей использовать нативные приложения. Зачем? Возможно, чтобы потом брать комиссию в 30% с каждой покупки внутри.




все лучше чем концепты дизайна виндовс 11
есть ссылка для телеграма?