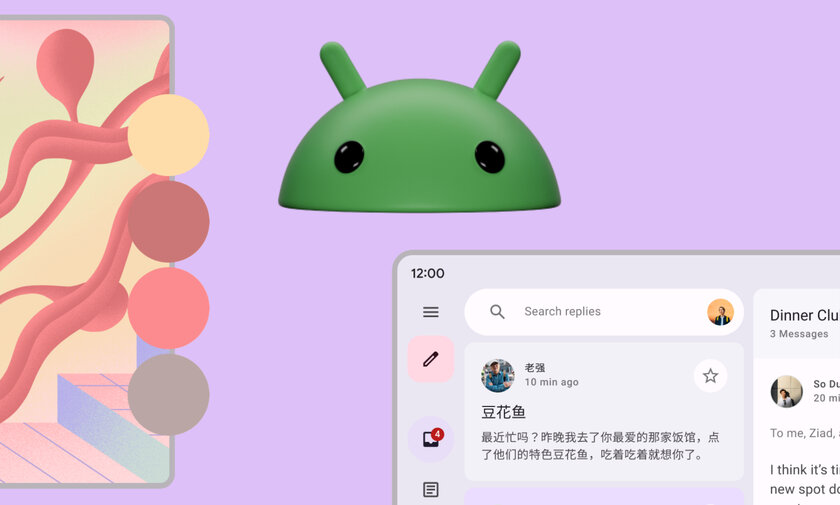
Это новый дизайн Android — опять в Google что-то чудят. Смотрим на Material 3 Expressive
Первые слухи о том, что Google собирается освежить дизайн Android новым визуальным стилем, появились ещё в середине апреля, когда упоминание некоего «Material3Expressive» нашли в исходных кодах продуктов Google (Material — название последних итераций визуального стиля, который Google использует в Android). Затем эта информация подтвердилась официально — на странице, посвящённой мероприятию Google I/O, появилось упоминание создания «интерфейса следующего уровня с Material 3 Expressive».
Хотя разработчики ещё не представили его во всей красе, познакомиться со свежим дизайнерским виденьем уже можно, ведь Google начала встраивать его в свои приложения для Android. Профильное издание 9To5Google изучило внедрение новых компонентов Material 3 Expressive, цветов и адаптивных макетов.
Компоненты
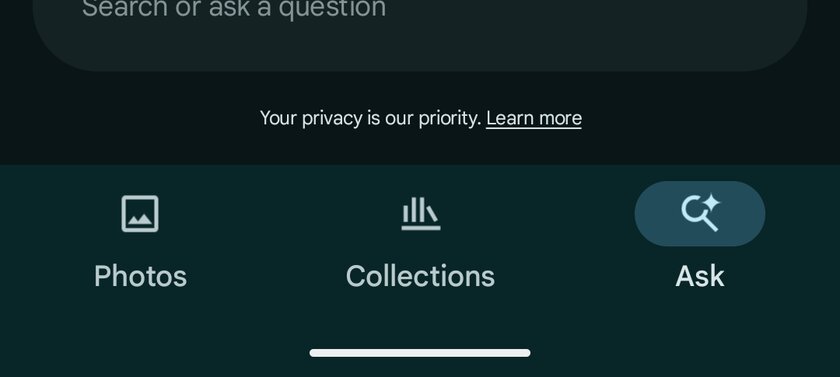
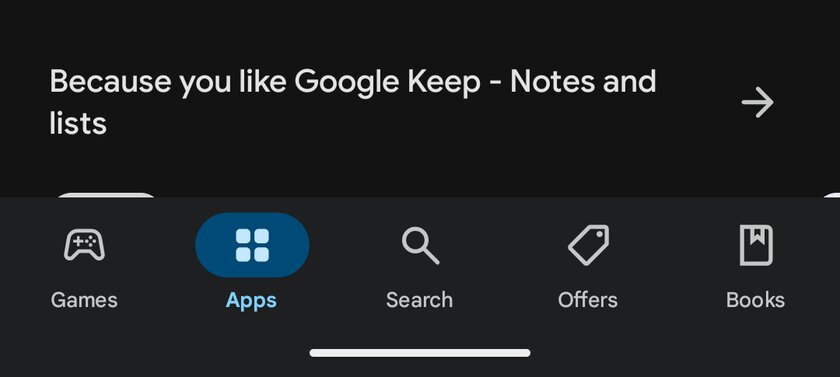
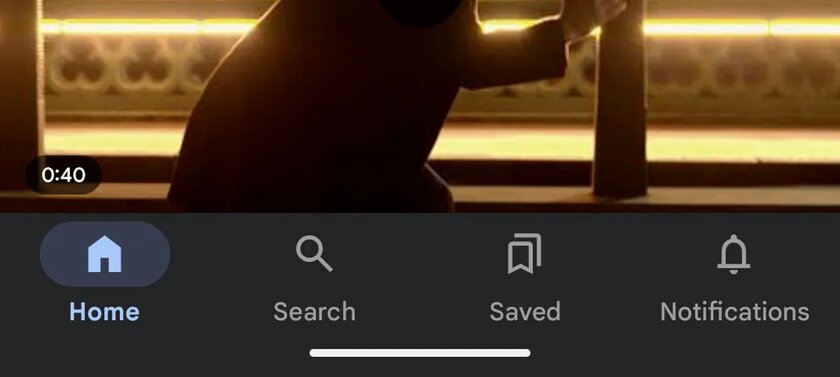
Под компонентами я подразумеваю FAB (floating action buttons — плавающие кнопки действий), навигационные панели, индикаторы выполнения, карточки, переключатели и многое другое. По сравнению с Material 2 все стало крупнее и заметнее — например, нижние панели стали выше и имеют более очевидные индикаторы в форме таблеток.
Подавляющее большинство приложений Google для Android теперь используют компоненты Material 3. Приложения, которые до сих пор работают на Material 2, не выглядят как активно разрабатывающиеся и явно находятся на пути к завершению жизненного цикла. Play Books (февраль 2024 г.) и Google Authenticator (ноябрь 2024 г.) были последними крупными исключениями среди потребительских приложений. Хотя есть и тут же Google Classroom — это в некотором роде массовое приложение, которое до сих пор не получило редизайн.
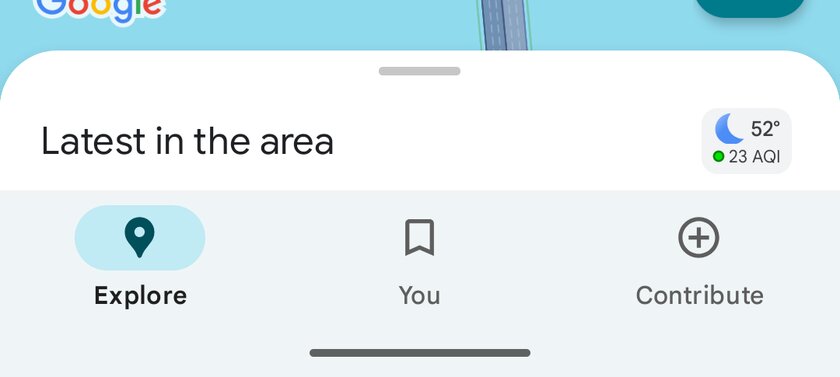
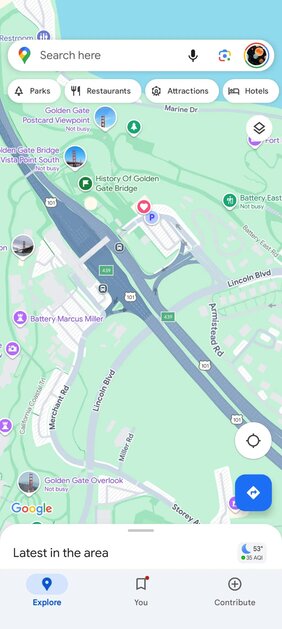
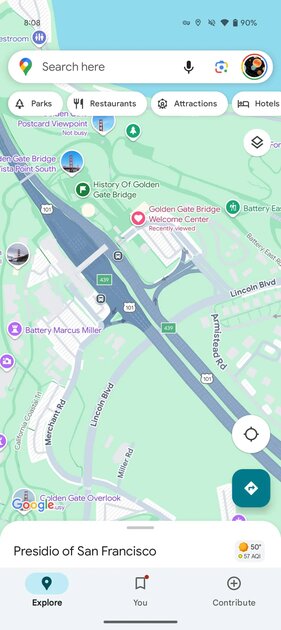
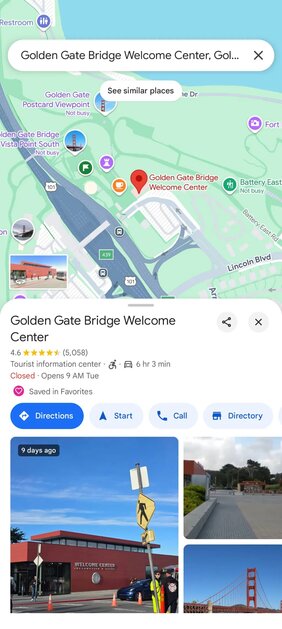
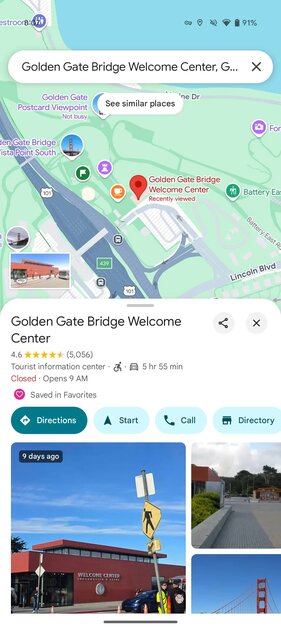
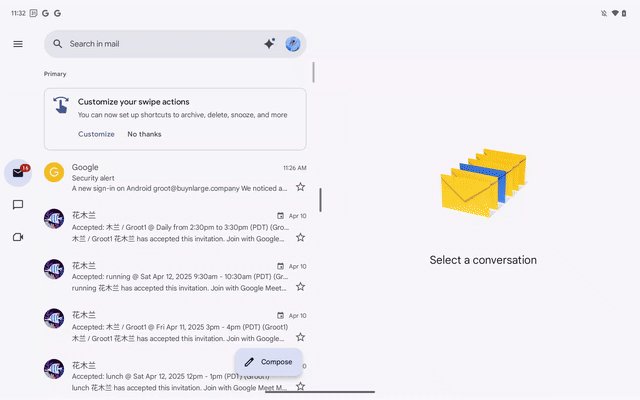
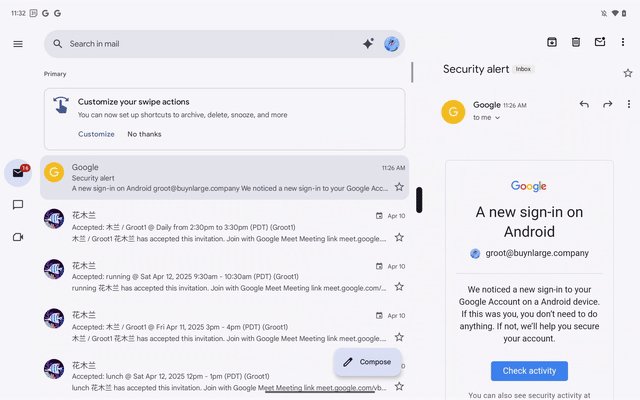
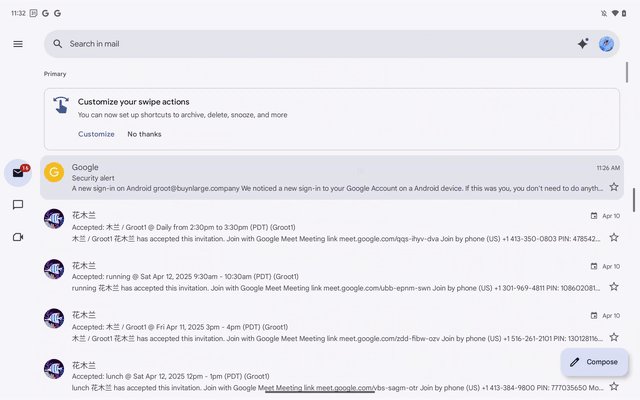
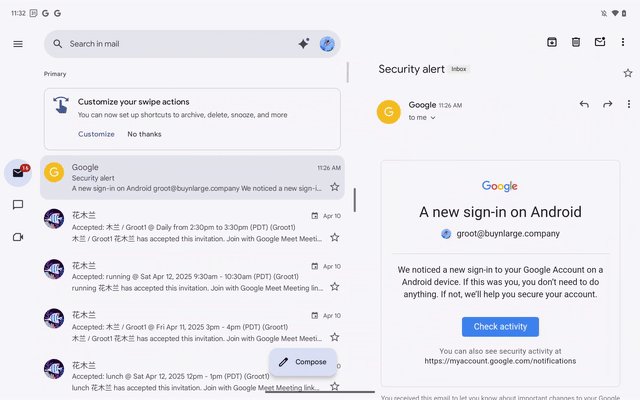
Тем не менее, в разных реализациях есть различия. В большинстве приложений используются высокие нижние панели, но бывают и исключения — например, низкий компонент в Gmail, лишённый ярлыков. Также есть приложения, такие как Google Maps и Play, у которых панель снизу выше, чем было при Material 2, но не соответствуют новой высоте в Material 3 Expressive. В случае с картами это отчасти оправдано наличием приоткрытых/закреплённых окон в нижней части экрана, а вот в Play Store это выглядит менее обоснованным.
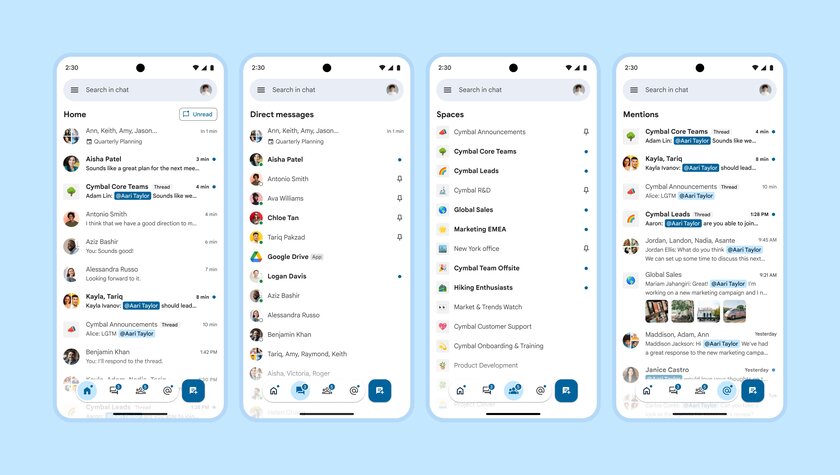
Раз уж речь зашла о нижних панелях: плавающая версия, которую использует Google Chat, так и осталась единичным случаем. Я до сих пор не уверен, насколько она вообще оправдана. С одной стороны, такой элемент выглядит современно, поскольку не тянется от края до края экрана. С другой — он не даёт вам заметно больше контента или дополнительного контекста.
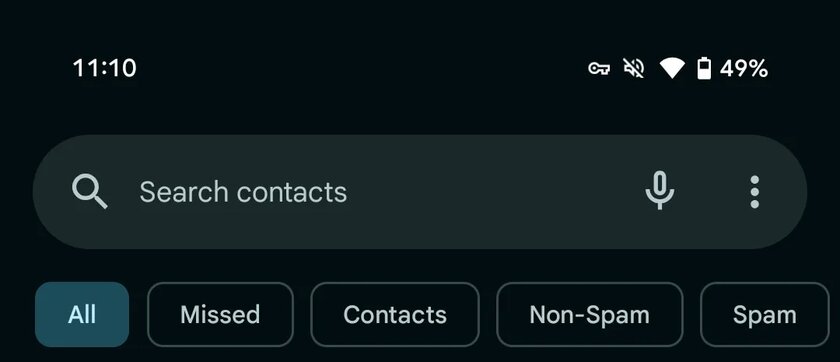
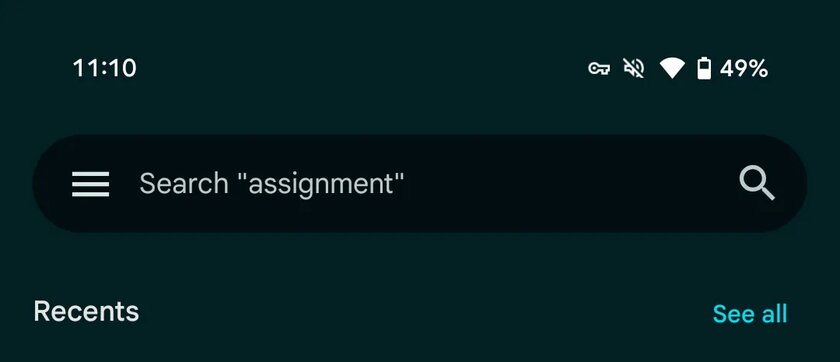
Но не будет только о нижних панелях. Есть же ещё строка поиска — она постепенно переходит к более «толстому» дизайну (как, например, в Gmail и «Телефоне»), но внедрение происходит довольно медленно.
К другим компонентам, находящимся в похожей ситуации, относятся анимированные карусели изображений и индикаторы прогресса.
Динамический цвет
Для большинства пользователей определяющим элементом Material You является цветовая палитра приложений, основанная на обоях. В целом, большинство приложений уже поддерживают Dynamic Color, но есть и крупные исключения. Последним, кто получил поддержку этой функции среди продуктов Google, стало Play Books (в апреле), тогда как эта функция в некоторых других приложениях, вроде Google Home, всё ещё доступно только в публичной бета-версии:
- Google Maps использует светло-темно-серый фон и бирюзовый акцентный цвет для компонентов, не относящихся к карте. Это, конечно, жаль, но в целом логично, если целью является сохранить визуальную целостность с основной — картографической — частью интерфейса.
- Аналогично, стремление поисковика Google сохранить единый пользовательский опыт на мобильных устройствах и компьютерах в целом оправдано. Однако это идёт в ущерб другим частям приложения Google, например Discover, который на экране слева от главного экрана Android все же поддерживает Dynamic Color.
- Fitbit также продолжает использовать свой бирюзовый акцентный цвет.
- А вот у Google Play нет хорошего оправдания, особенно учитывая, что поддержка Dynamic Color там уже была внедрена, а затем убрана.
- YouTube, конечно, является самым крупным исключением как в плане компонентов Material 3, так и в плане Dynamic Color. И основное приложение, и YouTube Music, и YouTube TV используют собственную концепцию дизайна.
Адаптивные макеты
В контексте Android это в первую очередь относится к устройствам с большим экраном, таким как складные смартфоны и планшеты. В ближайшем будущем это может распространиться на ноутбуки и настольные компьютеры.
Работа Google над планшетами заметно продвинулись вперёд по сравнению с гайдлайнами из 2021 года. Как человек, ежедневно пользующийся планшетом, я бы сказал, что качество приложений варьируется от «приемлемого» до «хорошего». Ничего из того, чем я активно пользуюсь среди приложений Google, не отображается с чёрными рамками: навигационные рельсы и двухпанельные макеты стали нормой. Следующим шагом, судя по всему, будут настраиваемые панели (когда можно регулировать, например, ширину) — на прошлой неделе соответствующее обновление получил Gmail (вместе с Chat), присоединившись к Keep.

Что дальше
Первоначальный всплеск обновлений Material You осенью 2021 года, начавшийся вместе с выходом Android 12 и Pixel 6, был замечательным. Однако обновление других приложений, которые не попали в первую волну, заняло слишком много времени, а внедрение в сервисы более мелких компонентов (таких как переключатели и индикаторы прогресса) до сих пор остаётся непоследовательным.
Учитывая, что название следующего обновления дизайна (Material 3 ➝ Material 3 Expressive) намекает на дополнение существовавшего ранее, я надеюсь, что внедрение новшеств будет происходить быстрее. Не похоже, что нас ждет масштабное переосмысление визуальной архитектуры приложений. Между тем, новые или обновленные компоненты, возможно, будет проще интегрировать в уже существующее дизайны.
По материалу 9To5Google.
Это было понятно ещё в 2019, года весь дрибл засрали концептами калькуляторов, бордов и прочего.
Не один вменяемый дизайнер не будет пользоваться этим «визуальным» решением, потому что неоморфизм противоречит сути современного дизайна и выглядит мягко говоря как динозавр.
Неоморфизм, убивает контраст и силу акцентов.
Материал you, как и material 2, по сути является флат дизайном. Только концептуальных отличий, как между windows XP и windows 11.
Гласс морфизм, так же не дожил до 2025, сейчас он по сути стал flat дизайном.
Весь ui, который сейчас где либо появляется, по сути flat дизайн. Морфизмыхуизмы, оставьте это для гойский скотины которая будет реально оперировать к этим «не современным, декоративным решениям».
То что эпл в своём vision os использовали эффекты: блюра, зерна и контраста, не означает что это основное концептуальное отличие интерфейса.
В vision os, значительно больше концептуальных изменений, настолько что их будут перетягивать в iOS. Начиная с круглых кнопок, и выставлении суперэллипсов на второй порядок, и заканчивая системной переработки интерфейса по акцентам и прочему.
Даже у сяоми поприятнее дизайн с хайперос2