UX-анализ Cyberunk 2077: гениальные и провальные идеи польских разработчиков
Продуктовый дизайнер Мария Мейрелес (Maria Meireles) во время игры в Cyberpunk 2077 заметила некоторые проблемы взаимодействия игрока с интерфейсом. Через призму своего опыта она разобрала некоторые составляющие игры и поделилась мнением по поводу пользовательского опыта. И хотя в Cyberpunk 2077 стоило бы доработать и другие аспекты, текст сосредоточен на геймплейном интерфейсе (Heads-Up Display, HUD), в котором есть много подходящих для обсуждения вещей.
Я нахожу этот материал достаточно интересным и поэтому перевёл его ключевые части.
Краткий обзор интерфейса
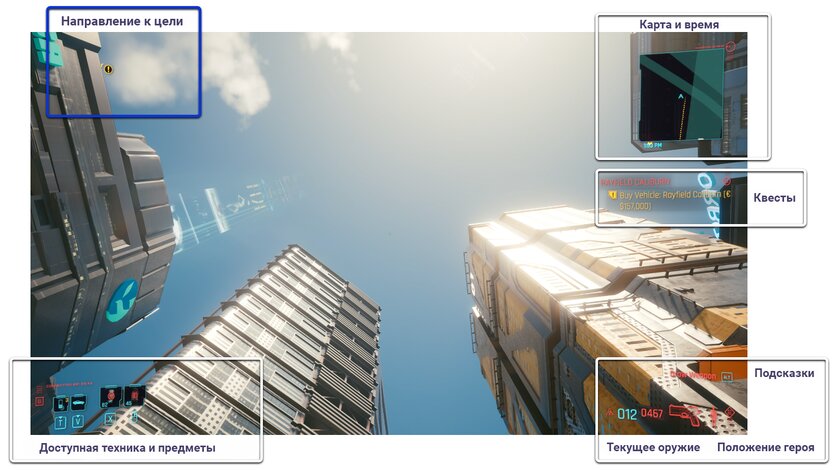
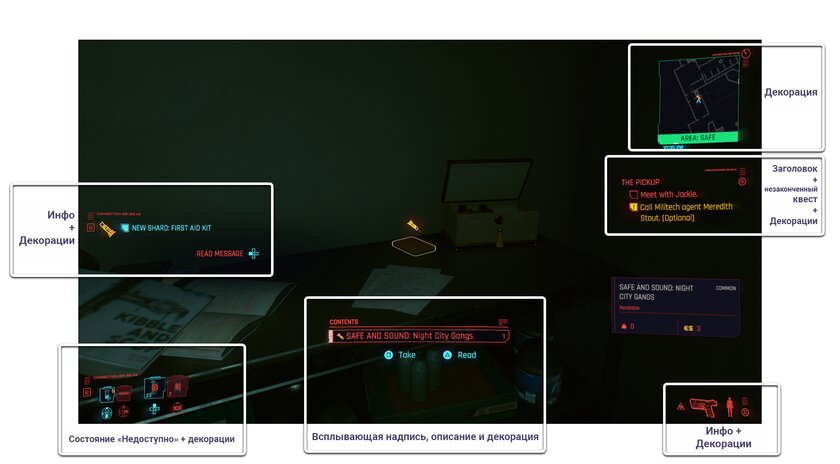
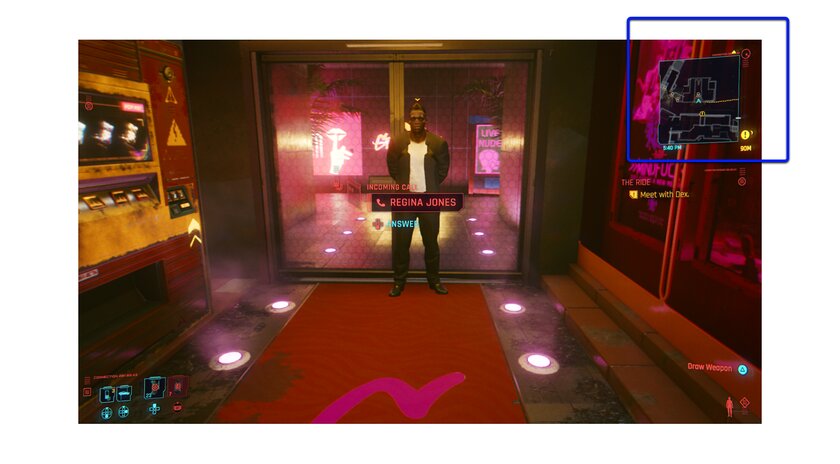
Вне битв с врагами HUD игры разделен на 4 основные и зафиксированные на месте области:
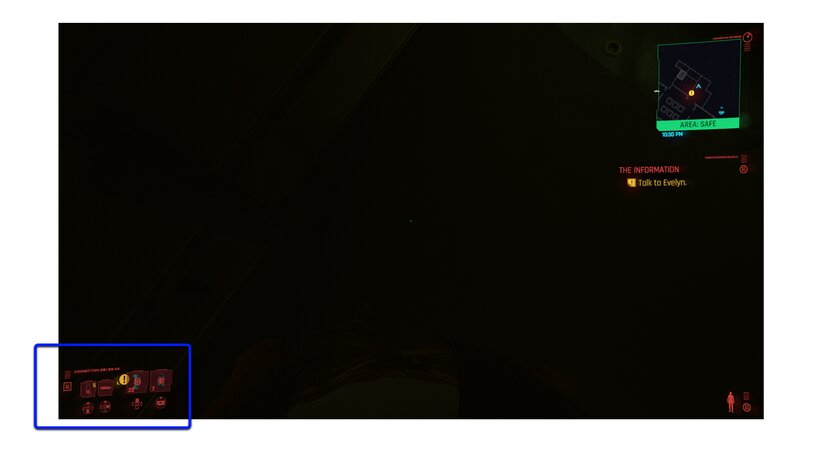
- Верхняя правая: мини-карта, на которой центрировано текущее местоположение персонажа. Там же отображается внутриигровое время.
- Выравненная по центру, справа: активный квест и его цели.
- Внизу справа: подсказки, положение персонажа, текущее оружие и количество патронов (максимальный запас и наличие в магазине).
- Внизу слева: доступная техника (телефон и автомобиль, со счётчиком полученных сообщений) и доступные предметы.
Отдельно на экране находится плавающая иконка навигации, указывающая направление к цели текущего квеста.
Структура HUD такая же, как и в другой игре студии, The Witcher 3. Основные изменения коснулись визуального стиля. Разве что значок навигации в The Witcher 3 располагался на мини-карте, а не за её пределами.
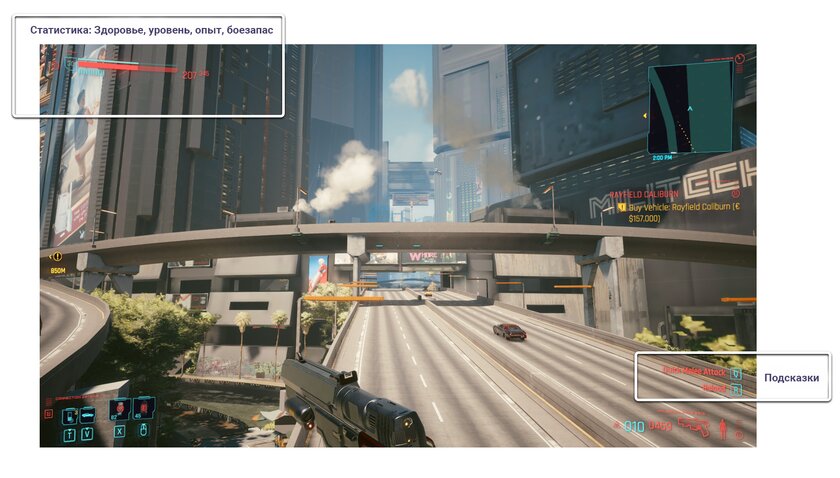
Когда игрок достаёт оружие, в HUD появляется новая фиксированная область со статистикой персонажа (здоровье, уровень, шкала опыта) и количеством патронов (в виде шкалы) в верхней левой части экрана. В бою справа от полосы здоровья появляется значок с текущим статусом персонажа, указывающий на эффекты состояния: кровотечение, отравление и так далее.
Если игрок вступает в бой (или совершает любое другое действие, задействующее дополнительное усилие, например, ныряние или утяжеление), появляется полоска выносливости, закрепленная в центре экрана.
Границы мини-карты становятся красными и появляется надпись «Бой» (и иногда сообщение о врагах на территории, либо подсвеченная зелёным надпись о безопасности локации). Враги также имеют свои UX-элементы: здоровье, боевой статус (задействован, заметил игрока или нет) и метка.
HUD адаптируется к ситуации, чтобы не заполнять экран лишней информацией. Примером такой адаптации являются различия между UI в бою, вне боя и без оружия, а также вне боя, но с оружием в руках.
Эта адаптация заметна каждый раз, когда смена активности персонажа требует другой информации. Когда вы ведете машину, вы видите скорость автомобиля, но не положение тела. Во время брейнданса есть только информация о квесте.
Удачные идеи
Область техники и предметов имеет простой и понятный цветовой код: голубой — доступно, красный — нет
Цветовой код легко узнаваем и не требует изучения. Игра даже начинается с того, что все предметы красные, а когда вы получаете их, они становятся голубыми, так что даже если вы не в курсе о культурном значении цветов, вас научат в начале игры.
Наличие информации о количестве каждого предмета и максимально возможном количестве, если есть ограничение
Всегда важно сообщать игрокам о доступных в данный момент механиках и о том, сколько раз их можно использовать. Эта информация, обновляющаяся по мере использования оружия или снаряжения, важна для того, чтобы игрок мог быстро принимать решения, не заходя в меню — это ускоряет темп игры.
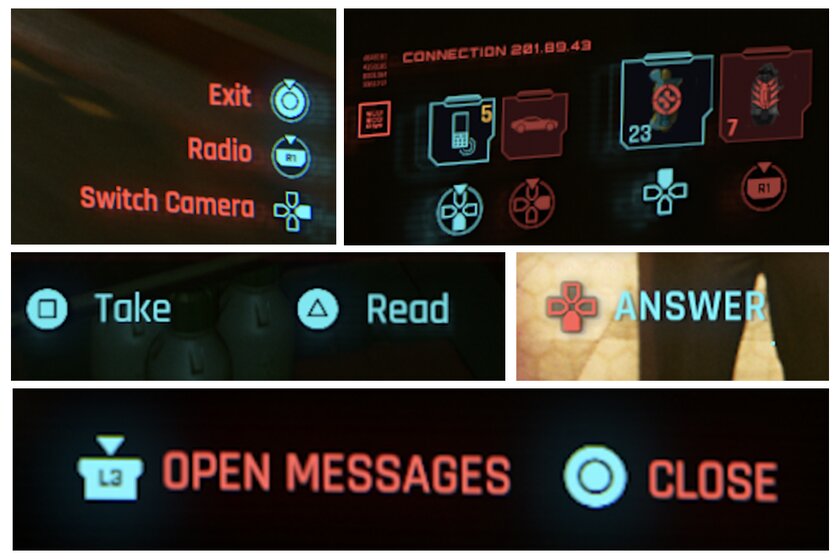
Информация о кнопке контроллера, необходимой для выполнения действия персонажа
Как и в предыдущем случае, важно помнить об огромном количестве активностей, доступных герою. Не исключено, что игрок запомнит, какие кнопки отвечают за все действия. Но постоянное напоминание не будет лишним, ведь оно может ускорить время реакции. Поиск назначенных кнопок в настройках (а их там очень много) снижает темп.
Возможность скрыть любую область HUD
Эта опция позволяет игрокам выбирать, как они будут проходить Cyberpunk 2077, и адаптировать интерфейс под свои потребности и стиль игры.
Неудачные идеи и что стоит изменить
1. Переосмыслить цветовой код
При первом взгляде на HUD сразу возникает чёткая мысль: слишком много красного. Такое чрезмерное использование помешает игровому процессу, если вы заметите, что типы информации в игре вообще не разграничены по цветам. В большинстве случаев стандартный цвет игры — красный. Он используется одновременно для декоративной функции, для передачи важной информации и для предупреждения, когда что-то невозможно выполнить.
Голубой цвет используется, чтобы сообщить о доступности предмета или снаряжения, для подсчета патронов, а также на мини-карте, когда вы не находитесь в бою. Из-за этого игрок начинает думать, что голубой цвет в игре символизирует свободу действия или доступность предметов. Но этот цвет используется ещё и в текстах внутри всплывающих окон, даже в тех, что сигнализируют об ошибке, а также на иконках доступных действий. При этом текст описания таких активностей — красный. Возникает путаница, и игрок задаётся вопросом: «Могу ли я это сделать? Есть какое-то ограничение на выполнение этого действия?»
Вероятно, целью было сократить до минимума количество доступных цветов (до красного, синего и частично желтого), создав уникальный визуальный стиль, обоснованный сюжетом. Игра с цветом для дополнительного погружения в историю усиливает положительные впечатления игрока, но только не тогда, когда это приводит к беспорядку в цветовом коде. Тогда цвета теряют значение и сбивают игроков с толку.
Использованию цветов не хватает последовательности, и их применение должно сопровождаться осознанием того, как цвета используются в реальном мире. Такой цвет, как красный, следует использовать более осторожно. Он обычно означает ошибку, остановку или неисправность. А не описание и информацию. То же самое относится к желтому и зеленому.
Почему это надо изменить
- Отсутствие согласованности в цветах HUD снижает обучаемость игрока.
- Отсутствие цветового кода требует запоминания различных значений одного и того же цвета.
- Создает путаницу между значением цвета в реальном мире и значениями в игре.
- Может вызвать непонимание, потому что в первую очередь игрок считывает значение цвета по опыту из реального мира.
Что надо сделать
Полностью переосмыслить цветовой код и ввести новые цвета в HUD, сохранив при этом декоративные элементы со связанным с сюжетом цветом и добавив чёрный фон во всплывающие окна. Таким образом, можно найти баланс между удобством для игрока и цветовым повествованием.
То, что голубой цвет означает «доступно», а красный, напротив, «недоступно», можно отметить, как нечто положительное. Но куда лучше переосмыслить использование цветов.
Для обозначения состояния:
- красный — недоступность, ошибка и опасность, отмеченные на иконках, цифрах, всплывающих карточках с текстом, а также декоративные элементы;
- зелёный — доступность, успешное выполнение и свобода, отмеченные на иконках, цифрах и всплывающих карточках с текстом.
Для навигации и дополнительной информации:
- жёлтый — навигация и предупреждения, отмеченные на иконках, цифрах и тексте.
Для важной информации:
- голубой — текст, связанный с текущим квестом (заголовки) и иконки + важные данные;
- серый — дополнительные описания (текст) и дополнительная информация. Также можно использовать на мини-карте и для внутриигрового времени.
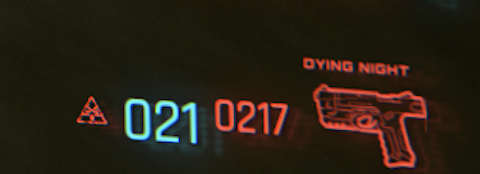
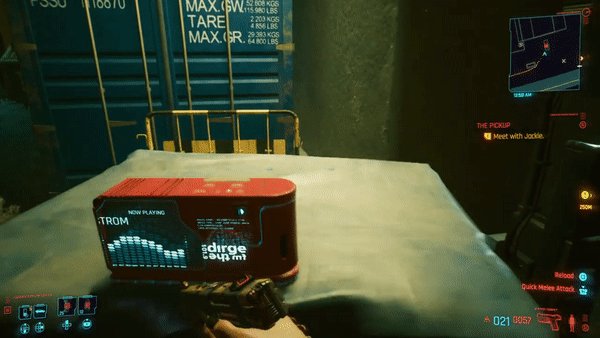
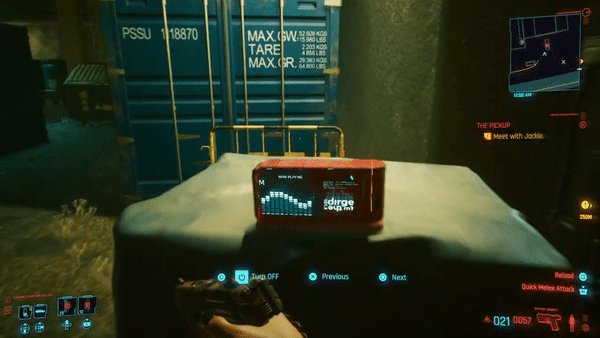
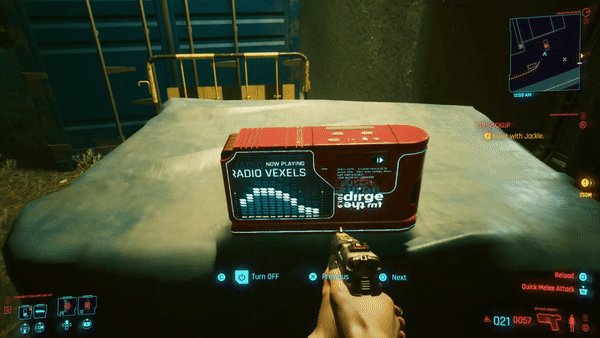
2. Изменить лишние графические элементы с нечитаемыми символами
Дополнительные визуальные элементы, используемые в качестве украшений, могут создавать большее погружение, но только не в том случае, когда они мешают остальному HUD. Некоторые люди пытаются изучить такие детали, рассчитывая на дополнительную информацию, но вскоре обнаруживают, что это просто декорация.
Наличие знакомых и читабельных слов и чисел интерпретировались игроком как информация, которая пригодилась бы.
Почему это надо изменить
- Игроки испытывают разочарование, когда пытаются считать информацию с элемента, а это оказывается простой декорацией.
- Следует концентрировать внимание на более важных элементах и не отвлекать игроков лишней информацией. Здесь работает та же логика, что и при адаптации HUD в разных ситуациях.
Что надо сделать
Оставить декорации, но только с неразличимыми визуальными деталями вроде штрих-кодов или незнакомых символов. Было бы здорово видеть анимации, завязанные на изменениях в оборудовании персонажа, ибо те декорации как раз связаны с ними. Это бы позволило рассматривать HUD как вещь, которую использует персонаж игры.
3. Изменить границы значка навигации персонажа
Иконка навигации двигается по всей области экрана в зависимости от направления, из-за чего она иногда перекрывается другими элементами интерфейса и теряется из поля зрения.
Ещё одна вещь, связанная с навигацией, которую стоит изменить, — это пунктирный путь на мини-карте. Он указывает игрокам оптимальный путь к активному квесту.
Почему это надо изменить
- Игрок испытывает раздражение, когда иконка навигации теряется на экране, особенно во время заданий с ограничением по времени.
- Линия на мини-карте, указывающая оптимальный путь, противоречит смыслу игры, заключенном в исследовании города.
- Странно, что иконка навигации перекрывается другими элементами.
Что надо сделать
Оставить плавающую иконку навигации на экране, но исправить её перекрытие другими областями HUD.
По умолчанию показывать оптимальный путь на мини-карте только в сюжетных миссиях или во время вождения. Дать возможность игрокам выбирать в настройках опции:
- отображать путь всегда;
- только во время вождения;
- только во время сюжетных заданий;
- в двух предыдущих случаях;
- не использовать вовсе.
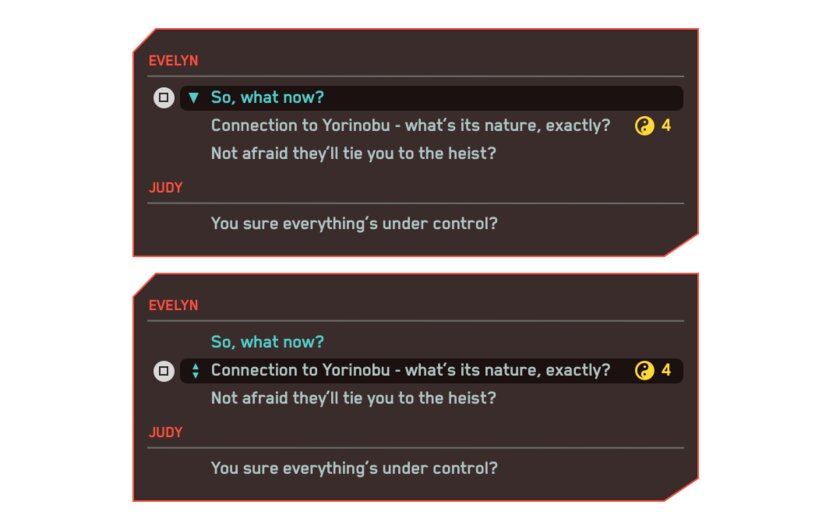
4. Переосмыслить окно диалогов
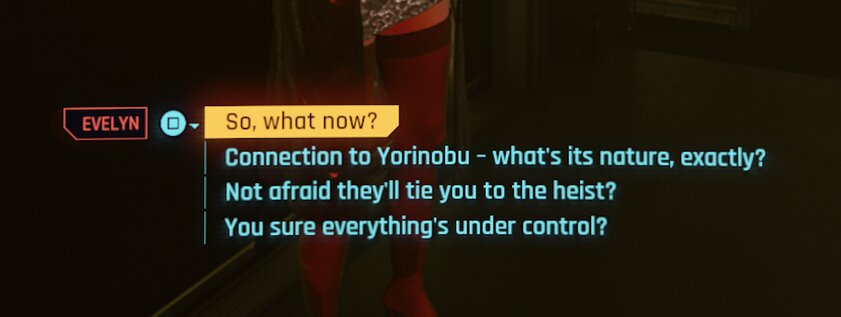
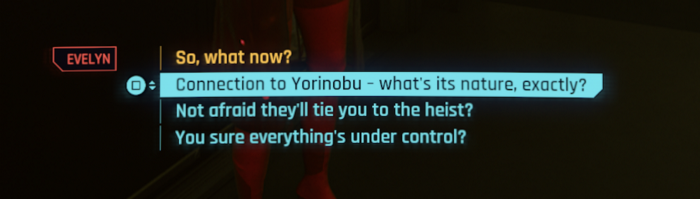
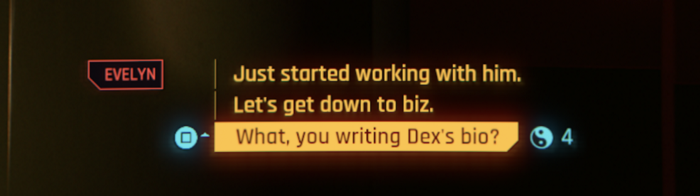
Цвета в окне диалогов очень яркие и контрастные (их трудно читать, а с таймером ещё труднее). Пять элементов диалога (лицо персонажа, кнопка действия, текст, результат и таймер) визуально различны и не сгруппированы.
Есть другая большая проблема с диалогами — иногда кнопка выбора ответа нужна для выполнения действия в игре. Время в мире не останавливается в момент диалога, и иногда вам нужно что-то сделать прямо в этот момент. Это приводит к конфликту.
Почему это надо изменить
- Сгруппированные по цветам и формам элементы диалога быстрее читаются, а ответы выбираются удобнее.
- Разрозненность заставляет прикладывать дополнительные умственные усилия для связывания нужных деталей, хотя в этом нет необходимости.
- Диалоги являются важной частью игры, и взаимодействие с ними должно быть удобным и эффективным.
Что надо сделать
Поместить диалог во всплывающее окно, которое группирует различные элементы и контрастирует с фоном, субтитрами и остальной частью HUD.
Кроме того, внутри всплывающего окна различные персонажи, с которыми вы можете поговорить, должны быть группированы с соответствующим им диалогом, кнопкой действия, текстом и результатом.
5. Сгруппировать всплывающую информацию в центре экрана
Различные активности, появляющиеся посередине экрана, страдают той же проблемой, что и окно диалога.
Почему это надо изменить
- Сгруппированные по цветам и формам элементы быстрее читаются, а принимать действие становится проще.
- Разрозненность заставляет прикладывать дополнительные умственные усилия для связывания нужных деталей, хотя в этом нет необходимости.
- Изменения позволят легко адаптировать интерфейс к различающейся информации.
Что надо сделать
Стоит создать всплывающее окно с одинаковой базовой структурой. При этом оно должно отличаться от окна диалога, поскольку оно не так значительно для игры. Принятие решения в диалоге основано на интерпретации и выборе ответа, в то время как все остальные всплывающие окна требуют определить действие.
Ниже представлен редизайн, который можно повторно использовать в разных ситуациях. Такие окна обладают схожим дизайном, но отличаются от диалогов конструкцией.
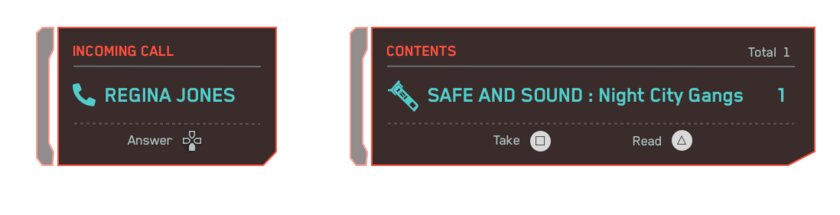
6. Стандартизировать кнопки действий
В первом пункте уже была описана проблема с цветом этих элементов, но ошибки были допущены и в других аспектах.
Если посмотрите на галерею изображений в первом разделе, вы увидите кнопки как с текстом, так и без него. Однако игра не ограничивается двумя вариациями: их число достигает пяти.
Почему это надо изменить
Те же причины, что и в 4 и 5 пункте: сгруппированные по цвету элементы легче считываются.
Что надо сделать
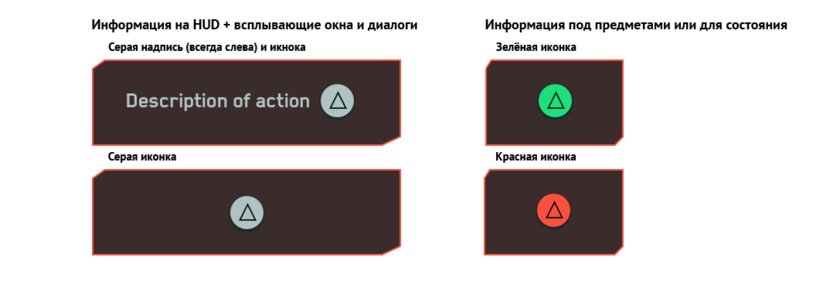
Сократить количество различных вариантов до двух: один без надписи, а другой с надписью. Причём надпись всегда должна быть слева, а значок — справа. Легче сначала прочитать то, что нам нужно, чтобы принять решение, вместо того чтобы сначала увидеть действие, а потом прочитать. Второй подход требует больше времени.
Если кнопка связана с чем-то, у чего есть состояние (и связанный с ним цветовой код), следует использовать цветовой код и для неё; если это просто информация на экране — надо окрасить в серый цвет.
Другие обнаруженные проблемы
- Иногда одновременно встречается несколько активностей, требующих нажатия одной и той же кнопки.
- Субтитры слишком яркие и окрашены в различные цвета, из-за чего не выглядят сгруппировано.
- Сложность выбора предметов в игровом окружении.
Итог: что хорошо, а что плохо
Автору оригинального текста понравилось то, как игроки постоянно получают нужные данные с помощью HUD Cyberpunk 2077, и то, как интерфейс адаптируется под задачи игрока: исследование, вождение, бой, брейнданс. Там есть вся информация, которая нужна в конкретный момент.
Но в игре есть и серьезные проблемы с UX, например, те, о которых рассказано в этой статье. Главной из них является отсутствие согласованности не только между компонентами интерфейса, но и между доступными игровыми действиями. Это сбивает с толку и расстраивает. Положительным моментом здесь является тот факт, что одно только устранение этой проблемы с согласованностью интерфейса уменьшит путаницу во время взаимодействия с HUD и принятия решений.
Складывается ощущение, что некоторые решения были сфокусированы на визуальной привлекательности, нежели на удобстве игрока.