Figma представила ИИ-инструмент для генерации адаптивных веб-страниц. Дизайнеры сайтов больше не нужны?
Вчера, 7 мая, разработчики графического редактора Figma в рамках конференции Config представили сразу несколько передовых инструментов, которые существенно упростят процессы создания графического контента.
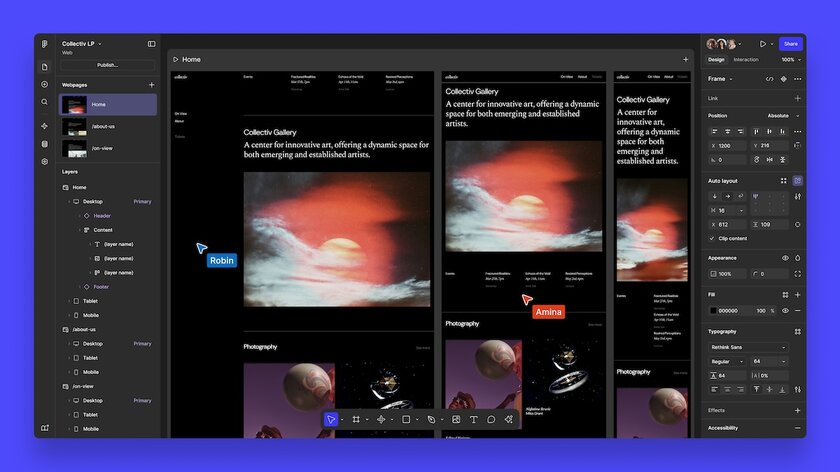
Пожалуй, наиболее интересным нововведением является функция Figma Sites, которая предоставляет пользователям возможность создавать, гибко настраивать и даже публиковать веб-сайты, не покидая интерфейса приложения. В рамках данного сервиса авторы контента могут собрать прототип своего сайта, а затем система автоматически создаст адаптивные варианты страниц под нужные размеры экрана — для планшетов, смартфонов и различных десктопных мониторов.
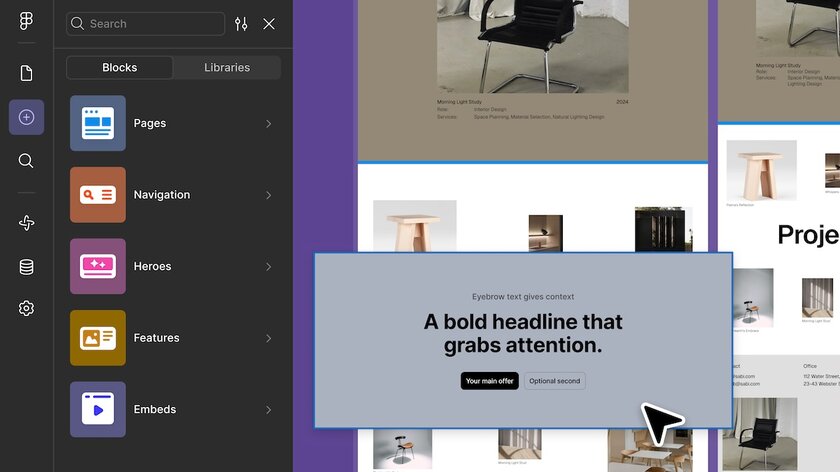
Более того, когда дизайнер будет вносить изменения в основную версию страницы (например, менять размер шрифта, расположение блоков, цвета кнопок, отступы между элементами и так далее), они автоматически синхронизируются с остальными версиями благодаря функции multi-edit — самостоятельно ничего менять не придётся. Также Figma Sites предоставляет готовые блоки для веб-страницы — можно составить дизайн сайта из них, а затем отредактировать, если «рисовать» всё с нуля не хочется или нет вдохновения.
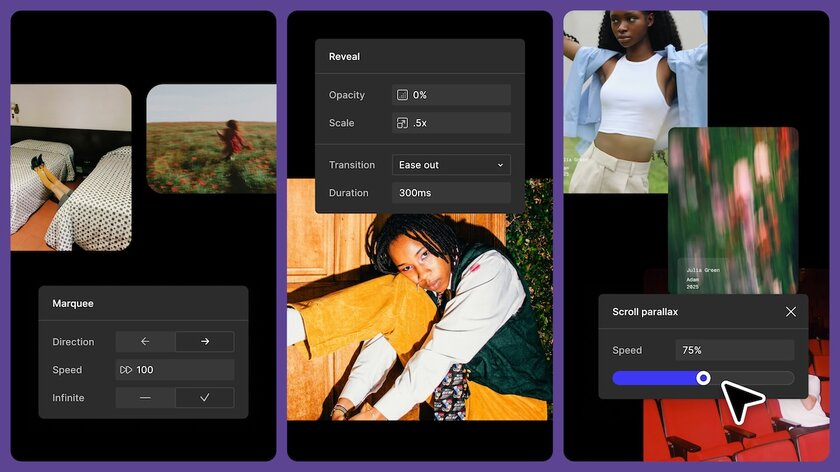
И, что довольно важно, внутри редактора пользователь может добавлять элементам интерфейса эффекты переходов и различные анимации (всё это тоже можно гибко настраивать).
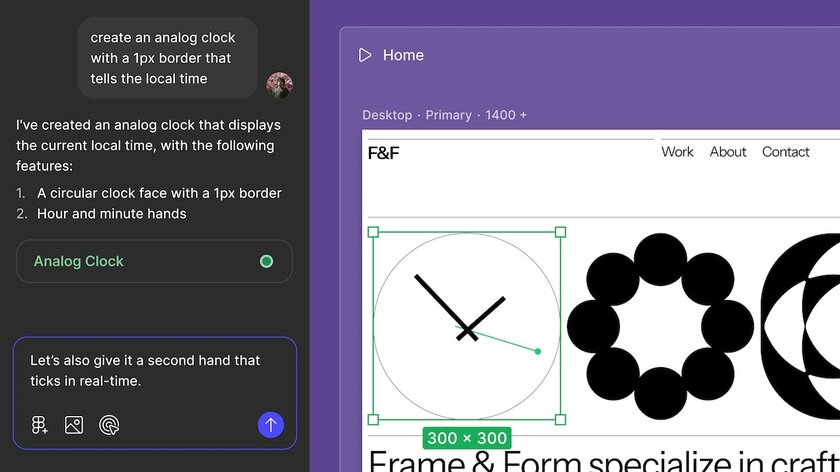
Естественно, не обошлось и без генерации контента посредством текстовых подсказок (это работает на функции Figma Make) — в ролике-демонстрации представители Figma показали процесс интеграции часов на сайт, которые были созданы ИИ за пару секунд. Примечательно, что система генерирует не только рисунок часов, но и код, который позволяет им работать после запуска сайта. Этот код можно редактировать здесь же в Figma, меняя необходимые пользователю параметры. Ещё в ролике показали возможность настроить взаимодействие элементов интерфейса страницы с курсором пользователя — стрелки на экране начали поворачиваться, «целясь» в указатель.
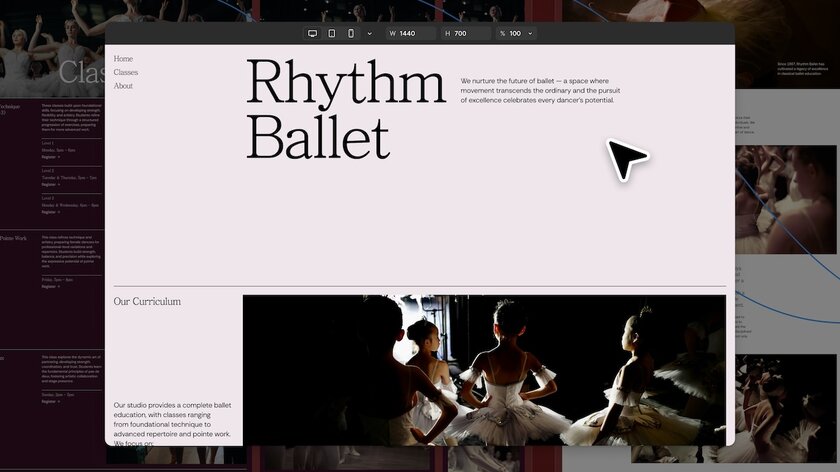
Есть в Figma Sites и продвинутый инструмент предварительного просмотра, который позволяет изучить визуальный стиль и возможности адаптивного сайта перед его публикацией. Это похоже на процесс прототипирования в редакторе Figma, только с учётом специфики взаимодействия с веб-сайтом. Для специалистов, которые хотят создавать сайты, но при этом не желают разбираться в базовых основах HTML и CSS, это настоящий подарок.