Как пользоваться редактором на Трешбоксе
Чтобы начать писать новости, статьи и обзоры на Трешбоксе, нужно детально ознакомиться с возможностями нашего редактора Bredacture. Новичкам в большинстве случаев это дается сложно, поэтому мы приготовили специальную статью. Здесь вы сможете прочитать, как правильно пользоваться редактором Трешбокса и какие функции необходимо использовать для лучшего оформления топиков.
Особенности работы
Текстовый редактор, который используется на Трешбоксе, отлично работает во всех современных браузерах не только на ПК, но и на мобильных устройствах под управлением Android и iOS. В качестве тегов для разметки используется популярный язык HTML. У нас все автоматизировано, поэтому все используемые вами теги, кроме разрешенных, просто удаляются парсером и не попадают в текст топика.
Стандартно редактор выглядит вот так:
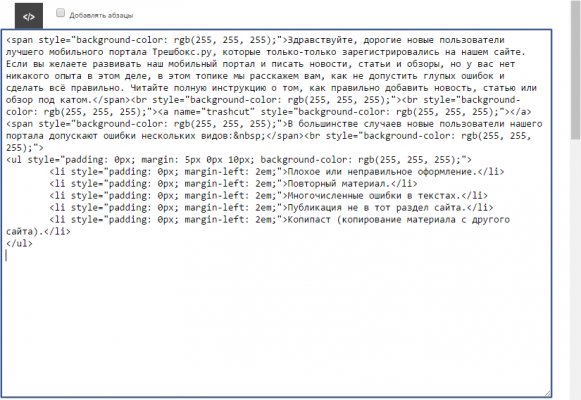
Единственным исключением является браузер Opera Mini. Из-за особенностей своей работы в этом браузере редактор отображается по стандарту в HTML-режиме:
Структура HTML-документа
Прежде всего, необходимо рассказать, что такое HTML. Лучше, чем ребята из Википедии, мы это сделать не сможем, поэтому приводим часть текста из этого источника.
- HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами.
Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
- <strong>Текст между двумя тегами — открывающим и закрывающим.</strong>
- <a href=«www.example.com»>Здесь элемент содержит атрибут href, то есть гиперссылку.</a>
Например, чтобы сделать вот так: этот текст будет жирным, а этот — ещё и курсивным; нужно написать в редакторе следующий код:
<b>
Этот текст будет полужирным,
<i>а этот — ещё и курсивным</i>
</b>
Функции кнопок и разрешенные теги
В редакторе Трешбокса представлены стандартные функции для работы с текстом. С помощью них можно красиво и полноценно оформить текстовый материал — с заголовками, цитатами, ссылками, видео и прочими полезными вещами. Подробнее о них мы расскажем далее.
- Заголовок H2.
- Жирный текст.
- Курсивный текст.
- Зачеркнутый текст.
- Цитата.
- Нумерованный список.
- Ненумерованный (точечный) список.
- Добавить ссылку.
- Удалить ссылку.
- Вставить картинку.
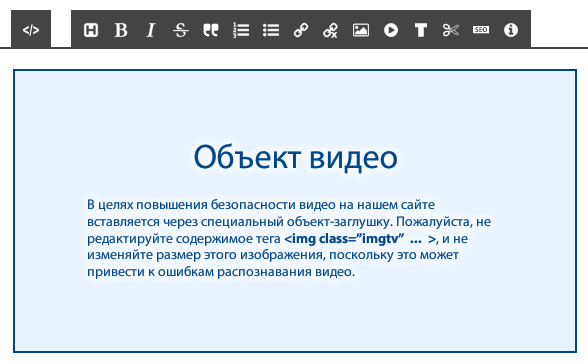
- Вставить видео.
- Вставить программу.
HTML-режим

Первая кнопка редактора отвечает за переход между обычным режимом и HTML-режимом. Она находится слева отдельно от основных функций. HTML-режим позволяет исправить ошибки при форматировании текста, которые нельзя исправить в обычном режиме при работе в редакторе.
Заголовок H2

В больших статьях часто используется несколько содержательных разделов. Все они выделяются заголовками. Для создания заголовка в редакторе служит вторая кнопка от HTML-режима (также ее можно считать первой в блоке функциональных кнопок). Чтобы превратить часть текста в заголовок, нужно выделить ее и нажать кнопку с буквой H. Для удаления стиля заголовка необходимо в HTML-режиме удалить тег <h2>.
Пример:
Заголовок
В HTML-режиме за стиль заголовка отвечает тег <h2>. Полная конструкция выглядит вот так:
- <h2>Заголовок</h2>
Жирный текст

Если необходимо акцентировать внимание на небольшой части текста, то его можно выделить с помощью жирности. Для придания тексту жирности нужно выделить желаемую часть текста мышкой и нажать на кнопку с буквой B. Чтобы удалить жирность — просто сделайте то же самое: выделите текст и нажмите кнопку еще раз.
Пример: Жирный текст. В HTML-режиме за стиль жирного текста отвечает тег <b> или <strong>. Полная конструкция выглядит вот так:
- <b>Жирный текст</b>
Курсивный текст

Курсив обычно используется в некоторых случаях: для обращения внимания читателей на конкретную часть текста или содержимого кода. Для придания тексту курсивного стиля нужно выделить желаемую часть текста мышкой и нажать на кнопку с буквой I. Чтобы удалить курсив — просто сделайте то же самое: выделите текст и нажмите кнопку еще раз.
Пример: Курсивный текст. В HTML-режиме за стиль курсивного текста отвечает тег <i>. Полная конструкция выглядит вот так:
- <i>Курсивный текст</i>
Зачеркнутый текст

Любители странного юмора иногда используют именно этот тег. Для придания тексту зачеркнутого стиля нужно выделить желаемую часть текста мышкой и нажать на кнопку с зачеркнутой буквой S. Чтобы удалить зачеркивание — просто сделайте то же самое: выделите текст и нажмите кнопку еще раз.
Пример: Зачеркнутый текст. В HTML-режиме за стиль зачеркнутого текста отвечает тег <strike>. Полная конструкция выглядит вот так:
- <strike>Зачеркнутый текст</strike>
Цитата

Цитата используется в новостях и статьях для точной, буквальной выдержки из какого-либо текста. Обычно в качестве таких текстов выступают цитаты представителей компаний, тексты из пресс-релизов или заявления источников материала. Для создания цитаты нужно выделить желаемую часть текста мышкой и нажать на кнопку с изображением скобок.
Пример:
Трешбокс.ру — популярный сайт с новостями, статьями и обзорами по теме высоких технологий. Его месячная посещаемость составляет более 5 миллионов человек в месяц.
В HTML-режиме за создание стиля цитаты отвечает тег <blockquote>. Полная конструкция выглядит вот так:
- <blockquote>Трешбокс.ру — популярный сайт с новостями, статьями и обзорами по теме высоких технологий. Его месячная посещаемость составляет более 5 миллионов человек в месяц.</blockquote>
Нумированный и ненумированный списки
Нумированный или ненумированный списки часто используются в текстовых материалах для удобного перечисления технических характеристик, функций или других вещей, которые будут лучше выглядеть в таком оформлении. Для создания нумированного (номера создаются автоматически) или ненумированного списка нужно выделить желаемую часть текста мышкой и нажать на кнопки с изображением списков.

Пример нумированного списка:
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
- Четвертый пункт списка
- Пятый пункт списка

Пример обычного (точечного) списка:
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
- Четвертый пункт списка
- Пятый пункт списка
Конструкция обоих типов списка в HTML-режиме выглядит абсолютно одинаково. В разных случаях (нумированный или ненумированный) только применены разные теги — вместо <ul> используется <ol>, или наоборот. Конструкция в HTML-режиме выглядит вот так:
<ul> // начало списка
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
<li>Четвертый пункт списка</li>
<li>Пятый пункт списка</li>
</ul> // конец списка
Вставка или удаление ссылок
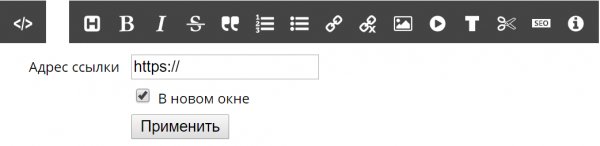
Если вставить ссылку в стандартном формате, например: trashbox.ru/public/help/, то парсер автоматически распознает её и сделает кликабельной. Если необходимо вставить ссылку в текст и сделать его кликабельным, то для этого нужно выделить желаемую часть текста и нажать на кнопку с изображением цепочки (пересечения звенья).
После нажатия под редактором появится специальное поле, куда требуется вставить ссылку в стандартном формате. Все остальное за вас сделает кнопка «Применить».
Для удаления ссылки из текста нужно нажать соседнюю кнопку со значком крестика.
Пример: главная Трешбокс.ру. В HTML-режиме за создание ссылок отвечает тег <a>. Полная конструкция выглядит так:
- <a href=«Ссылка» >Текст с ссылкой</a>
Вставка картинок и галерей

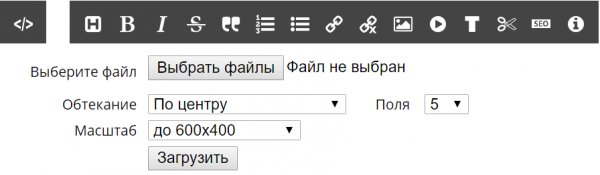
Вставка изображений и галерей рекомендуется в новостях, статьях и обзорах. Обычно для разбавления текста, но также часто — для официальных картинок, пресс-рендеров устройств и различных утечек. Для вставки картинок используется кнопка со стандартным изображением пейзажа.
После нажатия под редактором появится специальное поле, где нужно выбрать необходимый для вставки файл (или несколько файлов для галереи). Это делается через форму «Выбрать файлы» с дальнейшим указанием пути к файлу и загрузкой через кнопку «Загрузить».
Для удаления картинки из текста в редакторе нужно выделить ее мышкой и нажать кнопку Delete на клавиатуре вашего компьютера.
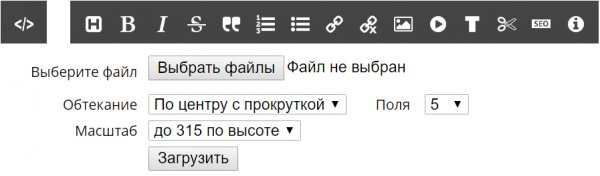
Для вставки галереи (несколько изображений, доступных для просмотра с эффектом прокрутки) нужно выбрать несколько файлов, обтекание (по центру с прокруткой), а также масштаб изображений (рекомендуется до 315 по высоте).
Пример галереи:
В HTML-режиме за вставку картинок отвечает тег <img>. Полная конструкция выглядит вот так:
- <img src="Ссылка на картинку">
Вставка видео

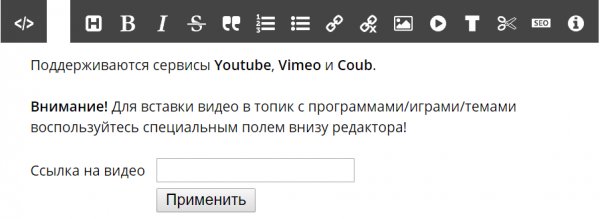
С помощью редактора Трешбокса в текст можно добавлять видеоматериалы. Редактор воспринимает только несколько избранных сервисов — это YouTube, Vimeo и Coub. Ссылка на видео должна быть в чистом виде, без дополнительных параметров.
После нажатия под редактором появится специальное поле, куда требуется вставить ссылку в стандартном формате. Чтобы удалить видео — выделите плашку мышкой и нажмите кнопку Delete на клавиатуре вашего компьютера.

Примеры ссылок:
- YouTube — youtu.be/qy_i6sIo3VE
- Vimeo — vimeo.com/193068456
- Coub — coub.com/view/rr762
Вставка программ и игр

Раньше мы вставляли ссылки на программы и игры посредством официальных кнопок магазинов приложений Google Play, App Store и Windows Store, а также специальной кнопки для скачивания непосредственно на Трешбоксе. Сегодня, когда скачать всё можно на Трешбоксе, мы используем исключительно новый вид плашек для приложений. Он доступен в виде кнопки в редакторе сайта.
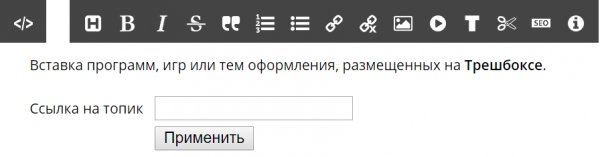
После нажатия под редактором появится специальное поле, куда требуется вставить ссылку в стандартном формате. Ссылка должна вести на топик, размещенный на сайте! Все остальное за вас сделает кнопка «Применить».
Дизайн готовой плашки выглядит следующим образом:
Обращаем ваше внимание! Не пытайтесь повторить вставку программы или игры в виде новой плашки через HTML-режим! Функция редактора автоматически генерирует тег, недоступный для самостоятельной настройки.
Другие разрешенные теги
Есть еще несколько разрешенных тегов для редактора Трешбокса, но они либо ставятся автоматически (например, <br>), либо используются очень редко (например, <u> или <center>). Тем не менее, они есть и ими можно время от времени пользоваться.
- <center> — центрирование текста или картинки.
- <br> — переход на новую строку.
- <u>текст</u> — подчеркнутый текст.
Если используемый вами браузер по какой-то причине поддерживает только HTML-режим, то для форматирования вы можете смело пользоваться приведенными выше тегами. Не стоит перебарщивать с жирностью текста или пытаться отличаться от других использованием стиля заголовков — особенно в разделе комментариев. Такие комментарии награждаются красными ачивками или удаляются.
* Деятельность Meta (соцсети Facebook и Instagram) запрещена в России как экстремистская.















например этого
надеюсь что больше не будет тупых вопросов)И пусть она всегда висит у «Горячих темах» — она будет постоянно доступна для новичков.
И тогда не будет глупых ситуаций.