Сайт на коленке: история развития и перспективы веб-конструкторов
За прошедшие 20 лет создание сайтов значительно упростилось благодаря конструкторам. Их применение всё ещё крайне ограничено, но они быстро развиваются и открывают большие возможности для тех, кто не владеет веб-разработкой.
GeoCities – первый конструктор
Для начала — несколько дат:
- 1991 год — Тим Бернерс-Ли создаёт первый в мире веб-сайт. Он написан на языке HTML, который Бернерс-Ли разработал в 1986-1991 гг. для обмена научной и технической документацией в ЦЕРНе.
- 1993 год — язык HTML становится общедоступным. Начинается развитие программного обеспечения для разработки веб-страниц.
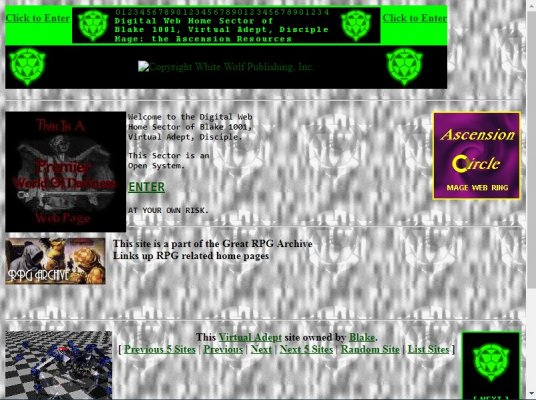
- 1994 год — запуск GeoCities. Это первый разработчик сайтов, использование которого не требует каких-либо технических навыков.
Как видите, путь от первого сайта в мире до первого конструктора занял всего три года —проявилось обычное человеческое желание всё упрощать.
На GeoCities было 29 «городов», которые были названы в честь настоящих территорий в соответствии со своим содержанием. Например, все развлекательные сайты были в «Голливуде». Эта практика была отменена в 1999 году, когда GeoCities был куплен компанией Yahoo!, а у каждого проекта появился собственный URL-адрес.
Сайты на GeoCities были в основном текстовыми, но с некоторыми визуальными изысками: пользователи могли изменить цвет текста и даже добавить примитивную графику. В 2009 году компания Yahoo! объявила об отключении сервиса для Соединенных Штатов, Канады и Европы — к тому моменту на GeoCities было создано не менее 38 миллионов сайтов. Сейчас конструктор работает только в Японии.
Развитие технологий сайтостроения
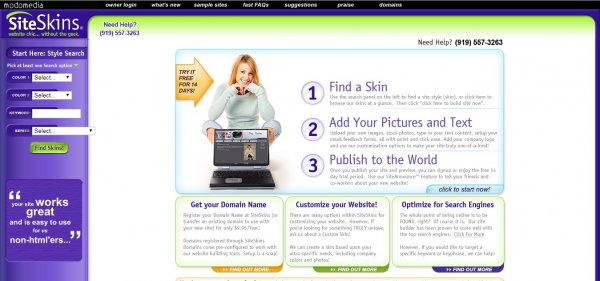
В середине 90-х начинается активное освоение технологии WYSIWYG, которая по сей день остаётся основной для конструкторов сайтов. Аббревиатура расшифровывается как What You See Is What You Get — то есть, «что видишь, то и получишь». Первые WYSIWYG-сервисы: Amaya, SiteSkins и HighPowerSites.
Следующий этап развития конструкторов сайтов пришёлся на начало 2000-х, когда появились первые сервисы, поддерживающие Flash и Drag & Drop. Усложнение технологии привело к ухудшению работы сайтов, созданных на конструкторах — Flash медленно грузился, а Google вообще не мог его прочитать. Это сильно повлияло на отношение к конструкторам — их стали воспринимать как непрофессиональные инструменты, на которых нельзя создать качественный сайт.
Новое поколение конструкторов появилось вместе с HTML5, который добавился к CSS3 и JavaScript. Это уже современные сайтбилдеры, которые предлагают интуитивно-понятный интерфейс и позволяют создавать профессиональные сайты без навыков программирования и веб-дизайна.
Конструкторы сайтов в Рунете
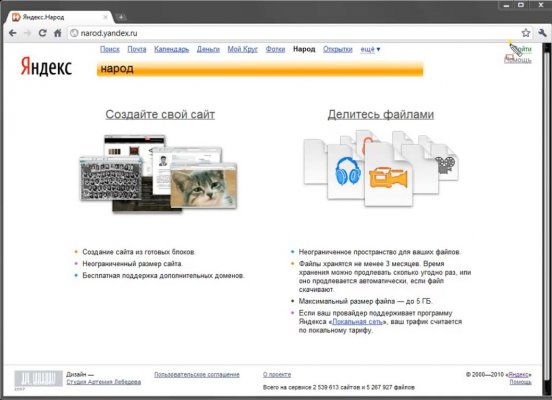
В России и странах СНГ конструкторы сайтов появились только в начале 2000-х годов. Первой площадкой, на которой пользователь мог создать сайт, был «Яндекс.Народ». В 2003 году был запущен сервис A5.ru, в 2005 — uCoz. Обе платформы работают по сей день, а uCoz считается эталоном сайтбилдера для Рунета — или, по крайней мере, одним из самых известных и авторитетных конструкторов. Он же в 2013 году купил «Яндекс.Народ».
Подавляющее большинство конструкторов в Рунете сейчас — это иностранные сервисы, интерфейс которых переведён на русский язык, иногда не очень хорошо. Но главная проблема заключается не в плохой локализации, а в отсутствии или небольшом количестве интеграций с российскими сервисами. На некоторых платформах нельзя настроить авторизацию через VK и «Одноклассники», а интернет-магазины испытывают трудности с приёмом оплаты, потому что в конструкторе используется не очень популярный у нас PayPal.
Самые популярные сервисы
Наверное, самым известным конструктором в Рунете остаётся uCoz. Он представляет собой модульный сервис, функциональность которого часто сравнивают с CMS. На uCoz можно построить сайт любого типа, но особенно активно его используют образовательные учреждения и некоммерческие организации, которым предоставляется право бесплатного размещения на хостинге конструктора.
Главный конкурент uCoz — международная платформа Wix.com. В ней упор сделан на внешнюю привлекательность сайта. У конструктора есть модуль для работы интернет-магазина и блога, а также встроенный магазин приложений, через которые в том числе настраиваются интеграции со сторонними сервисами: метриками, онлайн-кассами, системами бронирования. Wix — это пример хорошей адаптации западного продукта для Рунета.
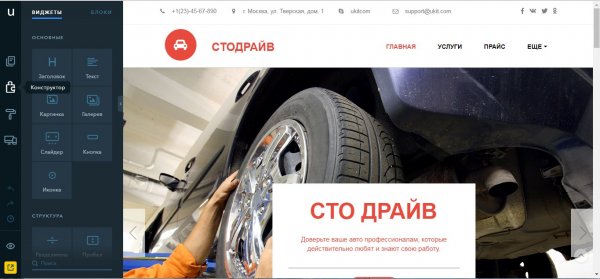
Из более узких решений можно выделить uKit, Tilda Publishing, LPGenerator и Nethouse.
uKit — конструктор сайтов для бизнеса, который разработала команда, работающая над uCoz. В нём удобно делать сайты компаний, визитки и портфолио.
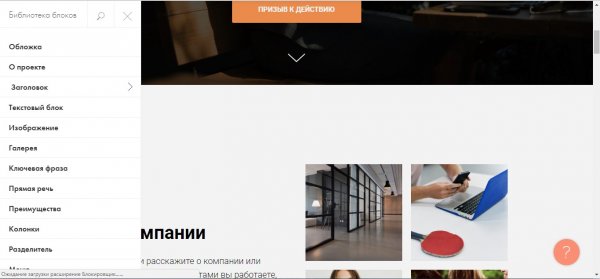
Tilda Publishing — конструктор блочного типа. На нём очень любят делать портфолио представители творческих профессий. В последнее время Tilda всё чаще используется в медиа для создания лонгридов и спецпроектов — это удобно, потому что у конструктора есть несколько сценариев публикации, в том числе через экспорт кода или интеграцию с сайтами на CMS.
Nethouse формально позиционирует себя как универсальный конструктор, но в большей степени заточен на создание интернет-магазинов среднего размера.
LPGenerator неправильно относить к конструкторам сайтов, потому что, скорее, это платформа для лидогенерации, но сам процесс построения одностраничника на ней организован по технологии сайтбилдера.
Настоящее и будущее конструкторов сайтов
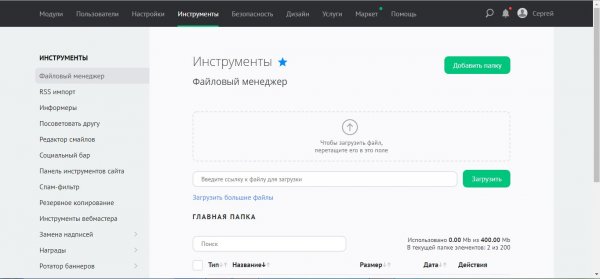
Чтобы понять, какие возможности предоставляет современный конструктор, достаточно запустить любой популярный сервис. Вы точно увидите:
- Простой визуальный редактор, в котором можно добавлять и настраивать страницы и блоки.
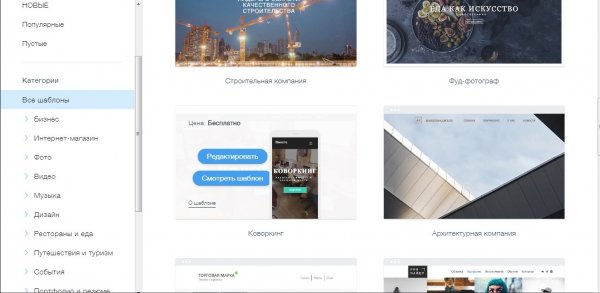
- Шаблоны для создания сайтов разных типов и тематики.
- Настройки SEO, инструменты электронной коммерции, интеграции со сторонними сервисами.
Некоторые платформы дают возможность добавлять код HTML и редактировать таблицы стилей, на других ограничено даже изменение цветовой схемы — можно выбирать только из предустановленных наборов. Но, несмотря на разную функциональность, в эволюции конструкторов можно выделить несколько единых для всех особенностей.
Развитие адаптивности
В 2016 году компания StatCounter зафиксировала в исследовании новый этап в развитии веб-дизайна — количество выходов в интернет с мобильных устройств впервые превысило число обращений с десктопов — 51,3% на 48,7% соответственно. Более свежие данные найти не удалось, но они точно будут не в пользу мониторов — категория mobile-only растёт.
Конструкторы начали заниматься адаптивностью не так давно, поэтому на некоторых сервисах всё еще можно найти шаблоны, которые подходят только для десктопов и чудовищно выглядят на экранах мобильных устройств. Но тенденция к универсальности очевидна, так что скоро в каталогах шаблонов на сайтбилдерах не останется категории «Адаптивные» — просто потому, что все шаблоны будут такими.
Специализация сервисов
Если первые конструкторы были просто для создания сайтов, то сейчас появляется всё больше специализированных сервисов, заточенных под решение конкретных задач: запуск интернет-магазина, строительство лендингов и визиток, разработка проектов для медиа и интеграция с сайтами на других CMS. Такой подход позволяет сделать продукт лучше, чем на универсальном конструкторе, который умеет всего понемногу.
Внедрение искусственного интеллекта
Конструктор Wix представил Artificial Design Intelligence (WIX ADI) – первый в мире проект, создающий сайты на основании ответов пользователя на ключевые вопросы. Вот они:
- Для какого вида бизнеса создаётся сайт?
- Требуются ли специальные возможности (например, блог или интернет-магазин)?
- Как называется компания?
- Где располагается офис компании?
- Нужно ли использовать в макете сайта цветовую схему логотипа (вопрос задаётся после загрузки логотипа компании).
https://youtu.be/YrERmaDZNl0 В течение нескольких минут искусственный интеллект формирует уникальный шаблон, после чего веб-мастер может перейти в стандартный режим редактора и внести необходимые изменения. Главная проблема искусственного интеллекта — он пока не умеет мыслить творчески. Поэтому созданный им макет приходится сильно редактировать, а его уникальность заканчивается на уровне выбора цветовой схемы сайта.
Заменят ли конструкторы профессиональных разработчиков?
Уже заменили, но только в отдельных нишах и для создания самых простых проектов. Теперь сравнивать конструкторы и разработчиков вообще некорректно, потому что они решают разные задачи.
- Конструкторы — быстрое создание сайта по шаблону. Он будет качественным, но не предложит ничего нового по сравнению с миллионами других проектов, созданных на других конструкторах.
- Профессиональные разработчики — создание сайта с учётом пожеланий заказчика.
Конструкторы — это не универсальное решение для создания сайта, как бы сами сервисы себя ни рекламировали. Сейчас на них очень удобно делать лендинги, сайты-визитки, портфолио, но для создания уникальных проектов компании всё ещё обращаются к профессиональным разработчикам, и вряд ли ситуация когда-нибудь изменится.