Динамическая тема Android 12/13 перевернула дизайн системы. Как она работает
Material You, который вместе с Android 12 представили ещё в 2021-м, оказался настоящим прорывом. Причём он интересен не столько внешним видом, сколько сложной технической реализацией. Google удалось изобрести собственное цветовое пространство, которое учитывает оттенки установленных обоев и подстраивает под них цвета элементов интерфейса. Райн Хагер (Ryne Hager) из Android Police вместе с Джеймсом О'Лири (James O’Leary), одним из архитекторов Android, разобрали любопытные нюансы в работе Material You.
Главный принцип Material You — контрастность элементов
Архитекторы Android не первый год работают над концепцией динамических цветов — О’Лири подчеркнул явный акцент на это направление. Оно прорабатывалось с Матиасом Дуарте (Matias Duarte), а также другими дизайнерами Google. Разноплановых идей давно хватало, но на концепции Material You остановились именно во время работы над Pixel 6.
Мы почувствовали, что вместе с переходом на новый невероятный процессор Tensor в семействе Pixel произошёл действительно мощный скачок. В этот момент мы захотели, чтобы программное обеспечение в полной мере соответствовало аппаратному… Тогда мы решили пойти ва-банк и запустить проект уже в этом году…
Конечно, во время проектирования Material You многократно трансформировался. При реализации проекта инженеры и дизайнеры столкнулись с огромным числом технических проблем, а также трудностей в исполнительном планировании. В конце концов, работа шла не просто над слоем «краски» поверх традиционного интерфейса Android. Material You — нечто куда более сложное.
Одной из наиболее важных особенностей нового оформления должен был стать контраст между элементами пользовательского интерфейса. Планировалось, что Material You будет автоматически подбирать такие оттенки элементов, на которых остановились бы профессиональные дизайнеры. Было важно, чтобы все они не только сочетались друг с другом, но и были хорошо различимы.
По большому счёту, выбрать несколько красивых цветов для оформления интерфейса на основании установленных обоев рабочего стола системы — достаточно простая задача, с который может справиться буквально каждый. Куда сложнее обеспечить разборчивость кнопок и других элементов вне зависимости от их комбинации. Именно эту задачу удалось решить.
Карл Саган (Carl Sagan) когда-то говорил: «Если вы хотите создать яблочный пирог с нуля, вы должны сначала изобрести вселенную». Именно этим принципом в Google руководствовались при разработке Material You. Архитекторам операционной системы нужно было придумать собственное цветовое пространство с простым выбором контрастных цветов.
Для Material You придумали новое цветовое пространство
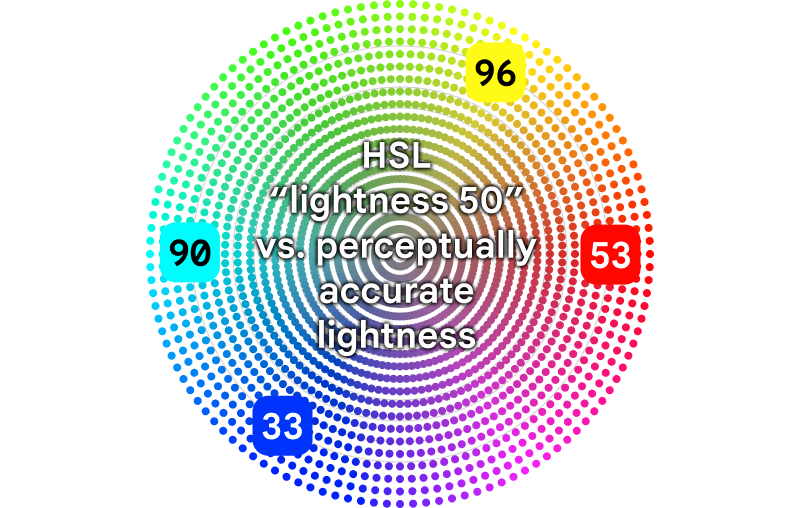
HSL — цветовая модель, разработанная в 70-х, которая для определения конкретного оттенка использует «тон», «насыщенность» и «яркость» (HSL — аббревиатура от Hue, Saturation, Lightness). Именно её для работы в цифровом пространстве выбирают практически все дизайнеры. Оказалось, для решения вопросов Material You она не подходит.
Цветовая модель, которую эксплуатируют больше 50 лет, далека от идеала. Пример ниже сравнивает оттенки со значением яркости 50 по схеме HSL. На практике кажется, что у некоторых этот показатель приближается к 30, а у других к 90. Те, кто работают с цветом, учитывают этот факт. Но алгоритм не сможет сделать это автоматически.
Чтобы решить эту задачу, в Google придумали новое цветовое пространство, в основу которого легло понятие тона. Это помогло инженерам разобраться с вопросом контрастности элементов интерфейса при автоматическом подборе цветов. По словам О'Лири, подобный подход дал возможность беспокоиться лишь о том, как далеко оттенки находятся по уровню тона.
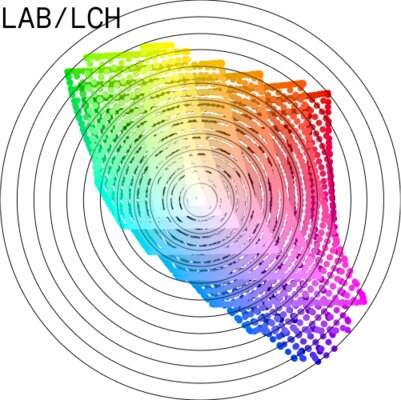
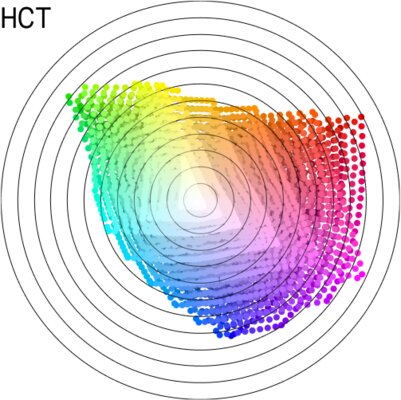
Ориентир на тон взяли по примеру другой более точной модели цветового пространства из 70-х — LAB. Использовать её в полной мере нельзя было из-за некоторых непоследовательных результатов автоматического выбора оттенков. В Google также думали ориентироваться на CAM16, но точности данной модели также не хватило. Поэтому в итоге создали свою — HCT.
Вопрос цветовых пространств контролируется общепринятыми стандартами. Впрочем, HCT они касаются лишь косвенно. Обывателю не придётся беспокоиться, поддерживает ли его новый телевизор новую разработку Google. Модель создана в сугубо внутренних целях. Она нужна для автоматизации выбора оттенков интерфейса, и отлично с этим справляется. Но не более.
Когда нормой был скевоморфизм, вопрос контрастности интерфейса стоял не так остро. Тогда каждый элемент индивидуально прорабатывался на основании реальных объектов из окружающего мира. Дизайнеры имитировали трёхмерное пространство с расположенными в нём значками, пунктами и подсказками — они не могли сливаться друг с другом. Минимализм всё изменил.
Индустрия застряла, когда перешла на плоский дизайн в 2010-х. Нужно было выбрать пару цветов, и все обычно останавливались на резком белом и каком-то ярком сверху, в зависимости от платформы или приложения… Мы должны были дать дизайнерам возможность говорить о контрасте и лёгкости при выборе цветовых пар из большего разнообразия оттенков.
Впрочем, нового цветового пространства для решения всех проблем всё ещё было недостаточно. О'Лири отмечает, что во время работы над Material You себя проявил ещё один вопрос, связанный с картографированием оттенков. Для поиска ответа на него не оставалось времени, поэтому решили использовать достаточно простой алгоритм.
Первая задача Material You — выбрать исходный цвет
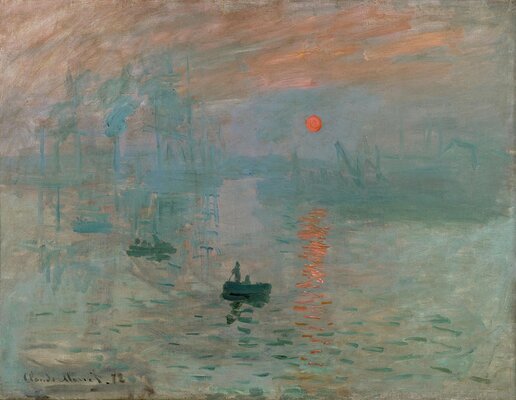
Material You не использует машинное обучение — это более простой алгоритм, который гарантирует точные результаты. Факт подтверждается тем, что на первом этапе фича использует принципы сокращения числа цветов по примеру GIF. Из плавно переходящих друг в друга градиентов выбираются ключевые оттенки, которые попадут в дальнейший оборот.
Оригинальное изображение упрощается до палитры в 256 цветов. Дальше происходит оценка и двойное сравнение всех оттенков: на основании красочности и масштаба использования на холсте. Слишком яркие и близкие к серому точки отбрасываются. В итоге остаётся четыре оптимальных цвета, из которых будет происходить выбор подходящего исходного оттенка.
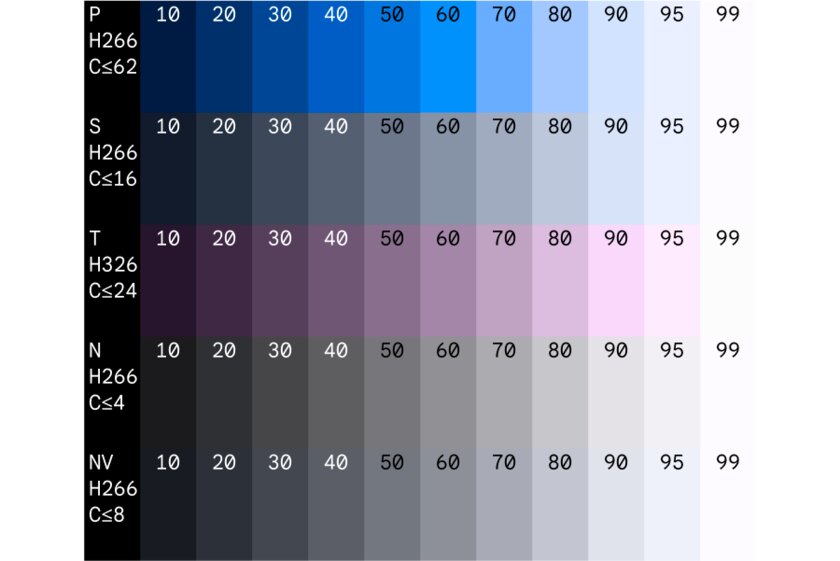
По базовому цвету разрабатывается основная палитра, которая будет использоваться для оформления элементов интерфейса операционной системы. Material You берёт в учёт цвета, которые хорошо сочетаются именно с исходным оттенком. На выходе фиксируются значения для фона, кнопок, значков и всего остального. Всё это идеально сочетается.
Алгоритм кажется максимально простым. Более того, создаётся ощущение, что он не оставляет работы дизайнерам. Это мнение ошибочно, ведь именно такие специалисты создают принцип формирования палитры интерфейса. О'Лири отмечает, что идеальный контраст — пара из чёрного и белого. Но мало кому захочется видеть в интерфейсе Android только их.
Для работы дизайна остаётся важное место. Разработчик может написать любые алгоритмы, которые захочет… Но всё происходит куда более сложно. Взаимодействуя с инженерами, придумывать формулы должны именно дизайнеры. Более того, у них самих по себе также нет возможности открыть Figma и, условно, выбрать тот красный, который просто нравится.
Material You подойдёт не только для интерфейса Android
Первое знакомство с системой Material You случилось именно по интерфейсу Android. Многие считали, что Google закроет её принципы миру, но компания поступила иначе. Автоматическое создание палитры цветов смогут взять на вооружение как производители смартфонов, так и разработчики сторонних приложений. На GitHub для них уже есть необходимый софт.
Так круто пользоваться смартфоном, который непохож на статичное произведение современного искусства, застрявшее на одной и той же презентации… Здорово использовать гаджет, который остаётся элегантным и глубоко продуманным, но радует… Вместо стабильной скуки появляется ощущение бесконечных возможностей для экспериментов.
Источник: Android Police.
Зря они пошли в эту сторону