Делаем дизайн iOS-клиента Trashbox
Всем привет, сегодня я хочу поделиться с вами процессом разработки дизайна интерфейса iOS клиента Trashbox. Как создается макет? Как делать его анимацию? Ответы на эти вопросы вы найдете в этой статье. Поехали.
С чего начать?
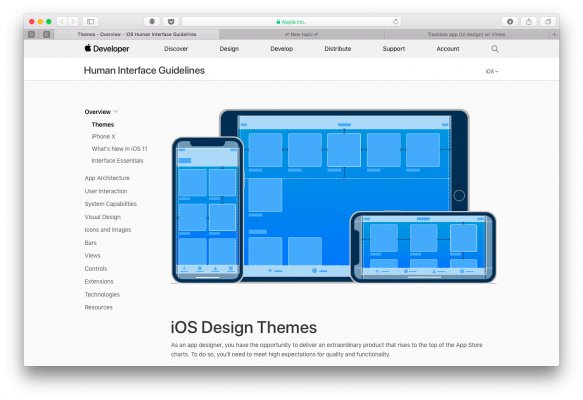
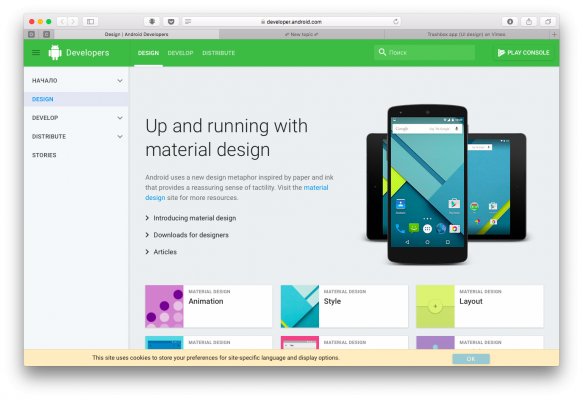
Начать разработку стоит с изучения гайдлайнов операционной системы для которой вы будете вести разработку. Это очень важный этап, так как каждая из платформ предусматривает свои правила в оформлении элементов дизайна приложений, например гайдлайны Android не предусматривают использование шрифта San Francisco, массивных закругленных карточек с информацией, жирных заголовков, и прочих элементов использующихся в операционной системе iOS.
И наоборот, iOS не предусматривает использование шрифта Roboto, биколорного интерфейса, отсутствия объема в элементах оформления и прочего, что предусмотрено в Android.
Кроме этого, рекомендую придерживаться нескольких правил. А именно, делать интерфейс как можно более простым и понятным, содержащим минимальное количество действий и деталей. Использовать всё полезное пространство, группировать контент на экране по тематикам, размещать все важные элементы на виду и соответствующим образом делать на них акцент, придерживаться принципа «Кошелька Миллера» — не располагать на одном экране более 7 функциональных блоков, так как кратковременная память человека не может запомнить более 7−9 элементов, это упрощает восприятие информации у пользователя. Помните, что люди не очень-то и любят читать большие массивы текста, не стоит заставлять их это делать.
В какой программе делать макеты?
Разработкой макетов можно заниматься в нескольких программах: семействе программ Adobe (Photoshop, Illustrator, XD, In Design), Pixate, Sketch, Marvel. Обязательно попробуйте каждую из них и подберите для себя наиболее удобную программу. Из моего списка я могу порекомендовать Adobe XD и Sketch, лично для меня это наиболее дружелюбные и понятные программы для дизайна пользовательского интерфейса.
На данный момент я работаю исключительно в Sketch, так как в нем присутствуют только нужные для разработки инструменты, простой и понятный интерфейс, огромное количество полезных, вспомогательных программ, одна из которых это Principle, о ней вы узнаете далее в статье.
Из недостатков я могу выделить наличие только английского языка и отсутствие поддержки Windows. Sketch работает исключительно на операционной системе macOS.
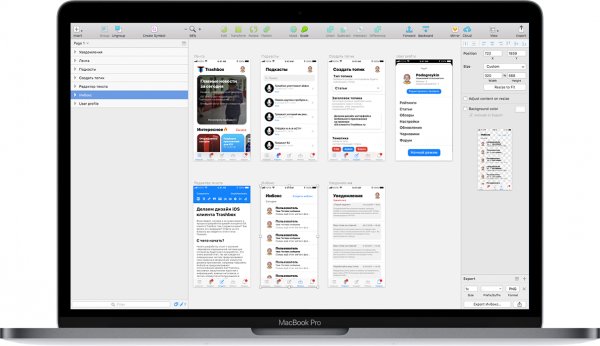
Из плюсов: очень хорошо организованное рабочее пространство, в одном проекте вы можете создавать несколько рабочих областей, например создав макет приложения для iPhone, не выходя из проекта вы сразу же, в этом пространстве, рядом можете расположить рабочую область iPad и оптимизировать интерфейс для большого дисплея, а потом уже, если захотите, то и для веб-сайта, почему бы и нет? Само собой в программе предусмотрены и макеты разработки под Android.
Я считаю, что Sketch для UI дизайнеров, в том числе начинающим ребятам является абсолютным мастхевом! И может послужить реальным переходом на работу с платформой Mac.
Анимация – сложно?
Нет. Каждый из нас может рисовать, играть и сочинять музыку, создавать дизайн и оживлять его. Анимация это никакая не магия, и для хорошего моушена вам не нужно какое-то специальное образование. Всего-то нужно желание, терпение, Adobe After Effects или Principle… И время.
Раньше я делал всю анимацию в After Effects, пока не открыл для себя Principle. Теперь AE я оставил для серьезных проектов связанных с видео-мейкингом, а Principle для анимации интерфейсов. Программа поддерживает прямой импорт проектов из Sketch, экспорт в *.mov, *.gif. Приятным бонусом для меня был интерфейс аналогичный вышеупомянутому графическому редактору, но и недостатки у Principle всё те же, отсутствие русского языка и работа исключительно в среде macOS.
Детали работы с каждой из программ вы узнаете ниже в описании процесса разработки интерфейса клиента Trashbox.
Делаем ленту новостей
Так как речь идет о iOS, дизайн клиента я решил сделать в общей стилистике системы. Я не вижу в этом ничего плохого, что программа похожа на предустановленные приложения iOS, ведь весь пакет стандартного софта от Apple использует одинаковое оформление, поэтому клиент смотрится гармонично, и не выделяется из общей логики оформления системы.
- Открываем Sketch и создаем макет рабочей области нажатием клавишы «А» на клавиатуре
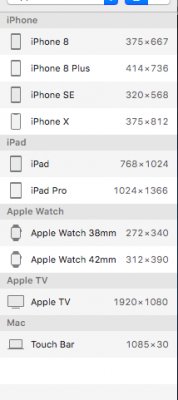
- Выбираем из списка макет под который вы будете вести разработку. В моем случае это макет iPhone SE.
- Создав рабочую область я сразу добавил верхний бар с данными сети, времени и батареи, создал безопасную зону для контента. Быстро накидал закругленный логотип Трешбокс и зону для раздела пользовательского профиля.
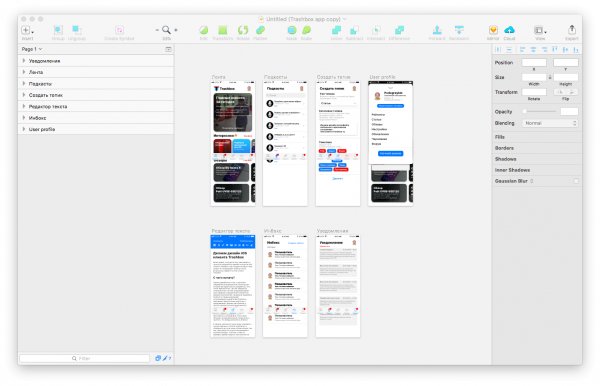
- Следующим этапом я разделил экран на три уровня: главное за день, интересное, обзоры и добавил нижний док с разделами. В «развороте» лента выглядит вот так:
- Аналогичным способом создал раздел подкастов:
Делаем мобильный редактор и оставшиеся разделы
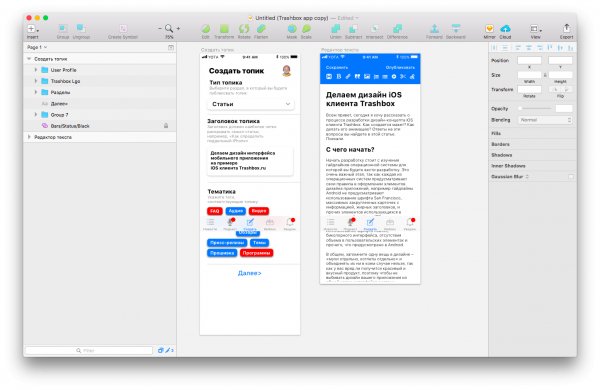
По моей задумке, в клиенте должен расположиться удобный редактор для создания и редактирования постов. С оглядкой на веб-версию, я создал вот такой раздел для авторов, разделенный на два экрана.
Первый экран подразумевает под собой область на которой можно выбрать тип топика, озаглавить его, и в зависимости от типа подобрать тематические для него теги.
Второй экран это оптимизированный для мобильных устройств существующий на портале редактор текста, с возможностью интегрирования медиафайлов.
Следом за редактором были разработаны раздел инбокса, уведомлений и пользовательский раздел.
Анимируем подготовленный макет
Закончив работу над макетом, не закрывая Sketch, мы переходим в Principle.
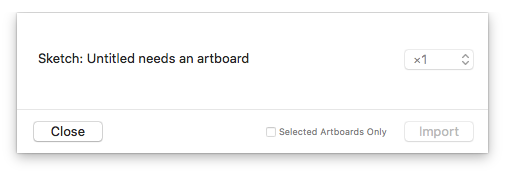
Перед нами предстает рабочее пространство программы. Для импорта нашего проекта кликаем на пункт «Import».
В появившемся окне ничего не меняем.

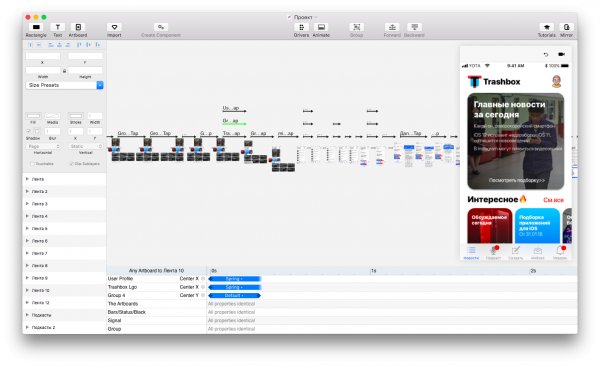
Так выглядит окно готового проекта анимации.
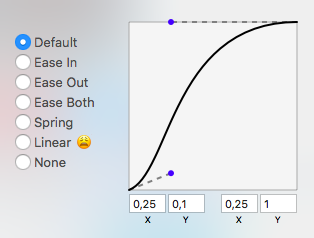
Что мне очень понравилось в Principle, это то, что саму «форму» анимации вы можете редактировать с помощью кривой.

На видео вы можете постомреть «разбор» проекта анимации:
https://vimeo.com/254281928 И собственно, сам результат работы:
https://vimeo.com/254273393 Спасибо за внимание!
Android guidlines: developer.android.com/design/index.html
iOS guidlines: developer.apple.com/ios/human-interface-guidelines/overview/themes/















*Добавляет отскок практически к каждой анимации, как в какой-нибудь шейповой рекламке из 2015*
Ну и за скрины, где полезная инфа это процентов 20, а все остальное — одно и тоже окно программы и пустое место, тоже отдельный котел