⚠️ Создатель оригинальной статьи Элиза Бланшар (Elise Blanchard), на основе которой написан данный материал, опубликовала обновление своей работы — в ней закрыты пробелы в истории появления синих гиперссылок, а неверные догадки заменены точными сведениями.
Интернет укоренился практически во всех аспектах нашей жизни, но есть один интересный момент в цифровом мире, который абсолютно каждый, держу пари, принимает как должное. Вы когда-нибудь замечали, что многие ссылки, особенно гиперссылки, синего цвета? Когда коллега случайно спросил меня, почему ссылки именно синие, я оказался в тупике и не смог ответить. Как UX-дизайнер, который создаёт веб-сайты с 2001 года, я всегда делал свои ссылки синими. Да, я выступал за конкретный оттенок синего и последовательное применение синего, но я никогда не останавливался и не задавался вопросом, почему ссылки синие. Это просто факт жизни. Трава зелёная, а гиперссылки синие. В культурном плане мы связываем ссылки с синим цветом настолько, что в 2016 году, когда Google сделала ссылки в своём Chrome чёрными, это чуть ли не вызвало дисбаланс во вселенной.
Теперь я полностью поглощён кучей вопросов: почему ссылки синие? Кто решил, что они будут синими? Когда было принято это решение и как это решение приняло такой значительный эффект воздействия?
Я обратился к своим коллегам, чтобы они помогли мне в проведении серии исследований, и мы начали находить ответы. Mosaic, старейший браузер, выпущенный Марком Андриссеном (Marc Andreessen) и Эриком Биной (Eric Bina) 23 января 1993 года, имел синие гиперссылки. Однако, чтобы по-настоящему понять происхождение и эволюцию гиперссылок, мы отправились в путешествие по истории технологий и интерфейсам прошлого. Я изучил, как обрабатывались ссылки до появления цветных мониторов и как интерфейсы и гиперссылки быстро эволюционировали, как только цвет обрёл опциональный характер.
История гиперссылки
Рассматривая эти дизайнерские решения по созданию цветных гиперссылок, мы можем увидеть, как гиперссылки развивались с течением времени и как ранние инновации влияют на удобство использования интернета сегодня.
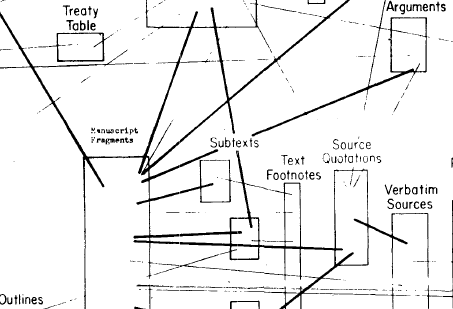
1964 — Проект Xanadu
Проект Xanadu впервые в истории связал два информационных объекта. Ссылки представляли собой визуальные линии между страницами.
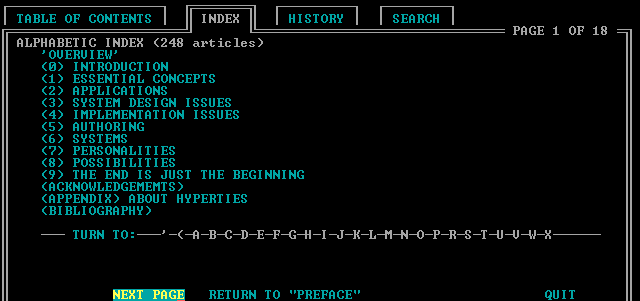
1983 — Система HyperTIES
С этой системой ссылки впервые получили собственный цвет, так как она использовала голубые гиперссылки на чёрном фоне. HyperTIES использовался как «электронный журнал». Возможно, это давний предок нашей синей гиперссылки, которую мы знаем и любим сегодня, но я не верю, что это первый случай использования синей гиперссылки, ведь здесь используется голубой цвет, а не тёмно-синий.
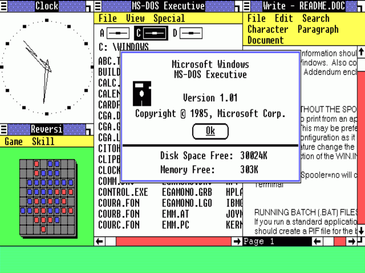
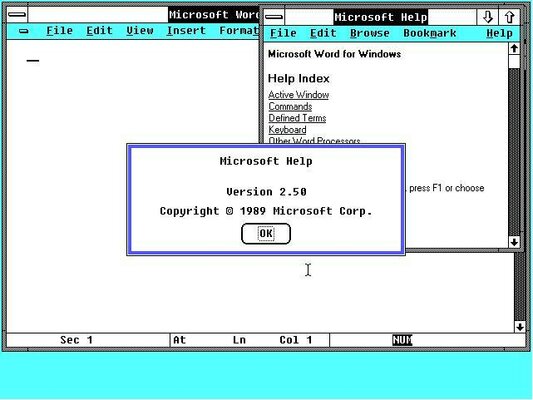
1985 — Windows 1.0
Windows 1.0 принесла на компьютеры полноцветный графический интерфейс. Ссылки и кнопки всё ещё оставались чёрными и были похожи на интерфейс Apple в то время. Для меня же интереснее всего то, что это первый случай применения тёмно-синего цвета в общей концепции дизайна. Тёмно-синий также широко использовался в заголовках и на границах вокруг модальных окон.
Другой необычной особенностью Windows 1.0, которая до сих пор применяется на современных веб-сайтах, является подчёркнутая гиперссылка. Это единственный образец подчёркнутого стиля, используемого для обозначения гиперссылки, который мне удалось найти.
Чтобы сделать Windows 1.0 ещё более живой, в операционную систему внедрили анимацию взаимодействия с элементом при наведении курсора. Можно сказать, что отличительные черты современного интерактивного дизайна появились в 1985 году.
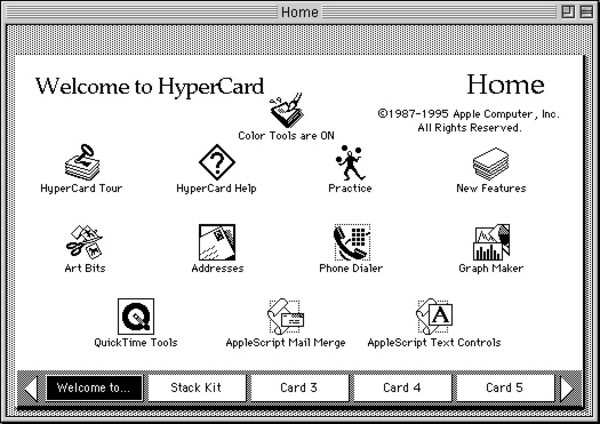
1987 — HyperCard
Выпущенная Apple для Macintosh, данная программа для программирования использовала гиперссылки между страницами разделов и созданными стеками приложений. Несмотря на эстетическую красоту, в первой версии HyperCard не использовался какой-то определённый цвет для гиперссылок.
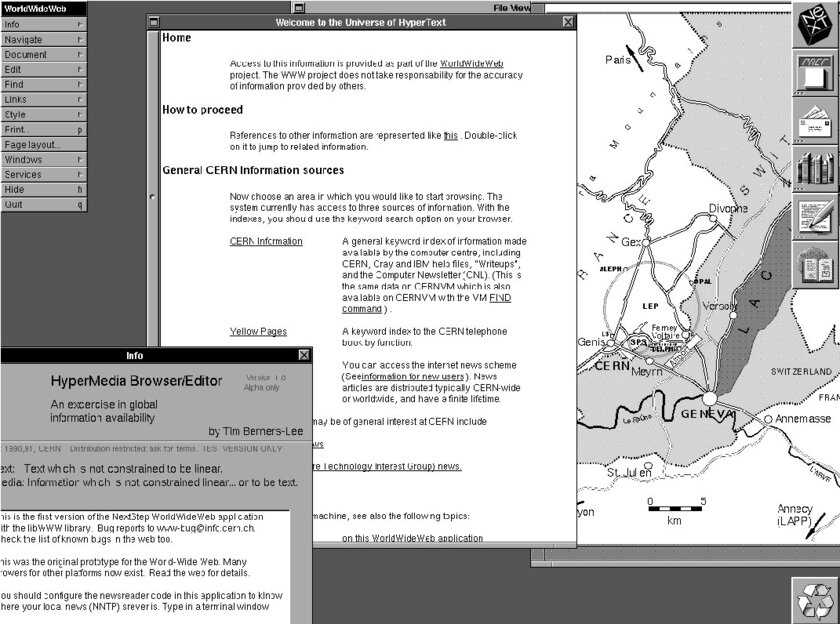
1987 — WorldWideWeb («Всемирная паутина»)
WorldWideWeb стал первым интернет-браузером. Его создал Тим Бернерс-Ли (Tim Berners-Lee) во время работы в CERN (Европейская организация по ядерным исследованиям). С самого начала интерфейс WWW был чёрно-белым и отображал гиперссылки подчёркнутыми, что до сих пор используется на современных веб-сайтах и является удобным решением для людей с дальтонизмом.
Кто придумал синий цвет для гиперссылок
Теперь у нас получилось сузить временные рамки для определения происхождения синей гиперссылки. WWW, первый браузер, был создан в 1987 году и был чёрно-белым. Мы знаем, что Mosaic был выпущен 23 января 1993 года и был признан первым браузером с синими гиперссылками. До сих пор нам не удавалось найти синий цвет, используемый для гиперссылок в любом интерфейсе до 1987 года, но по мере того, как цветные мониторы становились более распространёнными, а интерфейсы начинали поддерживать цвет, ситуация быстро поменялась. В ближайшие несколько лет произошли масштабные изменения и эксперименты в области управления цветом и гиперссылками.
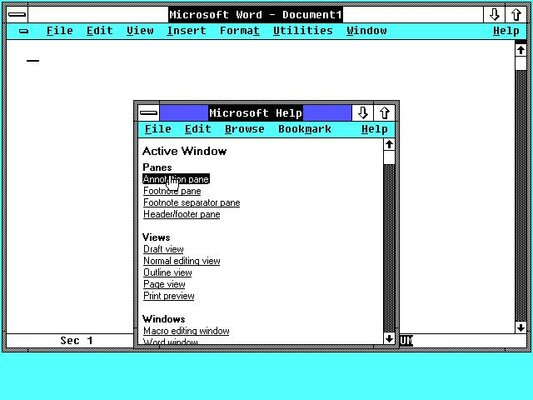
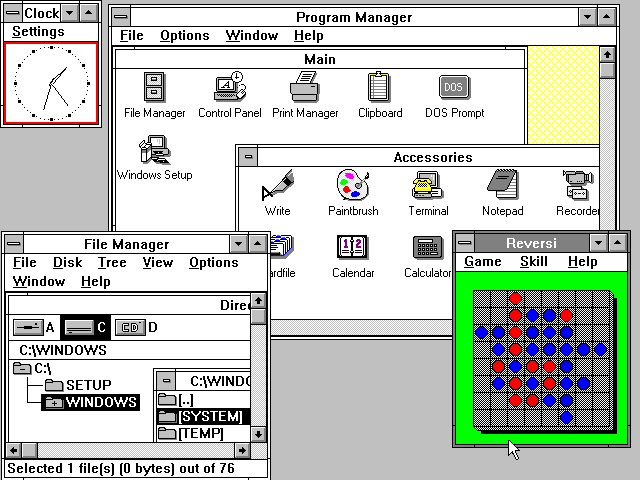
1990 — Windows 3.0
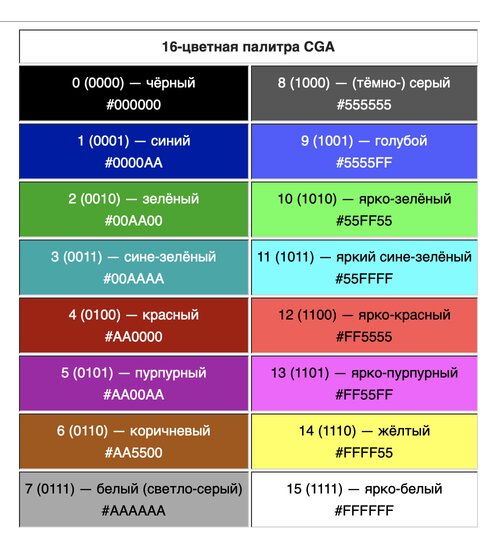
Windows 3.0 включала поддержку 16 цветов, тем не менее текстовые ссылки по-прежнему были чёрными на белом фоне. При наведении они превращались в белый текст на чёрном фоне.
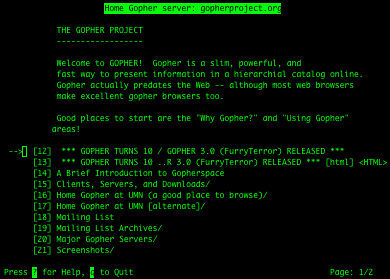
1991 — Протокол Gopher
Протокол Gopher был создан в Университете Миннесоты для поиска документов. Его оригинальный дизайн с представлением информации в виде иерархического каталога отличался зелёным текстом на чёрном фоне.
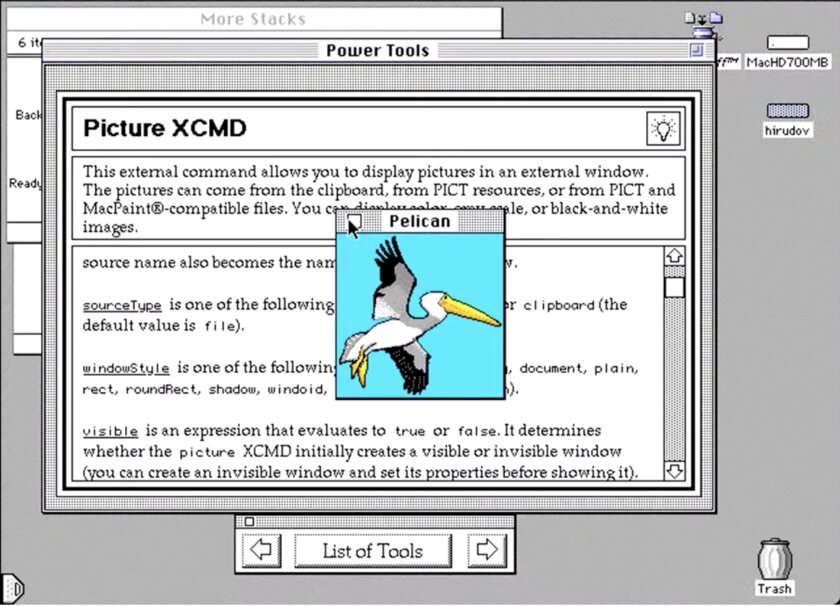
1991 — HyperCard (цветная версия)
Apple добавила цвет в среду HyperCard, но, что примечательно, текстовые ссылки никак не изменились и остались чёрными. Впрочем, некоторые элементы пользовательского интерфейса действительно обладали синим акцентом, что невероятно важно, поскольку это показывает постепенное расширение синего цвета в дизайне, используемого в качестве обозначения функционального взаимодействия.
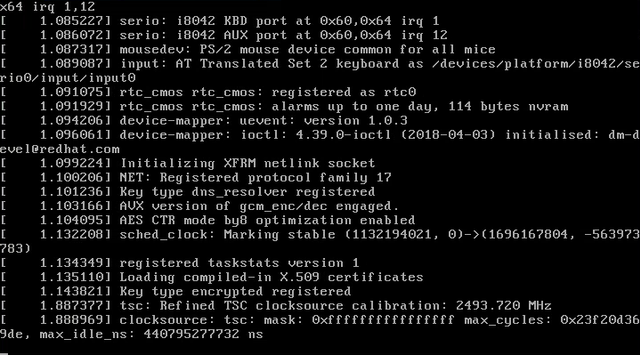
5 октября 1991 — Ядро Linux
В Linux использовался белый текст на чёрном фоне.
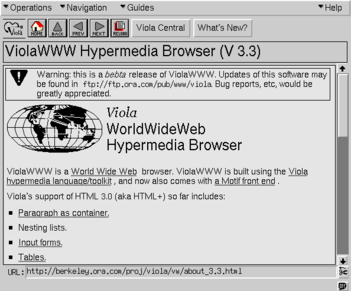
1992 — ViolaWWW
В браузере ViolaWWW текстовые ссылки были подчёркнутыми, а цвет фона — серым, как в первом выпуске Mosaic. Но ссылки отображались в чёрном исполнении.
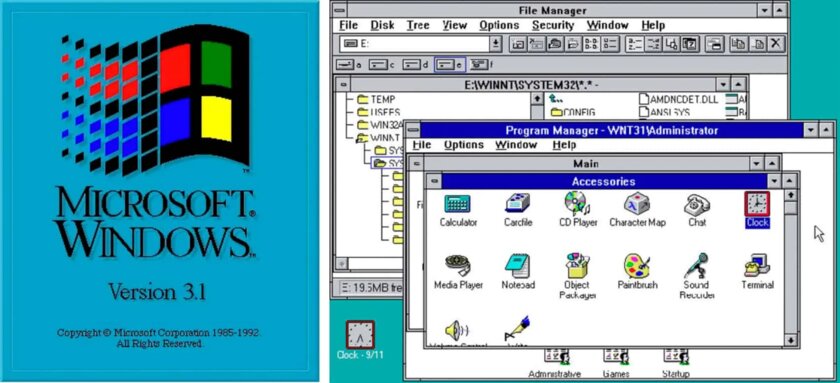
6 апреля 1992 — Windows 3.1
Microsoft использует тёмно-синий цвет для интерфейсов с 1985 года, но начиная с 1990 года компания также начала использовать его в интерактивных элементах. В Windows 3.1 она использует «синюю гиперссылку» для выделения активности, когда пользователь нажимает на значки и папки и они окрашиваются. Это занимательно, потому что нововведение показывает эволюцию привычного синего от цвета основы статичного макета до цвета интерактивного контекста. Кроме того, решение в Windows 3.1 — фактически предшественник синей гиперссылки, ведь она появилась в Mosaic спустя чуть более года.
16 января — 21 июня 1992 — Ядро Linux
В первой половине 1992 года в консоль Linux добавили возможность изменения цвета.
Первая синяя гиперссылка
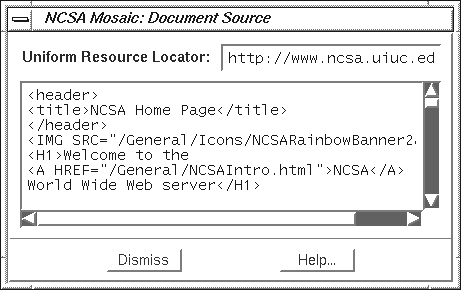
Январь 1993 — Mosaic (NCSA Mosaic)
Первая бета-версия Mosaic была создана для оконной системы X Window System для Иллинойского университета. Исходный интерфейс был чёрно-белым и не имел синих гиперссылок — они были чёрными с рамками. В соответствии с руководством пользователя X Windows System гиперссылки должны были быть подчёркнутыми или визуально выделенными.
12 апреля 1993 — Mosaic 0.13
В списке изменений для новой версии Mosaic 0.13 есть одно примечание, отвечающее на один из главных вопросов статьи:
«Изменено представление гиперссылок по умолчанию: синий и одинарное сплошное подчёркивание для непосещённых страниц, тёмно-фиолетовый и одинарное пунктирное подчёркивание для посещённых страниц».
21 апреля 1993 — Mosaic 1.0
21 апреля 1993 года Mosaic полноценно запущен для X Windows System. Я не смог найти скриншоты того, как выглядел интерфейс версии 1.0, но, согласно примечаниям к выпуску, цвет посещённой страницы был изменён на «улучшенный».
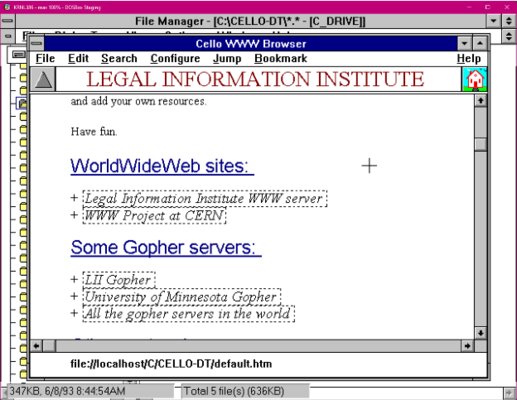
8 июня 1993 — Бета-версия Cello WWW
Браузер Cello WWW был разработан в Юридической школе Корнелла, чтобы юристы могли получить доступ к юридическому порталу университета с Windows-компьютеров. Моя напарница Молли из нашей команды смогла загрузить для меня бета-версию Cello 0.1, и мы были потрясены тем, что обнаружили:
Вот оно как было! Тот самый наш стиль гиперссылки, за исключением того, что это была не гиперссылка в её полноценном виде, а интерактивный заголовок. Синяя гиперссылка никогда не появлялась в пользовательских интерфейсах до 1993 года, и внезапно она появляется в двух экземплярах в двух разных браузерах в двух разных университетах почти одновременно с короткой разницей в два месяца.
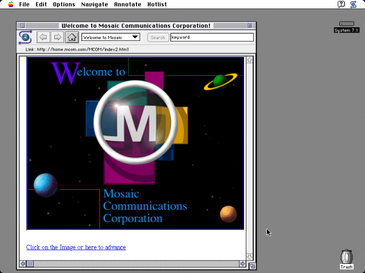
Сентябрь 1993 — порт Mosaic на Mac
В сентябре того же года состоялось портирование Mosaic на операционную систему Macintosh 7.1. Мне удалось найти скриншот этой версии, и там были настоящие синие гиперссылки. Это первое визуальное свидетельство использования синего цвета для обозначения гиперссылки.
Что произошло после синей ссылки
Июнь 1993 — Графический интерфейс UNIX, среда рабочего стола CDE
Среда рабочего стола CDE — это графический интерфейс для операционной системы UNIX, той же операционной системы, которая использовалась для разработки Mosaic. Интерфейс CDE содержал чёрный текст с подчёркиванием для гиперссылок.
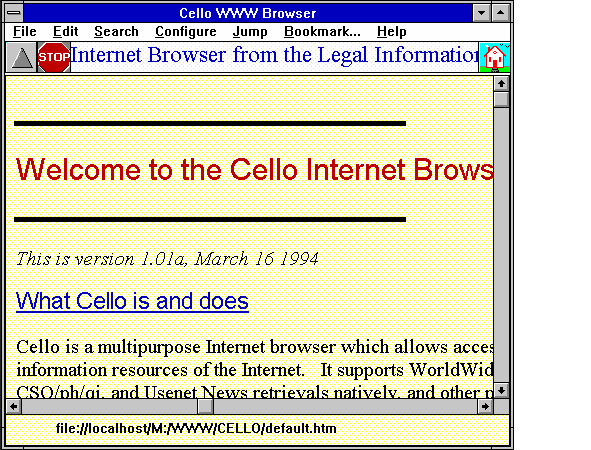
1994 — Cello WWW 1.0
Cello WWW вышел из стадии бета-тестирования и теперь имел жёлтый фон, а также заголовки с подчёркиванием синим цветом. Гиперссылки по-прежнему чёрные с выделением рамкой.
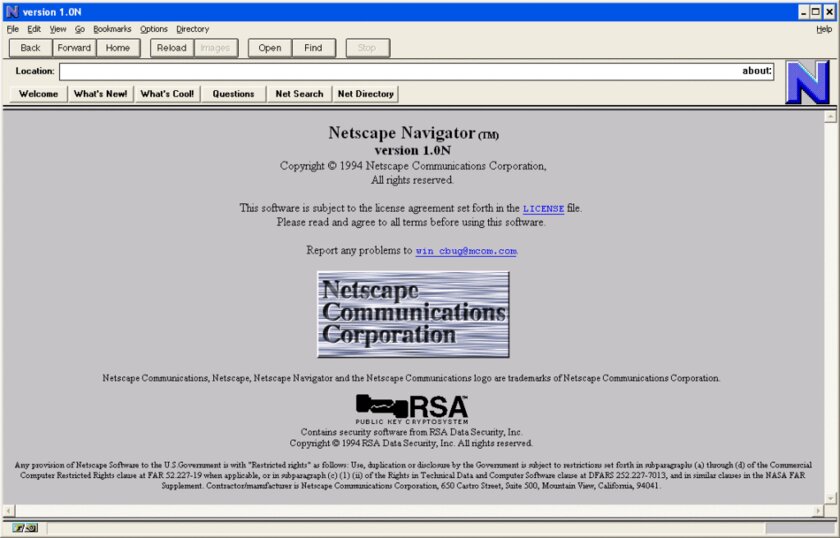
13 октября 1994 — Netscape Navigator
Браузер Netscape Navigator за авторством Марка Андриссена и Джеймса Х. Кларка (James H. Clark) позаимствовал у Mosaic визуальный язык: синие гиперссылки и серый фон.
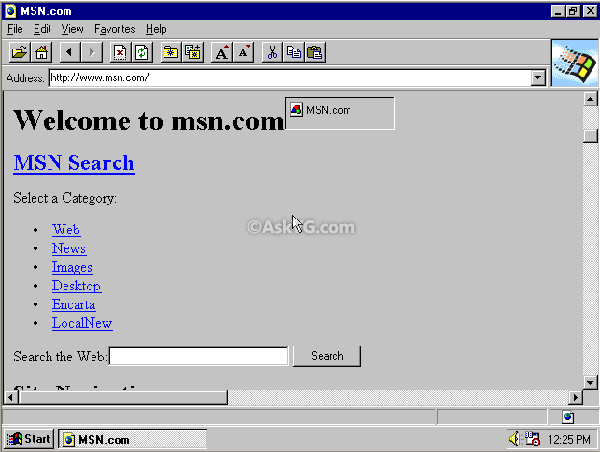
Июль 1995 — Internet Explorer 1.0
В 1995 году Microsoft выпустила знаменитый Internet Explorer, и совершенно неудивительно, что в нём тоже были синие гиперссылки и серый фон. Фирменный браузер поставлялся с Windows 95, что стало первым случаем, когда браузер предустанавливался вместе с операционной системой. Примерно в это же время началась браузерная война, но внешний вид гиперссылок уже прочно утвердился.
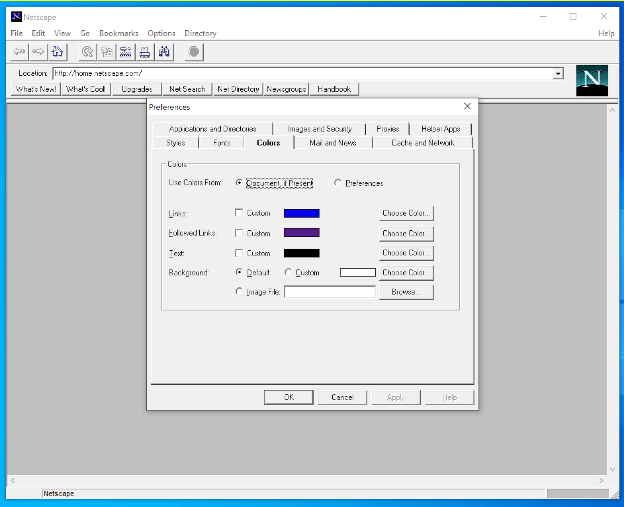
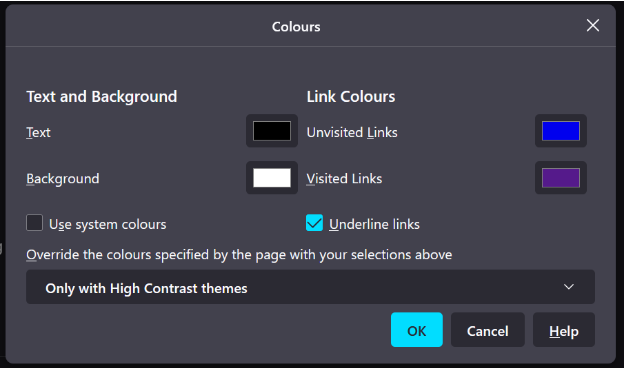
9 ноября 2004 — Firefox 1.0
В ноябре 2004 года был выпущен браузер Mozilla Firefox с синими гиперссылками, которые используются и по сей день. Эти изображения взяты из Netscape 1.22 (1995 год) и актуальной на текущий момент версии Firefox:
Так почему же гиперссылки синие?
Что случилось в 1993 году, что внезапно сделало гиперссылки синими? Доподлинно никто не знает. У меня есть несколько неплохих теорий.
Я часто слышу, что синий был выбран в качестве цвета гиперссылки для цветового контраста. Консорциум Всемирной паутины (W3C) образовался только в 1994 году, поэтому технологические стандарты, по которым мы определяем характеристики интернета, ещё не были изобретены, не то что определены. Если мы посмотрим на контраст между чёрным цветом текста и синим цветом ссылки, существует соотношение контрастности 2,3:1 — и оно не соответствует достаточному уровню цветового контраста, если основный смысл в нём.
Вместо этого мне нравится представлять, что разработчики Mosaic и Cello WWW вдохновлялись одними и теми же тенденциями, происходившими в то время в дизайне пользовательского интерфейса. Моя теория заключается в том, что Windows 3.1 вышла всего за несколько месяцев до запуска обоих проектов, и интерфейс в ней являлся первым, где использовался синий цвет в качестве цвета выделения. Он и проложил путь для использования синего цвета в гиперссылках.
Известно, что создатели Mosaic ориентировались на ViolaWWW и скопировали тот же серый фон и чёрный текст. В примечаниях к выпуску Mosaic 0.7 указано, что чёрный цвет с подчёркиванием является предпочтительным для отображения гиперссылок, и мы можем сделать вывод, что так было до того времени, пока что-то не случилось примерно в середине апреля 1993 года, прямо перед тем, как синие гиперссылки появились в выпуске Mosaiс 0.13. К слову, ссылки чёрного цвета с подчёркиванием были стандартом с 1985 года и Windows 1.0. Тогда некоторые утверждали, что Microsoft украла у Apple революционный интерфейс Lisa. Apple даже подала иск в суд, хотя также есть мнение, что обе компании украли идею у PARC.
Если объективно, то предполагаю, что первостепенная причина появления синих гиперссылок куда проще. В то время цветные мониторы становились всё более популярными. Mosaic как продукт также стал очень популярным, и синие гиперссылки пошли в ход. Mosaic выпустили в тот важный период, когда цветные мониторы превращались в будущее рынка, ведь до них стандартом было использование гиперссылок чёрного цвета с каким-либо подчёркиванием, выделением или рамками. Mosaic начал использовать синий цвет, и разработчики решили перенести свой браузер на несколько операционных систем. Это помогло Mosaic стать стандартным браузером в глазах общественности и укрепить своё видение интерфейса в качестве дизайна по умолчанию для взаимодействия с всемирной паутиной.
Когда были созданы Netscape Navigator и Internet Explorer, вездесущая синяя гиперссылка уже обозначалась синонимом интернета. Синий вид ссылки теперь не зависел от браузера. Прошло почти 30 лет с тех пор — любопытно и довольно забавно открывать секреты создания браузеров сейчас. Мы приняли это как неизменную истину, что ссылки могут и должны быть синими только потому, что пионеры браузерной индустрии так решили.
Внимание! Это перевод статьи от Mozilla.