По данным Statista, мобильные устройства будут генерировать до 935 миллиардов долларов ежегодной прибыли уже к 2023-му. Эта цифра увеличивается из года в год только потому, что смартфоны и другие портативные гаджеты, которые всегда с собой, продолжают набирать популярность. Кто извлекает выгоду из данного факта? Таких много: в их числе поставщики абсолютно любого контента, заточенного под небольшие экраны. Традиционно его продвигают через нативный софт и адаптированные сайты. Тем не менее, все более востребованными сегодня становятся PWA — Progressive Web Apps («прогрессивные веб-приложения»).
Что такое PWA и чем они отличается от обычных сайтов
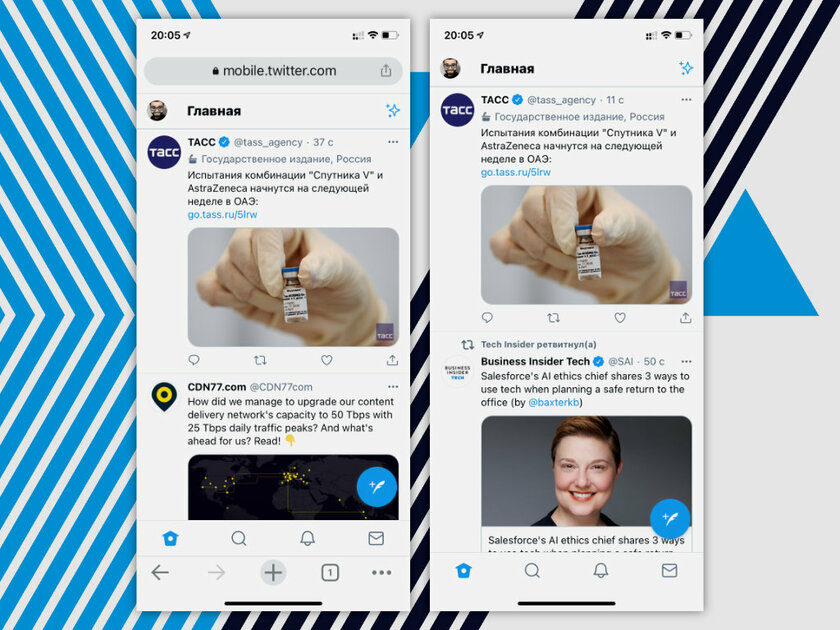
PWA — нечто среднее между нативным софтом для вашего мобильного устройства, а также адаптированными для него сайтами. Прогрессивные веб-приложения работают на базе JavaScript и автоматически загружаются, когда вы переходите на конкретную страницу в любом из мобильных браузеров: Chrome, Safari или каком-то другом. Главное преимущество подобного решения — полноэкранный режим, который избавляет от навигационной панели встроенного или стороннего решения для интернет-серфинга. Получается, стороннее приложение устанавливать не нужно, но удобство сравнимо.
Прогрессивные веб-приложения полезны не только для пользователей, но и для разработчиков. При их использовании они получают возможность увеличить вовлеченность своих клиентов вне зависимости от продукта, который продвигается. Важно также понимать, что поставщики контента могут использовать PWA не только в мобильном формате, но и в настольном. Сегодня сложно сказать, что это дает реальные преимущества в плане опыта использования. Тем не менее, технология продолжает развиваться, поэтому очевидно, что в ее рамках будут появляться все новые и новые возможности.
Почему разработчики выбирают PWA, а не нативные приложения
Лояльность пользователей
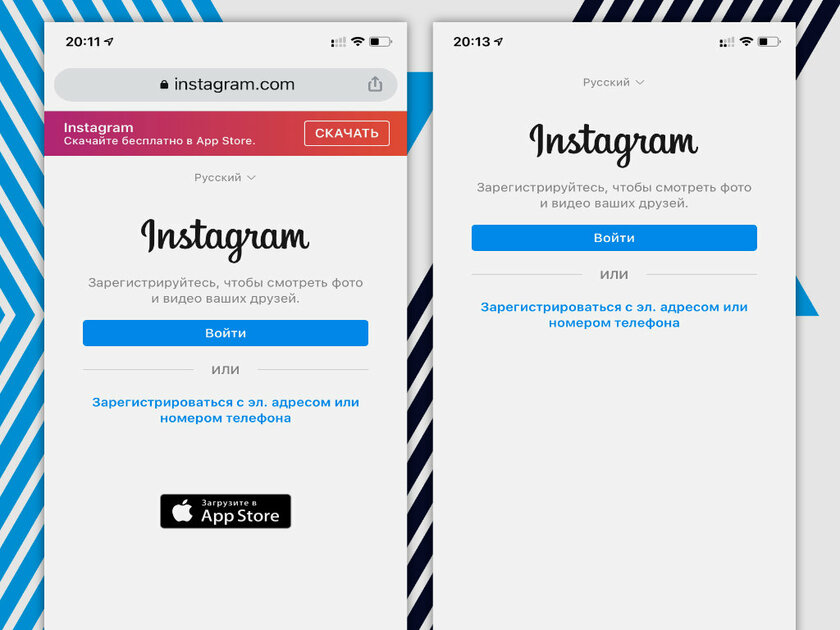
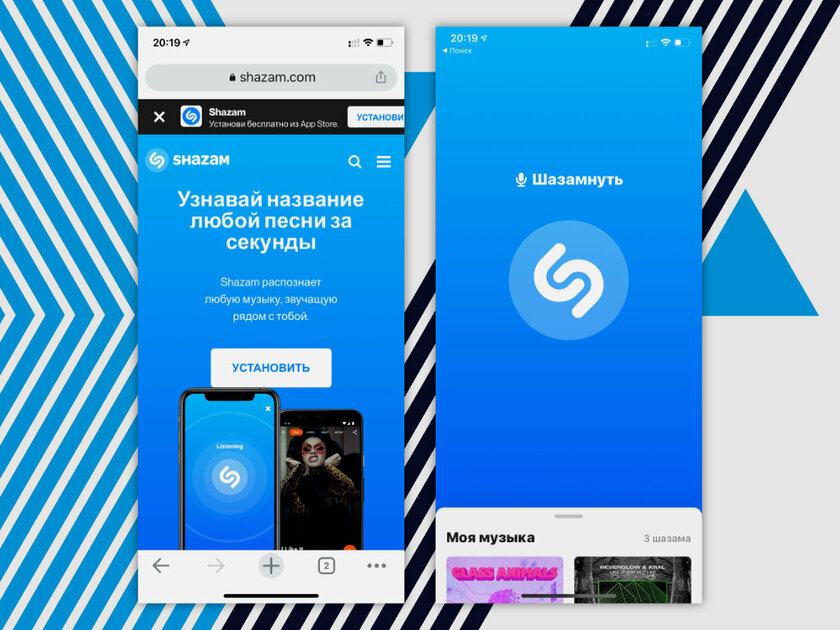
Когда вы открываете мобильные версии популярных сервисов, в их верхней части обычно «красуется» предложение установить нативное приложение для своего гаджета. Когда это касается Facebook* или сервисов аналогичной величины, вопросов к данном нюансу нет: в этом реально есть смысл. Тем не менее, когда данный вопрос касается регионального супермаркета электроники, в голове сразу же возникает вопрос целесообразности еще одного приложения на экране своего смартфона. Их число и без того превышает все разумные пределы, поэтому лояльность при отсутствии дополнительных предложений лишь повышается.
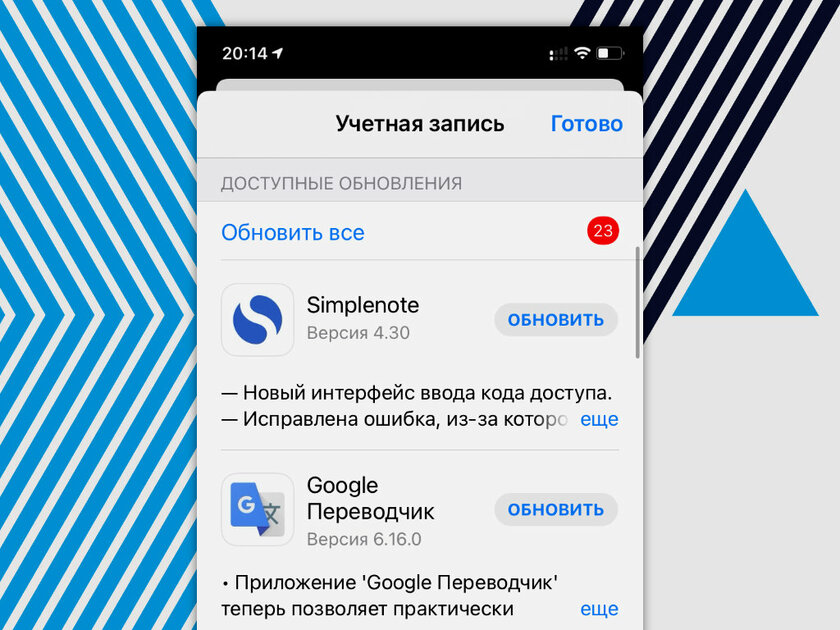
И еще: для PWA не нужно выпускать обновления и загружать их. Более того, нет необходимости следить за совместимостью с новыми версиями операционных систем, которые также выходят с завидной регулярностью (нужно следить только за апдейтами браузеров). Это хорошо не только для разработчиков, но и для пользователей.
Трудоемкость разработки
Для использования прогрессивных веб-приложений достаточно лишь перейти на конкретную страницу в интернете. Разработчикам не нужно озадачиваться созданием нативного софта под каждую платформу — iOS или Android — с учетом нюансов площадок и требований от их владельцев. Более того, на рынке все еще есть смартфоны с непопулярными операционными системами: девайсы на базе мобильной Windows, а также портативные устройства от Amazon. Разработка нативного софта под них не имеет коммерческого смысла, но прогрессивные веб-приложения должны без проблем функционировать и в их рамках.
PWA более рентабельны с точки зрения бюджета. Если речь не касается очередного IT-гиганта, то данный вопрос также становится особенно актуальным. Результат внедрения прогрессивных веб-приложений будет всегда более высоким в перерасчете на потраченные средства.
Вопрос продвижения
Наличие мобильного приложения не гарантирует, что его будут устанавливать: App Store, Google Play и другие площадки переполнены; стоимость оптимизации (ASO) и продвижения лишь увеличивается. Работа с поисковой выдачей (SEO) заметно проще: специалисты отмечают, что Google задает PWA высокий базовый рейтинг, поэтому продвигать их даже проще, чем обычные сайты. У поискового гиганта прогрессивные веб-приложения вообще в приоритете: он называет их надежными, интересными и быстрыми. Хоть это не касается поисковой выдачи, но стоит отметить, что Apple также поддерживает прогрессивные веб-приложения.
Скорость загрузки
Чтобы использовать нативное приложение, его для начала нужно загрузить и установить на свое мобильное устройство. Сегодня каждая лишняя минута потраченного времени может оттолкнуть потенциального пользователя. PWA не загружаются целиком, поэтому начать использовать их получится быстрее.
В чем PWA уступают полноценным нативным приложениям
Наличие веб-страницы
Для работы с прогрессивными веб-приложениями обязательно наличие страницы в интернете. Если для конкретного бизнеса она не нужна, то выбор один — нативный софт. PWA предназначено для регулярного взаимодействия с аудиторией через сеть. Собственно, на это недвусмысленно намекает их название.
Ограничения технологии
У прогрессивных веб-приложений предостаточно ограничений. В число наиболее значимых входит и отсутствие поддержки работы с трехмерной графикой. PWA вообще предполагает текстовый контент, фотографии, видео и так далее, но ничего действительно сложного. Более того, отображение интерфейса в случае прогрессивных веб-приложений может несколько отличаться, в зависимости от устройства и браузера, который используется. У нативного софта в этом плане все заметно более предсказуемо: это касается и элементов интерфейса, и возможности работы с графикой в любом виде, если она нужна.
Расширенная функциональность
На продуманности интерфейса и работе с трехмерной графикой преимущества нативного софта не заканчиваются. Доступ к некоторым возможностям мобильного устройства нельзя реализовать с помощью PWA. Это, в том числе, касается работы с дополнительными беспроводными устройствами, подключаемыми по Bluetooth, а также точного определения геолокации для предоставления пользователю тематических подсказок по мере его перемещения. К примеру, если вы проходите рядом с торговым центром, его нативное приложение может выдать уведомление с заданными рекомендациями, но с PWA такое не сработает.
Безопасность данных
Если конфиденциальность пользовательских данных в приоритете, ориентироваться на PWA нежелательно. С одной стороны, прогрессивные веб-приложения защищены протоколами безопасности. С другой стороны, нативный софт все же более устойчив к посягательствам со стороны недоброжелателей.
Подводя итоги: PWA дополняет сайты и нативные приложения
Прогрессивные веб-приложения, нативный софт, а также традиционные мобильные версии сайтов не сражаются, а дополняют друг друга. PWA наиболее просты в продвижении, нативный софт в полной мере раскрывается в плане дополнительного функционала, а адаптированные для небольших экранов страницы — обязательное условие для абсолютно всех сайтов в 2021 году. Разработчики используют эти инструменты, у которых есть как преимущества, так и недостатки, по мере необходимости, чтобы удовлетворить свои запросы и, конечно же, потребности пользователей.
* Деятельность Meta* (соцсети Facebook* и Instagram*) запрещена в России как экстремистская.