В одной из предыдущих статей я рассказывал о том, как разработчики сайтов и приложений делают всё, чтобы понравиться пользователям: объясняют, как сервис работает, показывают фишки, раздают награды.
Но не всё так радужно. Эти же разработчики добавляют в интерфейс абсолютно раздражающие вещи. Ниже — мой личный антитоп таких решений, от которых уже дёргается глаз.
Всплывающие окна и баннеры повсюду
Настоящая чума современного веба — всплывающие окна.
- «Внимание, мы собираем куки» — спасибо, что предупредили, но можно было не закрывать половину экрана?
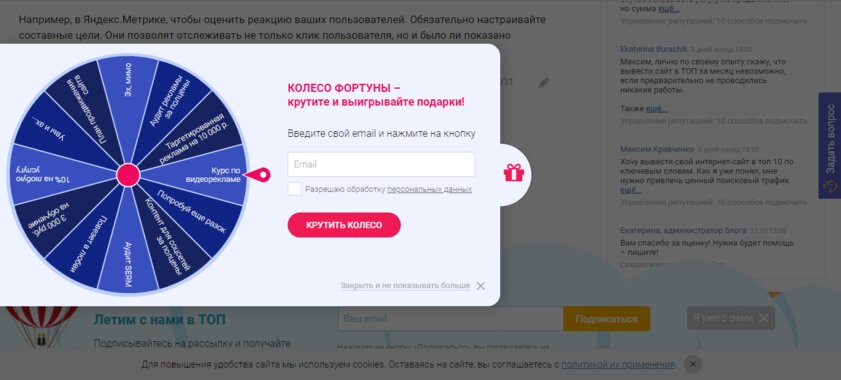
- «Не уходите, у нас для вас спецпредложение!» — второй раз нажимаешь на крестик уже с пассивной агрессией.
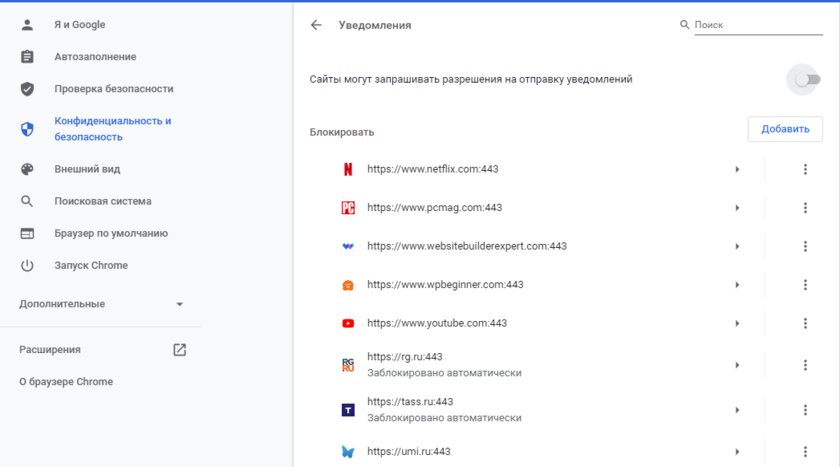
- «Вы хотите получать оповещения о новых статьях?» — нет, спасибо.
- «Подпишитесь на наши страницы в соцсетях!» — чтобы вы и там меня доставали?
Однажды я сел за родительский компьютер и за полчаса получил около 20 пушей от разных сайтов. Оказалось, что отец даже не читал, что написано во всплывающем окне, и всегда нажимал «Разрешить». Логику понять можно — не блокировать же сайт.
Но самую раздражающую практику предложил файловый хостинг (да, они ещё существуют, и да, иногда приходится ими пользоваться). На странице скачивания прямым текстом было написано: «Нажмите кнопку „Разрешить”, чтобы продолжить загрузку». Я нажал «Блокировать», но скачивание всё равно началось. Это был один из самых глупых способов заставить пользователя подписаться на оповещения.
Невероятно напрягают онлайн-помощники. Неплохую идею убили автоматическим запуском огромного окна чата при скроллинге или по истечении заданного времени. Самый ужас — когда в диалоге сразу приходит сообщение со звуковым оповещением. Иногда я сижу в наушниках без музыки — просто дурацкий способ сфокусироваться. Такие внезапные щелчки в ухо заставляют меня вздрагивать.
Владельцы некоторых сайтов так любят деньги, что готовы пихать баннеры везде. Если отключить блокировщик рекламы, то иногда до полезного контента приходится добираться парой скроллов. А если баннеры ещё и всплывают посреди экрана, то это вообще комбо.
Ненужные слайдеры и другие украшения
Слайдер — штука полезная, но обращаться с ней следует очень осторожно. Часто в него запихивают вещи, которые можно было бы разместить последовательно в виде отдельных блоков. Чтобы пользователи ничего не пропустили, разработчики ещё и ставят автоматическое пролистывание. В итоге всё это крутится перед глазами и только раздражает. Если что-то и привлекает внимание, то элементы управления часто такие мелкие, что попасть в них курсором с первого раза невозможно.
В один котел с разработчиками автопролистывающихся слайдеров должны отправиться любители анимации, которая не приносит никакой пользы. На некоторых лендингах перестаёт работать стандартная прокрутка, блоки залипают при скроллинге, не давая понять, двигается пользователь вниз или у него сломалось колёсико на мышке.
Видео с автоматическим воспроизведением
Раздражает фоновое видео, которое воспроизводится автоматически при загрузке страницы или по другому событию в браузере. Я хочу запускать воспроизведение тогда, когда мне это удобно. Если хотите привлечь моё внимание к ролику, напишите, что в нём полезного. Хуже видео с автоматическим воспроизведением может быть только видео с включенным звуком. Сразу в чёрный список.
Неадаптивный и просто очень плохой дизайн
Если сайт плохо выглядит в браузере смартфона, я его больше не открываю. У меня есть дела поважнее, чем приближать каждую страницу.
Адаптивность — не единственное требование к дизайну. Ещё хочется, чтобы он был нормальным. Вырвиглазные цвета — зло. Неконтрастные цвета — тоже зло, особенно когда их используют намеренно, чтобы пользователи не замечали некоторые элементы интерфейса. Например, кнопку «Пропустить».
Кастомные управляющие элементы, которые не работают как надо
Дизайн должен быть не только красивым, но и интуитивно понятным. У пользователей уже сформировались паттерны, которым они следуют, — например, что при наведении на ссылку курсор меняется. Но иногда разработчики интерфейсов идут поперёк общественным привычкам в угоду целостности бренда. Так появляются кастомные элементы, которые ведут себя неадекватно.
- Неподчёркнутые ссылки, при наведении на которые курсор не меняется.
- Фокус, который пропадает при переключении между полями в форме. Если вы для перехода к следующему пункту используете кнопку Tab, то часто страдаете.
Всё это происходит из-за того, что разработчики забывают продублировать поведение стандартных элементов, покрывая их кастомными решениями. У пользователей из-за таких ошибок рушатся алгоритмы взаимодействия с интерфейсом — и это правда раздражает.
Скрытые условия
Очень распространённая вещь среди платных сервисов — важные условия предоставления услуг спрятаны на внутренних страницах. Последний раз я с этим столкнулся на сайте одного VPN-провайдера. На главной странице огромными буквами написано, что действует гарантия на возврат денег в течение 30 дней. Это удобно: тестового периода нет, пользователь сразу покупает подписку. Но если ему не нравится сервис, он может в течение 30 дней от него отказаться и получить обратно деньги за неиспользованные услуги. Вроде бы всё просто, но я полез читать условия использования. И там обнаружилась важная деталь: деньги вернут только в том случае, если вы использовали не более 500 МБ.
Например, я в первый же день скачал через VPN фильм, который весит 1 ГБ. Значит для меня гарантия на возврат денег перестала действовать. Ок, это было прописано в условиях использования, которые я принял. Вот только кто их реально читает? А разработчики не стесняются пользоваться нашей ленью.
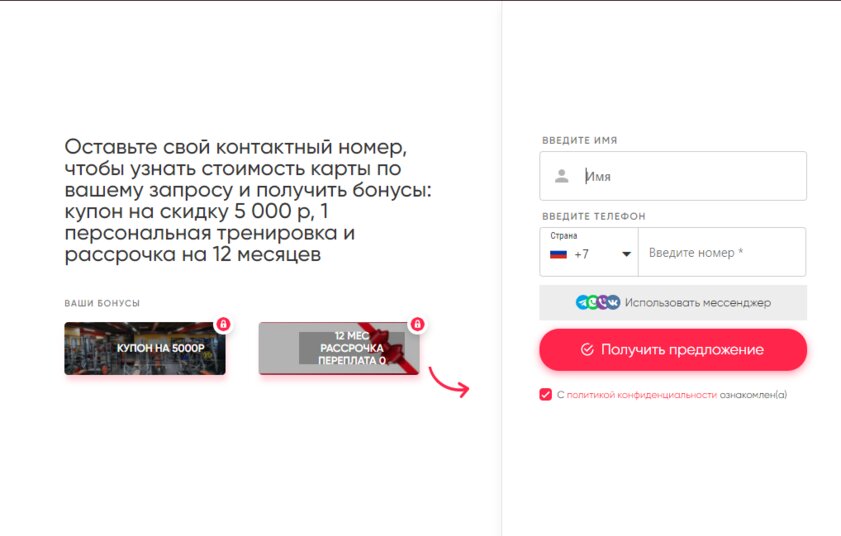
Ещё одна беда — скрытая стоимость. Например, ни один фитнес-клуб не публикует на сайте цены на карты. Нажимаешь на кнопку «Узнать стоимость» — выплывает окно с формой заказа обратного звонка.
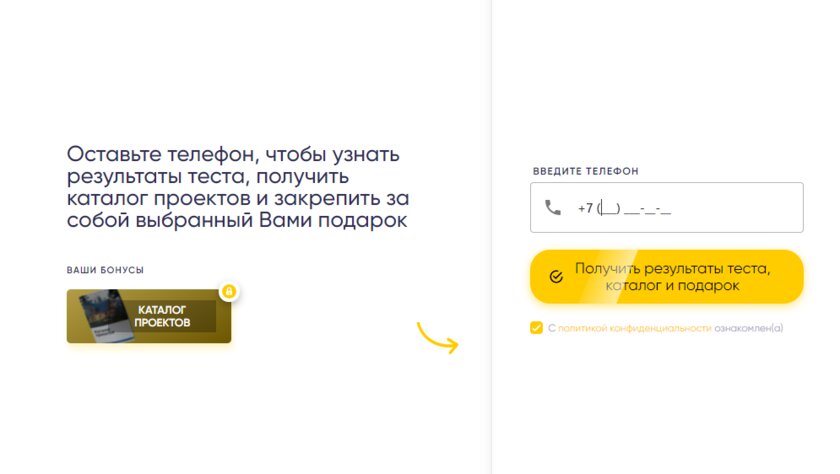
Из этой же оперы — фейковые тесты. Например, на сайте одного застройщика есть на первый взгляд удобный инструмент, который позволяет рассчитать стоимость строительства индивидуального дома. Всё выглядит полезным до последнего шага, на котором вместо ответа оказывается форма заказа обратного звонка — оставьте номер, менеджер вам перезвонит и назовёт стоимость вашего проекта.
Это не вина разработчиков — такие вещи их заставляют делать маркетологи. Но для пользователя разницы никакой.
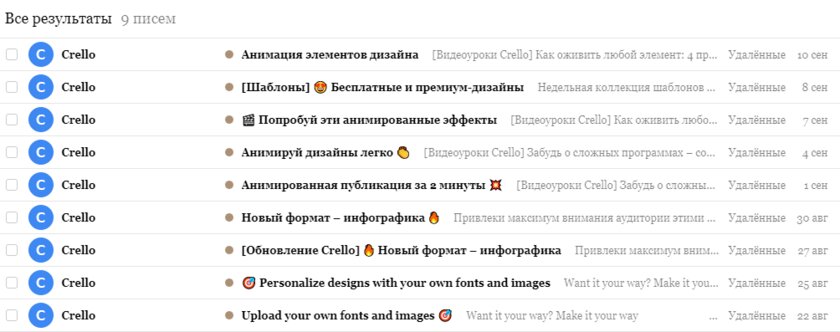
Ежедневные письма от сервисов
Возвращаясь к статье про онбординг — там в качестве примера были триггерные письма. Например, сервисы их присылают, когда вы зарегистрировались, но так и не начали ничего делать.
Иногда триггерные сообщения — это круто и полезно. Но чаще это бессмысленные ежедневные письма.
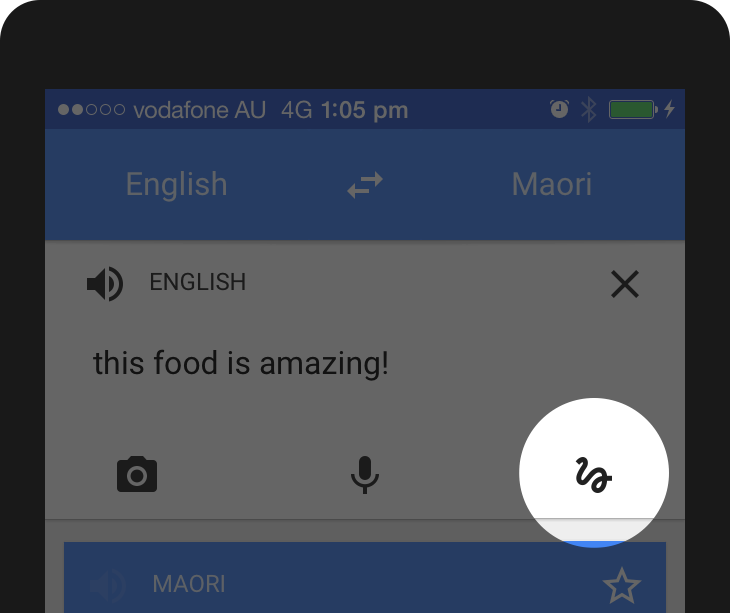
Непонятные иконки и элементы навигации
Это одна из самых больших проблем в приложениях, хотя сайты тоже таким страдают: в попытке сэкономить место разработчики добавляют иконки. Им кажется, что они максимально простые и понятные. Пользователи же видят перед собой абстракции, которые даже при наведении курсора не раскрывают своего предназначения.
Если вы пользуетесь приложением постоянно, то быстро перестаёте замечать такие мелочи. Но сразу после регистрации абстрактные иконки раздражают. Ситуацию помогает исправить следование двум простым правилам:
- иконка всем известна (например, конверт для почты или шестерёнка для настроек) — можно её не подписывать;
- абстрактная иконка — текстовый лейбл, пожалуйста, чтобы все сразу всё поняли.
Но нет — при знакомстве с сайтом и приложением часто приходится тыкать на все элементы навигации, чтобы понять, что за ними скрывается.
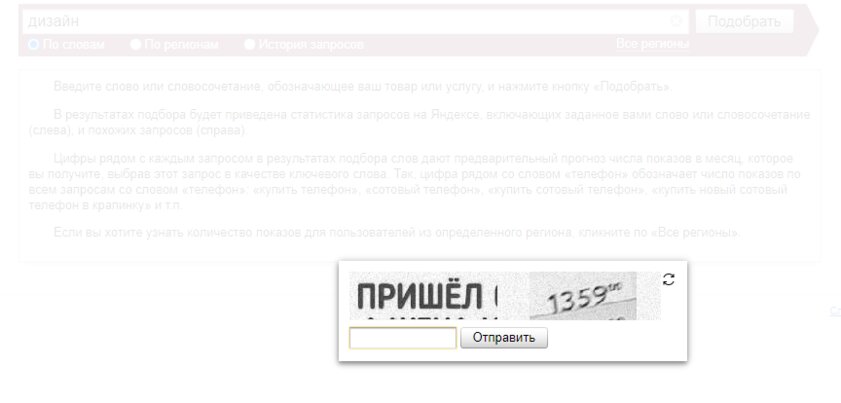
Капча!
Хорошую идею проверки человечности пользователя превратили в пытку. Методы могут быть разными, результат один — страдание. Например, Яндекс выдаёт две картинки с рандомными надписями. Даже если их можно разобрать, часто непонятно, как это написать — из-за спецсимволов или неочевидной раскладки.
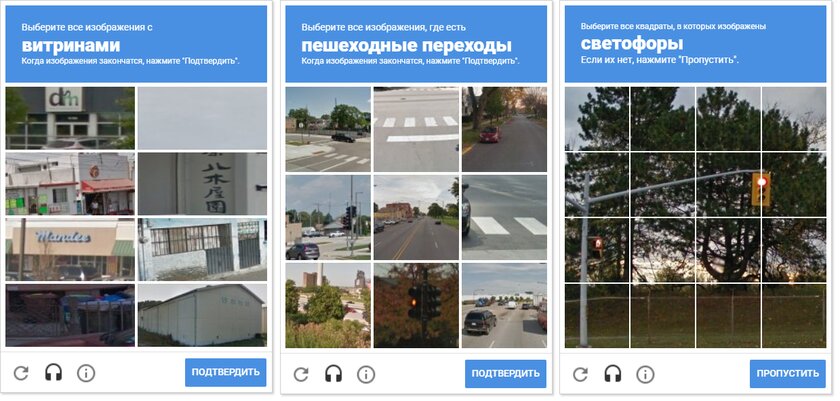
Классика — выберите все изображения со светофорами или пешеходными переходами. Разделительные линии на картинках бывают такими неаккуратными, что все гадают, какие части относятся к правильному ответу, а какие — нет.
Формы, из которых исчезают данные при ошибке
Ситуация: вы долго заполняете форму, вписываете паспортные данные, адрес регистрации, предпочтения в еде. Нажимаете «Отправить» и получаете сообщение об ошибке. При этом все данные из формы исчезают, так что приходится заполнять поля заново.
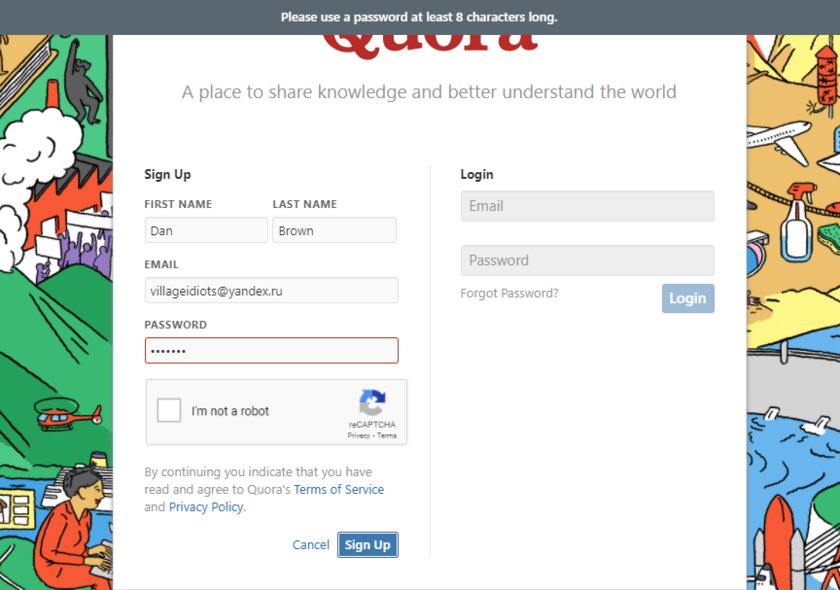
Ещё одна отвратительная ситуация — вы регистрируетесь на сервисе, придумываете пароль и получаете сообщение о том, что он не подходит: не хватает прописной буквы, цифры, спецсимвола.
При этом разработчики интерфейса не удосужились написать об этих требованиях сразу — вы узнаётё об этом только когда ошибаетесь. Ужасно, если форма ещё и очищается, так что приходится заново вписывать имя и адрес электронной почты.
Разработчики, пожалуйста, перестаньте над нами издеваться
С некоторыми раздражающими вещами в интерфейсе сайтов можно бороться средствами браузера — например, заблокировать всплывающие окна, убрать баннеры, запретить автоматическое воспроизведение видео. Но есть вещи, которые исправить нельзя — те же скрытые условия, неочевидная капча или неадаптивный дизайн. Это настоящая беда.
Если вы разрабатываете интерфейсы, пожалуйста, перестаньте бесить людей. Если вы сами раздражаетесь от того, как выглядит и что делает с вами современный веб, делитесь болью в комментариях. Создадим клуб психологической поддержки жертв чудовищных решений в интерфейсах.